 Привет, друзья. Сегодня хочу прояснить один важный момент, который не всеми трактуется верно – уровень вложенности страниц сайта. Некоторые считают, что уровень вложенности страницы – это количество слешей в url. Это не так! Поэтому стоит уточнить, что вложенность страниц сайта и вложенность url адресов на сайте – разные вещи.
Привет, друзья. Сегодня хочу прояснить один важный момент, который не всеми трактуется верно – уровень вложенности страниц сайта. Некоторые считают, что уровень вложенности страницы – это количество слешей в url. Это не так! Поэтому стоит уточнить, что вложенность страниц сайта и вложенность url адресов на сайте – разные вещи.
Вот пример: https://site.ru/catalog/sport/velosport/aksessuary/nasosy-ruchnye
Какого уровня эта страница? Ответить на этот вопрос невозможно. Зато точно можно сказать, что уровень вложенности url равен пяти.
А что же тогда уровень вложенности страницы? Это кратчайший путь (поискового бота или пользователя) от главной до целевой страницы. Другими словами – количество кликов, которое надо совершить, чтобы попасть на нужную нам страницу, переходя по внутренним ссылкам.
Но не все так просто, поэтому нам надо рассмотреть ряд случаев, которые помогут вам понять, какую структуру выбрать для своего сайта.
Уровень вложенности страниц сайта
Есть мнение, что чем меньше уровень вложенности страницы (не URL), тем лучше. И я с ним согласен, потому что чем меньше УВ страницы, тем:
- Быстрее будет проиндексирована (или переиндексирована) целевая страница,
- Больший вес получит страница (как следствие, позиции при прочих равных будут выше),
- Меньше шанс, что страница выпадет из индекса (это как следствие предыдущего пункта, т.к. страницы с малым весом и большой глубиной вложенности то индексируются, то выпадают из индекса),
- Быстрее посетитель достигнет цели (но это не точно, т.к. больше зависит от удобства и логичности меню, элементов навигации, перелинковки и т.д.),
- Выше вероятность, что Яндекс сформирует быстрые ссылки (одно из обязательных условий появления быстрых ссылок – наличие ссылки на целевую страницу c главной сайта),
- Дороже стоимость ссылки со страницы с меньшим УВ на бирже ссылок (но это совсем не предмет сегодняшнего разговора).
Приведенных ваше аргументов достаточно, чтобы сделать вывод о том, что уровень вложенности страниц сайта действительно важен для индексации и ранжирования страниц. Но это вовсе не значит, что надо пытаться ссылаться на все внутренние страницы сайта с главной или страниц второго уровня.
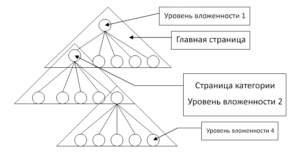
Стоит придерживаться иерархии, ее можно представить в виде пирамиды, где в вершине стоит главная страница, ниже категории/разделы, далее подкатегории/фильтры, еще ниже страницы товаров/услуг (или информационные статьи, если это информационный сайт). Даже если основными трафикогенерирующими страницами являются страницы товаров, это не значит, что не надо ссылаться на разделы и категории, а с главной вести сразу на товары.
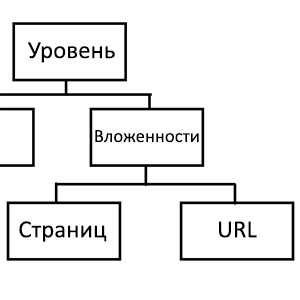
Упрощенно структуру можно представить следующим образом:
В зависимости от ситуации структура может меняться: расширяться, углубляться. Если кто-то бездоказательно утверждает, что максимальный уровень вложенности станицы не должен превышать третьего, не верьте. Любой крупный интернет-магазин или доска объявлений будут иметь и пятый, и седьмой уровень вложенности страниц.
Тут есть свои хитрости, и называются они перелинковка. Я про это уже неоднократно писал, поэтому в данном посте выделю только основные тезисы.
Итак, перелинковка позволит нам сократить уровень вложенности страниц сайта. Понятно, что любая ссылка – это и есть перелинковка, но сейчас я говорю про особые приемы, кроме стандартных (ссылок из меню, навигации, хлебных крошек и других блоков).
Идеально, когда главная страница ссылается на все категории сайта, а из категории идут ссылки на все товары или услуги, представленные в категории. Тогда все укладывается в 2 клика и 3 уровня (лично мне привычнее главную страницу обозначать нулевым уровнем, страницу доступную за 1 клик – первым уровнем и т.д., но почему-то общепринято по-другому, потому чтобы вас не путать, буду писать, как принято большинством).
Но для больших сайтов это невозможно, и появляются подкатегории и фильтры, страницы пагинации и т.д. Если подкатегорий не более 20, то можно вывести их все на странице категории, если они созданы на основе логики (а не только в погоне за seo), то они будут еще и полезны посетителям, которые будут по ним переходить. Если подкатегорий много (например, 50), то сверху можно вывести приоритетные, а оставшуюся часть перенести вниз страницы, так ссылки получат нужный вес и при этом не будут мешать пользователям.
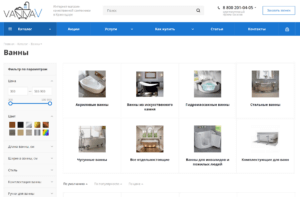
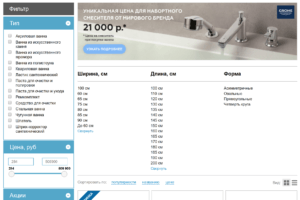
Например, как на странице https://vannav.ru/catalog/vanny/ — основные приоритетные категории вверху:
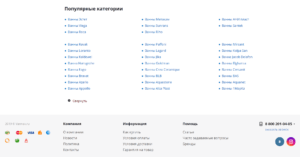
А внизу есть ссылки на другие категории (в данном случае — бренды):
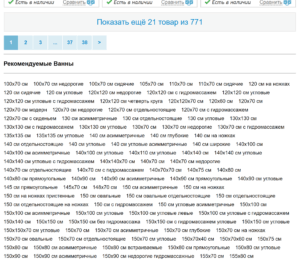
Еще один пример – https://krasnodar.aquanet.ru/catalog/vanny/ — тут ссылки на фильтры сгруппированы и выглядят органично, можно даже больше ссылок и типов фильтров добавить, они не будут мешать посетителям.
А вот внизу есть ужасный перечень всех seo-фильтров, и там почти 400 ссылок. Ребята даже блок обозначили соответствующим классом <div class="pos_nizkochastotniki"> ?
Знайте, что вот так делать не стоит, даже несмотря на то, что сайт находится в топе. Однажды такая портянка может стать причиной жесткого переспама и наложения фильтра.
Еще из рекомендаций – если у вас в пагинации не более 10-15 страниц, имеет смысл выводить их все, а не как в примере выше (1, 2, 3 … 37, 38), тогда поисковик сможет быстро добраться до всех страниц пагинации, пробежать по всем товарам и проиндексировать/переиндексировать их.
Как сократить уровень вложенности страниц
Понятно, что уровень вложенности страницы зависит напрямую от настройки перелинковки на сайте. Выше на примере интернет-магазинов я показал, как можно обходиться в некоторых ситуациях. Давайте рассмотрим еще парочку.
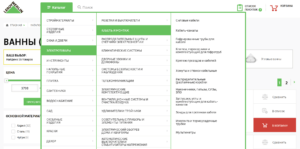
ЛеруаМерлен сделали трёхуровневое меню с выпадающими списками. Выглядит оно органично, не перегружено лишней информацией.
В меню стоит выводить только приоритетные категории и разделы (при условии, что все умещаются в один экран, т.к. если для просмотра меню приходится еще и экран прокручивать – это не очень хорошо). Так как меню имеется на всех страницах сайта, то страницы по ссылкам из него получат максимальный вес. И если следователь логике расчета классического pagerank, чем больше ссылок, тем меньший вес получит каждая из них, поэтому не стоит пытаться там жестить (то есть разместить максимальное количество ссылок).
Такой же логики стоит придерживаться и относительно наполнения главной страницы – стоит выводить там приоритетные категории и товары. Наверняка вы замечали, что на главной выводятся блоки с новыми товарами, это можно делать с целью быстрой индексации новых страниц (тоже самое можно сказать про вывод новых статей из блога).
Много из того, что я хочу тут рассказать, уже подробно описано в посте про схемы перелинковки ИМ, потому не буду повторяться. Лучше пройдём по новым методам.
Один из клиентов задал мне вопрос: «Дает ли ссылка в sitemap.xml и sitemap.html второй уровень вложенности всем страницам?». Важно понимать, что sitemap.xml никак не участвует в перелинковке сайта, соответственно, никак не влияет на уровень вложенности. Xml-карта сайта используется поисковыми роботами для индексации, страницы из карты быстрее проиндексируются, но не факт, что останутся в индексе, если у них большой уровень вложенности на сайте.
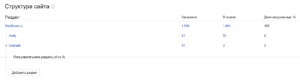
А вот html-карта сайта гораздо интереснее для нас в плане перелинковки и сокращения уровня вложенности. Имеет смысл разместить ссылку на карту сайта в футере (можно только на главной, а можно и на всех страницах). Если страниц на сайте не много, как у меня в блоге (это ссылка на карту, посмотрите), то в карте можно выводить на одной странице сразу все ссылки, тогда все страницы сайта будут у вас второго уровня!
Но если это какой-то портал или сайт с десятками и сотнями тысяч страниц, придется строить иерархию. Рассмотрим сайт аренды недвижимости федерального уровня: на первой странице карты можно перечислить все города, проваливаясь в город, видим список улиц или районов, проваливаясь глубже, мы уже видим ссылки на конечные страницы объектов. При этом имеем в виду, что не стоит делать больше 150-200 ссылок на одной странице (возможно, в карте тоже появится пагинация – это нормально). Думаю, схема вам понятна, вы сможете применить и масштабировать ее под свой проект.
Честно говоря, все вышенаписанное – это больше дань теории, ведь, делая новый сайт, вы будете строить его на какой-то CMS, а там уже заложена базовая структура и иерархия, которая укладывается в допустимые нормы. Если будете делать интернет-магазин, выбирайте, например, Битрикс или Open Cart, там уже все готово – остается заполнить разделы и товары. Целенаправленно пытаться уменьшать уровень вложенности нет никакого смысла. А если закрались сомнения – посмотрите конкурентов из топа, как у них сделано (вы убедитесь, что там все тоже «стандартно»).
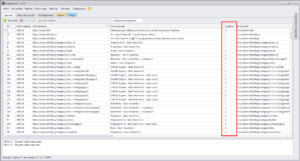
Если хотите проверить уровень вложенности страниц сайта, можно использовать программу ComparseR (есть демо-версия) – там есть соответствующая колонка:
Формирование быстрых ссылок в Яндексе
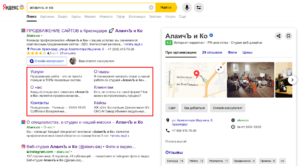
Еще один момент, про который я хочу подробнее рассказать, так как он касается уровня вложенности страниц – быстрые ссылки.
Чтобы такие быстрые ссылки сформировались, на страницы и разделы, которые там будут выводиться, обязательно должны стоять ссылки с главной страницы. Полный список условий создания быстрых ссылок рекомендую прочитать в справке Яндекса.
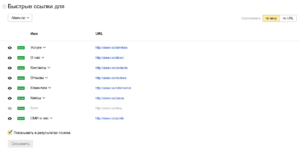
Порядком и заголовками быстрых ссылок можно управлять из панели Вебмастера.
Имя ссылок формируется на базе title, h1 и анкоров внутренних и внешних ссылок.
Уровень вложенности url адресов страниц
Как я уже говорил выше, уровень вложенности адресов страниц определяется количеством слешей в url-адресе страницы. И это никак не перекликается с количеством кликов от главной до целевой страницы.
Если рассмотреть url без ЧПУ, то разговор про УВ не имеет смысла:
https://alaev.info/?p=7882 – url без ЧПУ,
https://alaev.info/blog/post/7882 — тот же url, но с ЧПУ.
Говорить о том, как это может негативно или позитивно сказаться на ранжировании или индексации, тоже неуместно. (Замечу, что наличие ключевого слова в url может влиять на ранжирование, но уже другая история.)
Тем не менее, у клиентов часто возникает вопрос в процессе разработки сайта (спросили у меня на днях):
Что выбрать, и как сейчас поисковики относятся к уровню вложенности в урле?
/shop/lifestyle/odezhda-i-obuv/aksessuary/zaponki-bmw-iconic – это норм?
Или лучше так:
/products/zaponki-bmw-iconic ?
Давайте сначала обсудим чисто технический момент – а какая вообще максимальная длина URL? Тут много нюансов, начиная с ограничений типа данных таблицы в БД, где хранится url-адрес, заканчивая тем, какое количество символов готов обработать браузер (от двух тысяч в IE до нескольких десятков тысяч в других браузерах). Но я не буду забивать вам голову, а просто скажу – лимит 2000 символов. Уверен, вы не дойдете до лимита, если только специально этого не захотите!
Я попытался найти информацию о допустимой длине url-адреса в справке поисковиков, но нашел только технические требования к формированию XML-файла выгрузки для Яндекс.Маркета: «URL страницы товара. Максимальная длина URL — 512 символов.» А в Гугле вообще ни одного упоминания про длину. Исходя из этой информации я бы стал придерживаться лимита в 512 символов, даже если вы не планируете присутствие в Маркете.
Основываясь на практике, могу сказать, что url длиннее 100-120 символов встречаются очень редко. Но во многих блогах или других изданиях про seo я вижу рекомендации придерживаться максимальной длины в 70 символов. Для этого нет никаких оснований, и я не встречал реальных экспериментов (да даже если они и есть, то влияние настолько несущественное, что в реальных условиях этим можно пренебречь).
Вернемся к теме разговора про уровень вложенности url страниц. Любой УВ url – это нормально для поисковика, можете не париться и не пытаться искусственно его уменьшить.
Но надо принимать во внимание несколько фактов.
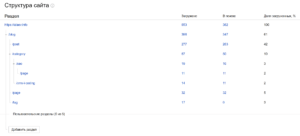
Если вы сделаете плоскую структуру url (это когда не прослеживается иерархия разделов сайта), вам будет очень сложно анализировать индексацию. В панели Вебмастера Яндекса есть отчет «Индексирование — Структура сайта», он выглядит для моего блога следующим образом:
Из отчета можно узнать, в каком разделе имеются проблемы с индексацией, можно нажать на любой раздел и посмотреть, что проиндексировано, а что нет (и если нет, то по какой причине).
Яндекс.Вебмастер показывает разделы сайта, которые содержат не менее 10 страниц и составляют более 1% от общего числа страниц, загруженных в базу Поиска. Разделы представлены в виде дерева в соответствии со структурой URL сайта. По каждому разделу сайта доступна информация о количестве страниц, которые были загружены роботом Яндекса и участвуют в поиске.
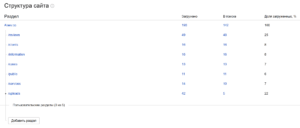
Вот пример плоской структуры у огромного сайта:
И как тут понять, куда делись почти 3 миллиона страниц? Они не в индексе целенаправленно или по ошибке? Есть ли какие-то проблемы? Не понятно… Даже пользовательские разделы вам не очень помогут, потому что их можно добавить только пять.
Или вот еще один пример плоской структуры:
Лично мне нравится, когда вот так:
Сразу все как на ладони!
Надеюсь, я был убедителен в моих доводах, что иерархическая структура URL с вложенностью – это хорошо и полезно и помогает анализировать структуру, количество страниц и их индексацию.
Однако с такой иерархией иногда возникают проблемы в интернет-магазинах. Раньше такое мне встречалось очень часто на многих движках, но последнее время, наверное, разработчики CMS исправили этот недочет. Но все же.
Представьте, что у вас интернет-магазин, у него есть четкая иерархия разделов, категорий, подкатегорий и фильтров. И товары у вас тоже вписаны в эту иерархию.
Пусть это будет интернет-магазин климатических систем, на этом сайте есть инверторная сплит-система Midea MSMADU-24HRFN1. Товар будет расположен в категории сплит-систем:
www.site.ru/catalog/conditioning/split-sistemy/midea_msmadu_24hrfn1/
А так как инверторы обычно выделяют в отдельную категорию, то товар будет еще и тут:
www.site.ru/catalog/conditioning/invertornye-split-sistemy/ midea_msmadu_24hrfn1/
И вот вам дублирование страницы. Это грубое нарушение с точки зрения поисковых систем. А если есть еще какая-то разбивка, скажем, по брендам, области применения и каким-то другим характеристикам, дублирование может быть множественным. И так для каждого товара. Только представьте, сколько дубей может получиться!
Да, это лечится каноникалами (читайте canonical – эффективный способ борьбы с дублями), редиректами или какими-то другими костылями, но это костыли, которые не полезны, хотя и лучше, чем дублирование страниц.
К чему я веду? Если один товар четко привязан к одной категории – это прекрасно, используйте иерархию в структуре ваших URL адресов. Но если товар может быть сразу в нескольких категориях, то разумнее использовать иерархию только для разделов и категорий, а для товаров делать url без какой-либо привязки. На примере магазина сплит-систем это может быть следующий вид url:
www.site.ru/catalog/products/midea_msmadu_24hrfn1/
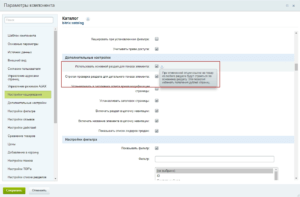
В некоторых системах управления можно выбрать основной URL, то есть в какой бы категории не лежал товар, его адрес страницы всегда будет показываться только с основной категорией. Например, у Битрикса есть такая настройка из коробки (в других CMS вопрос решается модулями):
Вероятно, что с такой проблемой вы никогда не столкнетесь, но проверить все же стоит. Можете это сделать с помощью программ CompareseR, Xenu или Screaming Frog – все они покажут, есть ли у вас на сайте дубликаты страниц.
Формирование навигационной цепочки в Яндексе
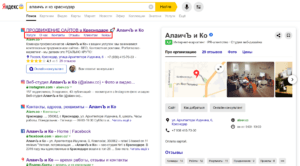
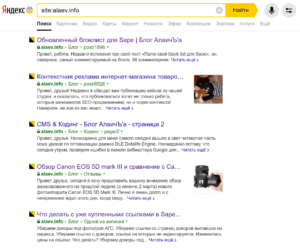
В Яндексе есть одна полезная штука, завязанная на уровне вложенности url страниц – навигационные цепочки. Они похожи на хлебные крошки на сайте:
Я выбрал данный скриншот, чтобы показать, что:
- Навигационные цепочки формируются автоматически,
- НЦ (сократим название) строятся по каталогам,
- НЦ появляются не для всех страниц (по моим наблюдениям они строятся для самых посещаемых страниц и для тех, на которые ведут много внутренних ссылок),
- Для названий используется не только title, но и тексты ссылок на страницу (и иногда из этого получается полная ерунда).
В отличие от быстрых ссылок, навигационными цепочками управлять нельзя.
Для крупных сайтов, имеющих хорошо выраженную структуру, под сниппетом может отображаться навигационная цепочка — ряд ссылок на разделы сайта, к которым относится найденная страница. Такая цепочка позволяет быстро оценить объем информации на сайте или тип контента, и при необходимости за один клик перейти в нужный раздел.
Навигационная цепочка формируется автоматически. Для распознавания структуры сайта и выбора названий использован алгоритм быстрых ссылок. Как для быстрых ссылок, рекомендации для вебмастера заключаются в том, чтобы делать более понятную и простую структуру сайта.
Условия формирования цепочек читайте в справке Яндекса.
Исходя из информации «Навигационные цепочки строятся строго по каталогам: дерево разделов сайта должно соответствовать URL» можно добавить еще один аргумент в пользу иерархической структуры URL страниц для сайта! А из собственной практики добавлю, что наличие хлебных крошек на сайте тоже помогает в формировании НЦ.
Подведем итоги.
Уровень вложенности страниц сайта:
- Считается по количеству кликов от главной,
- Влияет на ранжирование,
- Влияет ни индексирование,
- Глубокая вложенность влияет негативно на SEO,
- Проблема решается перелинковкой.
Уровень вложенности url-адресов сайта:
- Считается по количеству слешей,
- НЕ влияет на ранжирование,
- НЕ влияет на индексирование,
- Глубокая вложенность НЕ влияет негативно SEO,
- Вложенная структура url помогает в анализе.
На этом у меня все, друзья. Спасибо за внимание!
До связи.




















Спасибо! Толково!
Оперативненько так раскрыл все вопросы, которые всплывали в последнее время в сети))
Добрый день!
А как сделать все товары в двух кликах от главной? Скажем можно сделать "карту товаров", разбив все товары на 5-10 страниц и в футер ее сквозным блоком, может такой метод негативно сказаться на продвижении?
Так в этом нет нужды, я именно так и сказал в посте. Зачем тебе ВСЕ товары в двух кликах от главной?
Главная ссылается на категорию, категория на часть товаров и подкатегории и сео-фильтры, с подкатегорий и фильтров уже есть ссылки на оставшиеся товары. Зачем же еще карту товаров городить?
Притом, что это сработает только если товаров не сильно много, а если их десятки тысяч?
В общем, отвечая на вопрос — это не скажется негативно, но и преимуществ никаких не даст.
Вы написали, что на штмл карту сайта стоит ставить ссылку в футер, на всех страницах если сайт не большой.
А если большой, то стоит такую ссылку только в футер на главной оставить? Не дублировать ее на сотни тысяч страниц?
Я смыл понимаю. Но все же уточните пжлста
Я так не говорил :) Я сказал, что в карте на одной странице можно вывести все ссылки на внутренние страницы если сайт небольшой.
А еще я сказал, что можно поставить ссылку на карту сайта только на главной или на всех страницах (на ваш выбор).
АлаичЪ, публикация в нужное время. Как раз переделываю структуру "старичка" на локалке и автоматически возникали некоторые сомнения. Ответ, удовлетворяющий меня, нашел. Благодарствую, уважаемый
с чего взял, что быстрее будет проиндексирована? в sitemap.xml все страницы равны. о каком весе речь? когда решающую роль играют пф на странице. по мне все это в прошлом
Ты о чем? В sitemap.xml есть приоритеты, но они давно уже не играют роли. Я говорил о том, что станицы из xml-карты будут быстрее проиндексированы, и не говорил о том, что что какая-то из страниц в карте будет быстрее проиндексирована, чем другая. Так о чем ты?
Да, бывают такие лабиринты, что выйти можно лишь закрыв вкладку. Конечно перелинковка дает возможность качества не только ссылки и индексации, но и качество удобства посетителю, особенно если это интернет магазин. Можно, например, использовать циклическую перелинковку, когда один вид товара или рубрики заканчивается – «все по кругу». Если все сделать правильно, то в дебрях seo не запутаешься.
Отличная статья, очень познавательная. Для себя подчеркнул много нового , благодарю.
? kosmos
Александр, спасибо за отличную статью, подскажите пожалуйста, нужно ли закрывать от индексации страницы пагинации?
Нет. Это если коротко.
Статья из 2007 года? Ни одного слова про динамическую подгрузку элементов, про аякс не слышали еще? У нас в 2019 году многие сайты работают в динамической отрисовке, где страницы/товары выводятся на лету, и это ой какой серьёзный момент в плане структуры и индексации
Не знаю, где у вас и в каком таком будущем "многие сайты работают в динамической отрисовке", но если зайти в любой коммерческий топ, 99% сайтов будут отдавать статичный html-контент.
Спасибо большое)
Отличная статья, дала ответы на некоторые мучавшие меня вопросы)
Реальные эксперименты по длине и вложенности URL есть на сервисе Page Audit, но влияние, действительно, не очень велико. Важнее наличие ключей в пути.
АЛАИЧЪ, Скажите а есть какой либо где тест, как вложенность влияет на ранжирование. Интересует не комерц сайты а статейники. Как по мне, предпочтительнее категории в которые можно воткнуть ВЧ, и само по себе с категориями как то лучше сайты смотрятся.
А как без категорий-то вообще? Категории всегда есть, иначе структурировать информацию не получится. Даже если в категории ВЧ-ключи, то категорий меньше, чем статей внутри, которые получают больше трафика суммарно, чем категории.
Я когда-то над своим сайтом по диетам экспериментировал, выводил на страницу категории все вложенные страницы, разницы особо не заметил. Я вообще там много технических экспериментов проводил и ни один не показал чего-то интересного. Зато выяснил одно — работает качественный контент, остальное сильно вторично.