 Привет, друзья. Сегодня на повестке дня внедрение языковых версий на сайте: поговорим о мультиязычности в рамках одной или нескольких стран, вспомним, какие ошибки чаще всего встречаются при внедрении, и ответим на типичные вопросы, возникающие в процессе.
Привет, друзья. Сегодня на повестке дня внедрение языковых версий на сайте: поговорим о мультиязычности в рамках одной или нескольких стран, вспомним, какие ошибки чаще всего встречаются при внедрении, и ответим на типичные вопросы, возникающие в процессе.
Кажется, что все и так ясно-понятно! Что там внедрять? Перевёл, поставил hreflang, и дело в шляпе. Согласен… но не очень. Если бы это было так, в нашей практике не встречались бы сайты, где новая языковая версия не приносит эффекта.
Помните законы Мерфи о том, что если что-то может пойти не по плану, то обязательно пойдет не по плану? Для этого и пригодится наша подробная инструкция (чтобы обязательно все пошло по плану)!
Пост довольно большой, поэтому предлагаю начать со структуры:
- Когда нужна новая языковая версия и почему это важно
- Что нужно изучить на начальном этапе
- Внедрение новой языковой версии: этапы и варианты реализации
- Этап 1. Продумать архитектуру сайта с учётом новых языковых версий
- Этап 2. Создать новую языковую версию страниц
- Этап 3. Создать блок переключения языковых версий
- Этап 4. Реализовать атрибут hreflang
- Этап 5. Перевести контент и элементы на страницах для языковой версии
- Этап 6. Метатеги и оптимизация страниц
- Типичные ошибки при внедрении мультиязычности
- Вспомогательные инструменты для проверки и генерации тегов
- Чек-лист по проверке мультиязычности
Когда нужна новая языковая версия и почему это важно
Внедрение мультиязычности на сайте может потребоваться по разным причинам. В первую очередь, это огромный плюс в продвижении сайта в странах, где де-юре или де-факто (то есть согласно законам и согласно фактам) население является носителем нескольких языков.
Начиная работу с сайтом в незнакомой стране, следует изучить языковой состав населения и использование дополнительных языков в отдельных сферах жизни.
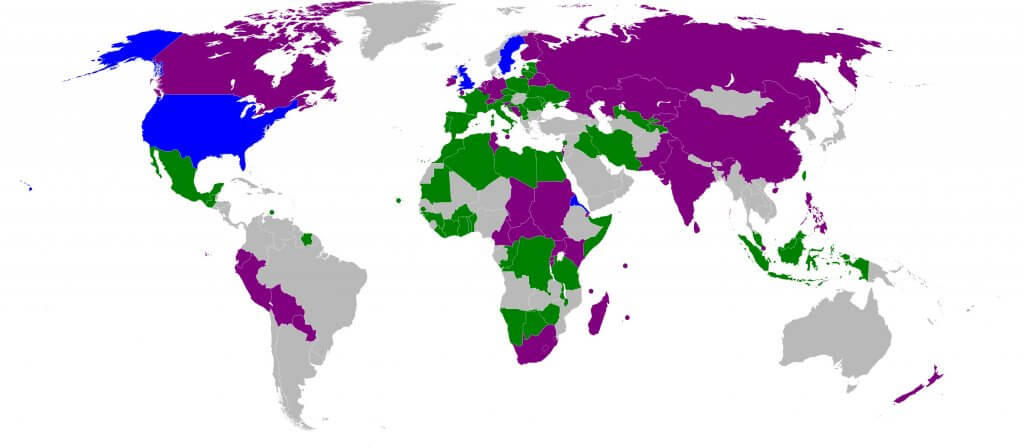
В Вики есть статья с перечнем официально многоязычных стран и регионов, и там есть довольно неожиданные примеры.
Официально и неофициально многоязычные страны:
Несколько официальных языков
Один официальный язык, функционально многоязычные
Нет официального языка, функционально многоязычные
Работа с мультиязычностью — это охват новых запросов, увеличение видимости, трафика и новые возможности. Бизнес может расширить клиентскую базу и вывести свою деятельность за рамки одной страны. И это не всегда означает высокую конкуренцию в выдаче.
Прежде чем приступить к оптимизации сайта под новые языки и страны, определим стратегию:
- Какие задачи бизнеса необходимо решить? Например: выход бизнеса на международный рынок; охват аудитории, говорящей на определенных языках в рамках одной или нескольких стран.
- На каком языке говорят потенциальные посетители? Например: испаноязычная аудитория в разных странах, русскоязычная аудитория в Казахстане.
- Нужна ли привязка к конкретному региону? Например: многие языки имеют официальный статус в нескольких странах. Нам нужна одна страна или несколько?
- На каких языках говорят в стране, и какие особенности использования этих языков? Например: встречается использование дополнительного неофициального языка в отдельных сферах жизни населения — в деловом общении, торговле, сфере услуг.
Ответы на эти вопросы помогут определить и дальнейшие действия — будет ли это внедрение только мультиязычности, либо и мультиязычности, и мультирегиональности.
Понятия «мультиязычность» и «мультирегиональность» часто рассматриваются в одном контексте. Сайт может быть мультиязычным в рамках одной страны или продвигаться в нескольких странах с одной языковой версией. В зависимости от целей продвижения необходимо выбрать стратегию.
| Случай | 1 язык 1 страна | 1 язык X стран | X языков 1 страна | X языков X стран | X языков |
|---|---|---|---|---|---|
| Пример | Русский — Россия. | Английский — США, Великобритания, Канада, Австралия. | Английский, французский — Канада. | Русский — Россия; английский — США, французский — Франция. | Русский, английский, французский (без привязки к региону). |
| Задача | Я хочу продвигать сайт только в России. Мои посетители говорят на русском языке. | Я хочу продвигать сайт в нескольких странах. Мои посетители говорят на английском языке. | Я хочу продвигать сайт только в Канаде. Мои посетители говорят на английском и/или французском языке. | Я хочу продвигать сайт в нескольких странах — России, США и Франции. Мои посетители говорят на языке, используемом в конкретной стране. | Я хочу продвигать сайт без привязки к конкретной стране. Мои посетители говорят на русском/английском/французском языках. |
Информационный ресурс может обойтись языковыми версиями и без привязки к региону. Но для коммерческого сайта важно определить, в каких странах мы собираемся вести бизнес.
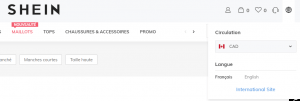
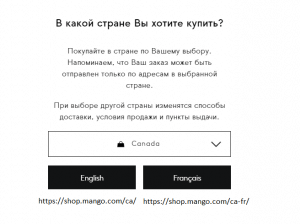
В некоторых случаях имеет смысл предлагать пользователю выбор языка и страны. Например, интернет-магазин Shein в Канаде предлагает английский или французский на выбор.
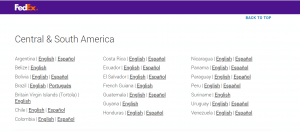
Сайт FedEx для большинства стран предлагает английский язык, но есть и регионы с несколькими языками.
Конечный продукт должен удовлетворять потребности бизнеса и пользователей: сайт получает довольных посетителей и профит в SEO, а посетители — удобный сайт на понятном языке.
Итак, потенциальные преимущества при внедрении мультиязычности следующие:
- Привлечение трафика и покупателей на международном уровне.
- Расширение границ бизнеса и наращивание аудитории.
- Охват новых ключевых запросов.
- Довольные пользователи и улучшение поведенческих факторов.
Что нужно изучить на начальном этапе
Для планирования дальнейших действий важно изучить нишу и сайты конкурентов, чтобы определить стандарты выбранной ниши в конкретной стране, а также понять, как должен выглядеть сайт.
1. Анализ трафика
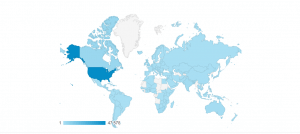
Начать исследование можно с изучения отчётов в Google Analytics текущего сайта, чтобы понять, есть ли на сайте трафик из других стран.
Отчёт по регионам — Аудитория > География > Местоположение. Визуальное представление данных на карте:
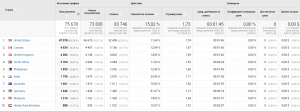
Данные в таблице помогут определить направления, с которых стоит начать оптимизацию.
Судя по табличке ниже, начать стоит с Канады и Великобритании. Сайту подойдёт локализация на канадский и британский английский, а также французский для Канады.
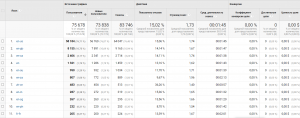
В отчете «Аудитория > География > Язык» данные представлены в виде кода ISO языка и страны пользователей. Это позволит определить текущий трафик на сайте по каждому варианту языка.
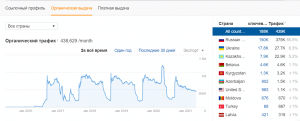
Похожие данные можно найти в других сервисах, где есть отчеты по анализу трафика, например: Ahrefs, Semrush, Similarweb.
После изучения аудитории, можно приступать к анализу прямых конкурентов: из каких стран они привлекают трафик и как оптимизируют сайт для иностранных посетителей. Данные помогут определить страны и языки, в которых есть потенциал для развития.
2. Анализ ключевых слов
На этом этапе надо проверить потенциал охвата новых ключевых слов в нише, изучить основные запросы, их частотность и сложность в интересующих странах. Аналогично проверить охват ключей и видимость конкурентов — по каким ключам они ранжируются в других регионах, каков потенциал и частотность, в каких направлениях будет легче обойти конкурентов в выдаче.
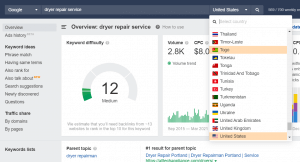
Рассмотрим запрос «turkey tours» в США, Великобритании и ЮАР.
Ahrefs подсказывает, что нужно примерно 27 уникальных ссылок, чтобы ранжироваться в Топ 10 по этому запросу в США. (Для не особо внимательных — смотрите, что написано под графиком, похожим на спидометр).
Для Великобритании — 7 ссылок.
ЮАР — всего 2 ссылки.
При аналогичной частотности сложность запроса в странах разная, поэтому стоит рассмотреть подробнее выдачу в Великобритании и ЮАР. Эти направления в перспективе дадут результат быстрее остальных.
Низкий показатель KD (Keyword Difficulty) запроса в Ahrefs означает, что для продвижения в Google в этом регионе мы потратим меньше усилий на работу со ссылками, так как показатель коррелирует со средним количеством уникальных ссылок конкурентов в Топ 10.
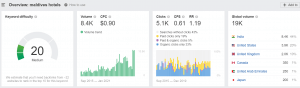
Еще один пример — запрос «maldives hotels» в США, Индии и Великобритании.
США — 38 уникальных ссылок.
Индия — 22 уникальные ссылки.
Великобритания — всего 7 ссылок.
По частотности запроса лидирует Индия, при этом, сложность запроса ниже, чем в США. Еще стоит обратить внимание на Великобританию — она привлекательна по частотности, а сложность запроса значительно ниже.
Во-первых, у каждого языка есть свои особенности в конструкции фраз и построении предложений.
Во-вторых, можно попасть в ловушку «ложных друзей переводчика», когда слово или фраза при дословном переводе может иметь другое значение.
Для иллюстрации этого явления рассмотрим пример с «football» и «soccer». В США словом «football» называют американский футбол, когда огромные мужики в шлемах дерутся с мячом в руках. А «soccer» — привычный для нас футбол, где мяч круглый и брать в руки его нежелательно.
Другой пример — фраза «angina treatment» означает не «лечение ангины», а «лечение стенокардии». Согласитесь, разные понятия. Ангина на английском — «tonsillitis», поэтому запрос будет выглядеть так — «tonsillitis treatment». Подобные примеры встречаются в разных нишах.
Проверяйте себя в сервисах сбора ключевых слов, обращайте внимание на то, как оптимизированы страницы в Топ 10 и какую форму имеет ключ в title и заголовках.
3. Анализ ниши в конкретной стране
Допустим, вы знаете все о продаже хомячков в Дании. Но проводите анализ ниши в Испании и внезапно оказывается, что хомячки в этой стране продаются только с розовым бантиком!
О чем речь? Обязательно проверьте выдачу по интересующим ключевым запросам в конкретной стране. Возможно, для успешной конкуренции понадобятся дополнительные правки на сайте: внедрение калькулятора (где можно выбрать тип бантика ?), сертификаты, отзывы на местных площадках и др.
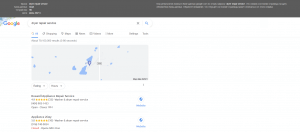
Конкурентов можно найти с помощью инструментов, показывающие выдачу по запросу в конкретной стране.
Например, выгрузка Топ 10 сайтов по запросу в Яндекс и Google в Арсенкин Tools.
Расширение для Chrome: Geo Clever Fixed или gs location changer.
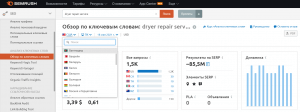
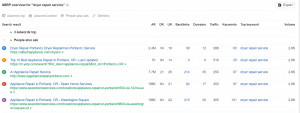
Анализ ключевых слов — Обзор по ключевым словам в Semrush:
Там же можно посмотреть кэш результатов поиска в базе данных google.com по запросу. Анализ поисковой выдачи — Смотреть SERP.
Keywords Explorer в Ahrefs:
Внедрение новой языковой версии: этапы и варианты реализации
После анализа переходим к практическим задачам.
- Этап 1. Продумать архитектуру сайта с учётом новых языковых версий
- Этап 2. Создать новые языковые версии страниц
- Этап 3. Создать функцию переключения языковых версий
- Этап 4. Реализовать атрибут hreflang
- Вариант 1. Альтернативные ссылки с атрибутом hreflang в head страницы
- Вариант 2. Sitemap для локализованных страниц
- Вариант 3. Заголовок HTTP в ответе страницы
- Этап 5. Перевести страницы и элементы для языковой версии
- Этап 6. Составить метатеги и план оптимизации страниц
Этап 1. Продумать структуру сайта с учётом новых языковых версий
Существуют три основных варианта реализации:
Доменные расширения ccTLD — site.ua, site.de, site.ru и др. Хороший вариант для мультирегиональных сайтов с небольшим количеством стран.
- Плюсы — возможность использовать отдельные CMS, менять структуру сайта, исключить возможные ошибки с указанием региональности и атрибутами hreflang. Сильный сигнал геотаргетинга. Плюс к CTR — пользователи охотнее кликают на привычную региональную доменную зону.
- Минусы — ссылочный вес, возраст и траст сайта не наследуется, сайт никак не связан с исходным, оптимизация происходит с нуля. Реализация может быть довольно затратной при больших объемах.
Не самый удачный вариант для мультиязычного сайта в рамках одной страны, больше подходит для крупных международных проектов.
Кстати, совсем недавно я очень подробно рассматривал влияние доменной зоны на продвижение, очень рекомендую ознакомиться в качестве дополнения к этому и следующему варианту реализации.
Поддомены — ua.site.com, ru.site.com. Применимы как для мультирегиональных, так и для мультиязычных сайтов.
- Плюсы — возможность использовать отдельные CMS, менять структуру сайта, присвоить регионы для каждого отдельно. Дешевле, чем отдельный домен и проще, чем подпапки. Ссылочный вес распределяется, но не так эффективно.
- Минусы — путаница для пользователя (ru — это страна или язык?). Слабый сигнал геотаргетинга. Все изменения нужно вносить отдельно.
Подпапки — site.com/ua/, site.com/ru/ и т.д. Чаще всего используется для внедрения языковых версий в рамках одной страны.
- Плюсы — языковая версия связана с основной, внутреннее распределение ссылочного веса, простота настройки.
- Минусы (в случаях мультирегиональных сайтов) — невозможно присвоить отдельный регион в панелях вебмастера Яндекса и Гугла. Если сайт попадет под санкции, то они с одной версии распространяются и на остальные. Слабый сигнал геотаргетинга.
Чаще всего, языковая версия в рамках одной страны реализуется через подпапки. В рамках разных стран — подпапки или отдельные домены. Если вы планируете внедрять 2-3 страны, подойдут отдельные домены.
Какой вариант выбрать — решайте сами, все описанные варианты работают нормально. Джон Мюллер сказал по поводу выбора поддомена или подпапки следующее:
«Поиск в Google хорошо работает как с поддоменами, так и с подпапками. Изменения в поиске после корректировки структуры URL адресов на сайте обычно занимают некоторое время, поэтому я рекомендую выбирать тот вариант, с которым вы сможете работать дольше.»
Этап 2. Создать новую языковую версию страниц
Для выбора обозначения применим стандартный формат языковых кодов ISO 639-1 и коды для отдельных стран — ISO 3166-1 alpha-2.
Рассмотрим в качестве примера абстрактный интернет-магазин на русском языке.
Добавлены новые языковые версии: немецкий — Германия (валюта — евро), немецкий — Швейцария и французский — Швейцария (валюта — швейцарский франк).
Для Швейцарии выбраны 2 языковые версии: немецким пользуются 63,7% населения, французским — 20,4%.
Мы намеренно создаем 2 версии немецкого для разных стран, так как условия доставки и цена (валюта) будут отличаться. Необходимо учесть, что в швейцарском варианте немецкого языка есть языковые отличия от немецкого языка в Германии.
Вариант с подпапками
Главная:
Русская версия — https://site.com/
Немецкая версия в Германии — https://site.com/de-de/
Немецкая версия в Швейцарии — https://site.com/de-ch/
Французская версия в Швейцарии — https://site.com/fr-ch/
Категория:
Русская версия — https://site.com/category/
Немецкая версия в Германии — https://site.com/de-de/category/
Немецкая версия в Швейцарии — https://site.com/de-ch/category/
Французская версия в Швейцарии — https://site.com/fr-ch/category/
Аналогично можно назвать подпапку кодом страны. Пример интернет-магазина Mango.
Вариант с отдельными доменами
Главная:
Русская версия — https://site.com/
Немецкая версия в Германии — https://site.de/
Немецкая версия в Швейцарии — https://site.ch/
Французская версия в Швейцарии (подпапка) — https://site.ch/fr/
Категория:
Русская версия — https://site.com/category/
Немецкая версия в Германии — https://site.de/category/
Немецкая версия в Швейцарии — https://site.ch/category/
Французская версия в Швейцарии — https://site.ch/fr/category/
Вариант с поддоменами
Главная:
Русская версия — https://site.com/
Немецкая версия в Германии — https://de.site.com/
Немецкая версия в Швейцарии — https://ch.site.com/
Французская версия в Швейцарии (подпапка) — https://ch.site.com/fr/
Категория:
Русская версия — https://site.com/category/
Немецкая версия в Германии — https://de.site.com/category/
Немецкая версия в Швейцарии — https://ch.site.com/category/
Французская версия в Швейцарии — https://ch.site.com/fr/category/
Этап 3. Создать блок переключения языковых версий
На каждой странице сайта переключатель должен содержать ссылки на текущую версию страницы и на версию на другом языке.
Необходимо учесть:
- Элемент должен быть адаптивным и хорошо отображаться на всех типах устройств и не перекрываться другими элементами на разных разрешениях экрана.
- Ссылки на языковые версии должны быть в исходном коде. Они не должны быть закрыты в JS или запрещены к индексации.
- Переключение языков должно находиться в сквозном блоке.
Примеры с блоком в футере
Примеры с блоком в шапке
Этап 4. Реализовать атрибут hreflang
С помощью атрибута hreflang мы помогаем поисковому роботу определить языковую версию, которую следует показать в результатах поиска конкретному пользователю.
Существует несколько способов использования hreflang:
- Атрибут hreflang в рамках тега
<link>на каждой конкретной странице. - Обновленный Sitemap для локализованных страниц.
- Заголовок Link в HTTP-ответе сервера для страницы.
Иногда встречается реализация сразу нескольких вариантов в одном сайте, однако в этом нет необходимости, достаточно использовать только один.
Для Google нет никакой разницы, каким образом вы укажете hreflang. Робот может обрабатывать теги в любой реализации. Представители Google часто упоминают это на видео-встречах с вебмастерами.
Поэтому выбирайте тот вариант, который сможете реализовать с минимальным количеством ошибок и в самые короткие сроки.
Вариант реализации №1. Альтернативные ссылки с атрибутом hreflang в head страницы
В рамках этого варианта на каждой странице сайта нужно внутри тега <head> ... </head> прописать код на все альтернативные версии страницы, а также на саму страницу.
Шаблон строки в случаях мультиязычного сайта в рамках одной страны:
<link rel="alternate" hreflang="код языка" href="URL страницы" />
Шаблон строки в случаях мультиязычного сайта в рамках нескольких стран:
<link rel="alternate" hreflang="код языка-код страницы" href="URL страницы" />
Где:
код языка — язык по формату ISO 639-1. Здесь, в отличие от названия подпапки или домена, разница между кодом языка или кодом региона критически важна.
код страны — регион по стандарту ISO 3166-1 alpha-2.
url — адрес данной страницы, которая доступна на другом языке и/или регионе. Ссылка должна быть абсолютной, т.е. начинаться с указания протокола (https:// или http://).
Пример с использованием кода языка в рамках одной страны:
<link rel="alternate" href="https://site.com/" hreflang="en" /> <link rel="alternate" href="https://site.com/ru/" hreflang="ru" /> |
Данные теги необходимо прописать на всех языковых версиях страниц в неизменном виде.
XML-карта сайта в рамках внедрения Варианта 1:
- Для подпапок. Основная карта должна состоять из нескольких языковых карт, в каждой из которых содержится список URL определённой языковой версии. Также вы можете создать несколько независимых друг от друга карт и указать их в robots.txt и в панелях.
Например, карта https://site.org.ua/sitemap.xml должна содержать языковые карты — https://site.org.ua/sitemap-ru.xml и https://site.org.ua/sitemap-ua.xml, в каждой из которых будут перечислены URL определённой языковой версии. - Для поддоменов. Отдельная карта для основной версии и для поддомена с разными URL определённой языковой версии.
Важно:
- Карты должны быть актуальны и желательно обновляться автоматически.
- В картах должны содержаться только ссылки с ответом сервера 200 OK и не закрытые от индексации тегом noindex, nofollow или в robots.txt.
- Все новые варианты карт нужно добавить в панели поисковых систем.
Пример реализации Варианта 1:
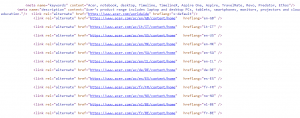
- Сайт https://www.asos.com/ru/women/
- Указаны hreflang на каждой странице
- Указана страница по-умолчанию x-default

- В robots.txt указаны все языковые XML-карты — https://www.asos.com/robots.txt
Вариант реализации №2. Sitemap для локализованных страниц
В данном варианте меняется только карта сайта, он хорошо подойдет для больших сайтов, где отдельно прописывать hreflang для каждой страницы будет затруднительно.
В XML-карту сайта необходимо добавить элемент xhtml:link + прописать ссылки на версии страниц с языковыми атрибутами hreflang.
Рекомендации по оформлению XML-карты от Google.
- Указывайте пространство имен xhtml следующим образом:
xmlns:xhtml="http://www.w3.org/1999/xhtml"
- Создавайте отдельный элемент
<url>для каждого URL. - В каждом элементе
<url>должен быть дочерний элемент<loc>, в котором указывается URL страницы. - В каждом элементе
<url>должен быть дочерний элемент<xhtml:link rel="alternate" hreflang="supported_language-code">, в котором перечисляются все варианты страницы, включая текущую. Порядок дочерних элементов<xhtml:link>не имеет значения, но вы можете придерживаться определенной последовательности, чтобы было проще отслеживать ошибки.
В справке Google хорошо описан пример реализации.
Пример записи одной ссылки:
<url> <loc>http://www.example.com/</loc> <xhtml:link rel="alternate" hreflang="uk" href="http://www.example.com/uk/"/> <xhtml:link rel="alternate" hreflang="de" href="http://www.example.com/de/"/> </url> |
Пример реализации Варианта 2 — https://consumer.huawei.com/mkt-sitemap.xml
Хороший пример карты оказалось непросто найти, но это практически идеальный.
Каждая языковая версия имеет свою карту. Единственный минус — в дочерних элементах <xhtml:link> нет ссылок на саму страницу (которая находится в элементе <loc>).
Вариант реализации №3. HTTP-заголовок в ответе сервера
Этот вариант подходит в первую очередь не для страниц (хотя и для них тоже подходит), а для файлов, например PDF, DOC и т. д. В данном случае тег указывается не на самой странице (потому что это и не страница), а в HTTP-заголовке ответа сервера.
В отличие от карт сайта, HTTP-заголовок обрабатывается при каждом сканировании, поэтому Google всегда получает актуальную информацию.
Шаблон синтаксиса:
Link: <URL 1>; rel="alternate"; hreflang="код языка 1", <URL 2>; rel="alternate"; hreflang="код языка 2", ... |
Все языковые версии нужно перечислить через запятую + указать код языка. Пример:
Link: <http://example.com/file.pdf>; rel="alternate"; hreflang="en", <http://de-ch.example.com/file.pdf>; rel="alternate"; hreflang="de-ch", <http://de.example.com/file.pdf>; rel="alternate"; hreflang="de" |
Подобный вариант легче скрывать от конкурентов (если у вас есть в этом приоритет).
Очевидным минусом этого варианта будет сложность реализации. Не понятно, как сделать и как потом отслеживать, работает ли схема. Если у вас нет ответственного программиста, который сможет все сделать, рекомендую выбрать что-то из описанного выше.
Что такое x-default
Вы можете указать страницу с выбором языка с помощью тега x-default для тех случаев, когда региональные настройки браузера пользователя не совпадают с языками сайта.
Пример подобной страницы на сайте H&M: https://www.hm.com/entrance.ahtml
Google рекомендует внедрение x-default, при этом уточняет, что использовать тег необязательно.
Можно указать главную страницу самого распространенного языка как страницу по умолчанию. Например:
site.com/ — английский язык, страница по-умолчанию для пользователей с выбором языка
site.com/ua/... — украинский язык
site.com/ru/ — русский язык
В данном случае разметка будет выглядеть так:
<link rel="alternate" href="https://site.com/" hreflang="en" /> <link rel="alternate" href="https://site.com/ua/" hreflang="uk" /> <link rel="alternate" href="https://site.com/ru/" hreflang="ru" /> <link rel="alternate" href="https://site.com/" hreflang="x-default" /> |
Пример реализации x-default
Страница с выбором языка — https://www.acer.com/worldwide/
Атрибут hreflang на странице — страница по-умолчанию x-default и другие языковые версии.
Это были основные варианты реализации hreflang. Переходим к следующим этапам.
Этап 5. Перевести контент и элементы на страницах для языковой версии
Идеальный вариант — перевод всех элементов и контента готов до релиза новой языковой версии.
Что должно быть переведено:
- Контент страниц — всё текстовое наполнение, статьи блога, содержимое блоков на страницах.
- Элементы сайта — меню, содержимое хедера и футера, кнопки, формы обратной связи.
- Хлебные крошки.
- Значения атрибутов изображений.
- Элементы фильтра, характеристик карточек.
- Виджеты — чат, блок с комментариями (если есть языковая версия).
- Надписи на картинках.
- Шаблоны почтовых уведомлений.
- Личный кабинет пользователя.
Если ускоренный перевод всего контента невозможен, можно делать это постепенно. Но в таком случае, перенос тестовой версии на основной сайт стоит осуществлять после перевода всех элементов сайта (меню, хлебные крошки и т.д.) и самых приоритетных страниц.
Стоит учитывать индивидуальные особенности языка в разных регионах. Cо школы мы помним о том, что британский, американский, австралийский и прочие варианты английского имеют свои особенности. По правилам хорошего тона контент должен быть адаптирован под конкретную языковую версию. Поэтому при планировании работ стоит рассмотреть траты на адаптированный контент.
Я рекомендую адаптировать тексты одного языка для разных стран. Конечно, многие обходятся и без подобных условностей, так как это влечет за собой дополнительные расходы. Поэтому решение принимайте, исходя из ваших возможностей.
Этап 6. Метатеги и оптимизация страниц
Как уже говорилось выше, оптимизация должна быть основана на запросах внедряемого языка, а не переведена на основе существующей семантики.
Стоит поразмыслить над следующим:
- Как будет осуществляться перевод контента.
- Как будет осуществляться оптимизация страниц — сбор семантики, план шаблонов метатегов и оптимизация текстов.
Необходимо решить, выполнять сразу все данные пункты до релиза или постепенно, начиная с основных разделов.
Идеальный вариант:
- Предварительный сбор семантики на внедряемом языке.
- Составление плана оптимизации метатегов, заголовков и самого контента на основе собранных запросов.
- Адаптация текста — перевод и внедрение новой оптимизации.
Какие могут возникнуть сложности:
- Недостаток семантики на внедряемом языке (альтернативных запросов может просто не существовать).
- Замедление релиза, если перевод, сбор семантики и оптимизацию делать в комплексе.
Альтернативный компромиссный вариант:
- Постановка перевода текстов и релиз в приоритет. Начало перевода контента приоритетных страниц.
- Автоматический перевод заголовков и метатегов (на основе исходного языка).
- Релиз языковой версии с переводом основных элементов и разделов с услугами без перевода статей блога (как менее приоритетных). Статьи временно будут закрыты в noindex, nofollow, пока не будут переведены.
- Параллельный сбор семантики и составление плана оптимизации.
- Точечная оптимизация всех страниц постфактум (на основе собранной семантики внедряемого языка) — после релиза.
Автоматический перевод имеет место быть в качестве временного решения, если ваши ресурсы ограничены. И это также не избавляет нас от сбора семантики, адаптивного перевода контента и корректировки метатегов в дальнейшем.
Да, это не совсем корректно, поэтому этот вариант и называется «компромиссным». Он приемлем в рамках родственных языков и в том случае, если серьезных изменений в контенте в рамках оптимизации не ожидается.
Например, потребность в ремонте IPhone для украиноязычного и русскоязычного пользователя не будет существенно отличаться в наборе лексем + само устройство и его ремонт не имеет различий в зависимости от региона.
Противоположная ситуация — контент, содержание которого может измениться в зависимости от региона (или страны) или даже этнической/религиозной принадлежности пользователя. Это могут быть: экономические, политические, юридические тексты; тексты на религиозную тематику; контент услуг, связанных с бытом и образом жизни клиента.
В таких случаях рационально будет не переводить, а адаптировать тексты + оптимизировать в комплексе с собранной семантикой до релиза языковой версии.
Главное помнить, что контент будут читать живые люди :)
Типичные ошибки при внедрении мультиязычности
Как бы эффективно не был налажен процесс работы, иногда что-то может пойти не по плану. На всех промежуточных этапах старайтесь проверять себя и своих подрядчиков, а по итогу внедрения — проведите контрольный аудит.
Чтобы избежать подводных камней в дальнейшем продвижении ресурса, обратите внимание на список ошибок, которые часто совершают вебмастера при внедрении мультиязычности.
- Ошибки в hreflang:
- отсутствие тега на части переведённых страниц;
- отсутствие возвратной ссылки на других версиях страниц;
- отсутствие ссылки на саму себя;
- ссылка на неосновное зеркало (http, www);
- ссылка на другую версию сайта (amp, мобильная версия);
- ссылка с 3**, 4**, 5** кодом ответа;
- относительная ссылка (без https://);
- указан только код страны без кода языка;
- указана ссылка на неканоническую страницу;
- некорректный код страны (IR — это не Ирландия, а Ирак);
- некорректный символ разделения языка и региона (правильный — дефис; неправильный — тире, нижнее подчеркивание, плюс, отсутствие символа и т.д.);
- одна страница указана для нескольких языков (кроме x-default).
- Редирект пользователя на версию без его согласия. Лучше предложите пользователю выбор.
- Перевод:
- автоматический перевод всего контента на странице;
- перевод не равно адаптация (вариации языка, культурные различия);
- перевод только части контента на странице;
- hreflang на странице без перевода.
- Продвижение по переведенным ключам, без индивидуального сбора для конкретного языка.
- Robots.txt при подпапках:
- Обратите внимание на разрешающие и запрещающие директивы. Например, Disallow: /offer/ закрывает только основную версию, но не подпапку. Ставим звездочку, чтобы подпапка также учитывалась — Disallow: */offer/.
Вспомогательные инструменты для проверки и генерации тегов
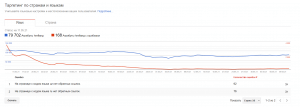
Отчёт из старой консоли Google «Таргетинг по странам и языкам» — во вкладке «Язык» отображены ошибки hreflang на сайте и общее кол-во найденных атрибутов.
Вкладка «Страна» дает возможность дополнительно указать регион для таргетинга. Например, если нет необходимости отображать русскую версию сайта из Узбекистана в других странах с русскоязычным населением.
Выбор языка возможен только для общих доменов верхнего уровня. Для национального домена верхнего уровня страна будет указана автоматически.
В инструменте нет возможности указывать несколько стран, поэтому для мультирегиональных сайтов он бесполезен.
Инструменты для генерации hreflang:
Hreflang-Generator / sistrix.com
The hreflang Tags Generator Tool / aleydasolis.com
Проверка корректности hreflang и XML карты:
hreflang.ninja
hreflang Tags Testing Tool / technicalseo.com
Расширения для хрома:
Hreflang Tag Checker / Adapt Worldwide
SEOInfo / weeblr.com
Чек-лист по проверке мультиязычности
И самое полезное для самых внимательных — наш чек-лист по проверке мультиязычности.
Можете скачать (Файл — Скачать) или сделать копию в своем Гугл Диске (Файл — Создать копию).
Чек-боксы интерактивные, они не просто для красоты, их можно отмечать, а значит вы можете делать копию хоть для каждого сайта, с которым работаете и отмечать, что уже сделано.
Заключение
Итак, давайте обобщим вышесказанное и перечислим основные шаги в реализации мультиязычности:
- Определите, какие цели и задачи должна решать новая языковая версия.
- Проведите анализ ниши в конкретной стране, а также трафик и семантику конкурентов.
- Продумайте реализацию языковых версий в структуре сайта — отдельный домен, поддомен или подпапка.
- Реализуйте hreflang одним из способов — тег с атрибутом на странице, карта сайта либо заголовок HTTP.
- Подготовьте контент и элементы на страницах на новом языке.
- Разработайте шаблоны метатегов и план оптимизации страниц.
- Проверьте типичные ошибки после реализации.
Что дальше? Все ваши дальнейшие действия с новыми языковыми версиями не будут отличаться от стандартного SEO. Главное — берите во внимание конкурентов в каждой конкретной локации. Не пытайтесь упростить себе задачу, создав десятки шаблонных языковых версий с автоматическим переводом контента.
Джон Мюллер советует ограничиться теми регионами, для которых у вас есть уникальный и качественный контент, написанный человеком. Главное не количество, а качество.
I'd recommend limiting yourself to the number of regions you have unique, human-written, high-quality content for. Less is more.
— ? John ? (@JohnMu) April 20, 2020
Теперь у вас есть исчерпывающая информация, просто бери и пользуйся, чего же боле!
Спасибо за внимание, друзья.
До связи!


































Вот это мануал, спасибо!
Прекрасный мануал, отдельное спасибо за ссылки на чекеры.
Вопрос: если по запросу site:example.com или брендовому запросу 'example' в гугле первые n результатов — главная страница сайта на разных языках (example.com/en, example.com/ru, example.com/es) вместо топ n страниц на твоем языке, это может означать, что гугл не подхватывает настройки мультиязычности?
При операторе site: без запроса первыми показываются самые короткие URL, остальные результаты выбираются случайно.
При этом, если сайт большой (например Amazon), подпапок в начале может не быть, т.к. в списке по оператору могут быть не все URL.
Это есть в справке: https://developers.google.com/search/docs/advanced/debug/search-operators/all-search-site
Мльтиязычность в этом случае никак не влияет.
Если нужно проверить правильно ли настроена мультиязычность, можем проконсультировать индивидуально.
Если мультиязычность реализована просто через автоматический перевод контента на разные языки то насколько это плохо?
Речь об онлайн сервисе.
Об этом было написано в посте.
Это плохо, потому что пользователи сразу видят, что это автоматический перевод, значит, возможно, с сервисом что-то не так. Попробуй перевести переводчиком текст с языка, который ты не понимаешь совсем, на русский и ответь на вопрос — насколько это плохо?
PS Как первоначальное решение подойдет, но в ближайших планах должен быть перевод контента на другие языки специалистом.
Мне кажется у Acer неправильно настроено, потому что они используют региональные папки. Должно быть en, fr, de и так далее, а не en-GB, fr-BE и de-DE.
Почему должно быть en, fr, de? Это про hreflang?
У Acer подпапки на каждый отдельный язык в каждой отдельной стране. Сами подпапки (url) можно назвать как вздумается, подпапка и hreflang не обязательно должны называться одинаково. Кто-то, например, украинскую версию сайта называет ua (код страны) либо uk (код языка). Либо вообще не кодами, а чем попало.
На сайте Acer есть несколько версий на английском языке для разных стран, на каждую из них нужна отдельная подпапка и ссылка.
В hreflang на странице нужно указывать либо только код языка либо код языка+код страны.
Просто код страны — неправильно, а только код языка для этого сайта не подходит.
Когда у тебя на одном языке для нескольких стран, то там что-то не работает, если писать ru-RU. Типа не будет правильно читаться, когда у тебя русский сайт, а папка для Белоруссии, но тоже на русском.
Как или чем лучше реализовать мультиязычность на информационном сайте подпапками (site.com/de, site.com/fr и т.д.), с помощью плагина (например polylang) или через мульти сайт ворд пресс?
Если сайт информационный, я бы делал через подпапки /ru, /en, /de и т.д. Хотя основной язык может быть как без подпапки, так и с ней. На счет плагинов не подскажу, такую задачу на вордпрессе не решал.
Сам вникал на опыте и теории по мультиязычным сайтам и работал над проектом под буржу под амазон, но даже не знали о карте сайта с языками, а контора генерала в районе 70к баксов в месяц.
В общем есть что почерпнуть, единственное что мог бы поправить — ссылка сама на себя должна быть только в коде страницы hreflang, но циклическая ссылка во флагах не нужна. Так же забыл сказать что на амп нужно тоже все настраивать, а самое главное с амп качать основные разделы сайта передавая вес оттуда.
Но у меня вот вопрос всегда возникал — сделали перелинковку, и по сути с амп ты улетаешь на основу — как в этом случае делаете? Так и оставляете? Или на амп для перелинковки представляете атрибут амп, чтобы с амп на амп уходил. Или автоматом настраиваете чтобы 301 был?
На основе: 1 атрибут на страницу amp + стандартные hreflang'и страниц основы на других языках.
На amp: canonical на основу + hreflang'и страниц amp на других языках.
Большое спасибо за полезную тему статьи и детальную инструкцию по реализации!
Спасибо за крутой материал!)
Подскажи пожалуйста, откуда этот скрин https://alaev.info/wp-content/uploads/2021/08/multilingua-18.png?
Semrush: Отчёт "Обзор по ключевым словам" — Блок "Анализ поисковой выдачи" — Смотреть SERP
https://alaev.info/wp-content/uploads/2021/08/multilingua-17.png — тут видно незаметную ссылку.
Спасибо)