 Привет, друзья. Я вам обещал как-то рассказать про переезд на https для сайта на WordPress, да и вы меня просили в комментах описать данный процесс.
Привет, друзья. Я вам обещал как-то рассказать про переезд на https для сайта на WordPress, да и вы меня просили в комментах описать данный процесс.
Знаю, что таких мануалов в сети достаточно, я сам их гуглил, но алгоритмы везде довольно разные. Скорее всего, и особенности у каждого сайта тоже будут свои. Каждый описывает личный опыт, проблемы и ошибки.
Почему бы и мне не описать свой опыт переезда с http на https для моего блога на WordPress – alaev.info. Вот прямо сейчас возьму и начну этим заниматься и описывать процесс в реальном времени.
За основу буду брать свою же инструкцию: как правильно перевести сайт с HTTP на HTTPS без потерь и накладывать на нее особенности WordPress. Общую теорию, выбор сертификата и прочее вы можете прочитать в инструкции по ссылке выше, я же перейду сразу к делу. Я выбрал для себя бесплатный сертификат Let’s Encrypt, который мы ставим всем нашим клиентам, кроме того он бесплатный, и ISP панель управления на моем сервере позволяет его установить в 1 клик с последующим бесшовным обновлением сертификата каждые 3 месяца.
Итак, план следующий:
- Установить SSL-сертификат,
- Проверить корректность установки SSL-сертификата,
- Изменить в админке WordPress адрес сайта на https,
- Изменить адреса всех скриптов и стилей, используемых на сайте,
- Сделать бекап БД,
- Изменить в БД все внутренние ссылки и изображения на https,
- Проверить xml-карту сайта,
- Просканировать весь сайт краулером и убедиться, что нет ошибок,
- Добавить https версию сайта в Яндекс.Вебмастер,
- Добавить https версию сайта в Google Search Console,
- Сделать 301-редирект,
- В Яндекс Вебмастере сделать переезд сайта на HTTPS.
А теперь пора приступать к выполнению намеченного плана. Надеюсь, что все пройдет без проблем!
Устанавливаем SSL-сертификат
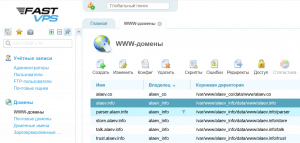
Я уже говорил, что у меня на сервере установлена система управления ISP Manager. Потому покажу процедуру именно в этой панели. Так что авторизовываемся, переходим в раздел «Домены» — «WWW-домены» и выбираем наш сайт, то есть alaev.info:
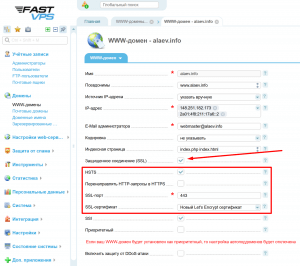
Открываем двойным щелчком настройки и отмечаем пункт «Защищенное соединение (SSL)». Появятся несколько новых полей, в одном из них «SSL-сертификат» выбираем «Новый Let's Encrypt сертификат»:
Пункт «Перенаправлять HTTP-запросы в HTTPS» пока не отмечаем, сделаем это в самом конце, если понадобится.
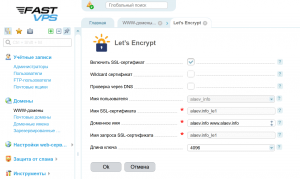
После того, как мы нажмем ОК, нас перебросит на страницу настройки сертификата:
Можно ничего не менять и нажать ОК, если вы не собираетесь связываться с поддоменами. Но у меня есть несколько поддоменов: trust.alaev.info, parser.alaev.info, store.alaev.info и talk.alaev.info. Я собираюсь их тоже перенести на https в будущем, поэтому выбираю «Wildcard сертификат». Это меняет только способ проверки, и в моем случае «Проверка владения будет проведена через DNS».
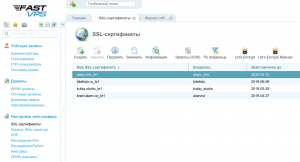
Чтобы убедиться в том, что процесс генерации сертификата начат, переходим в «Настройки web-сервера» — «SSL-сертификаты» и видим там наш новый серт:
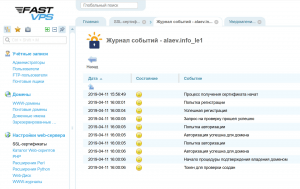
Процесс будет логироваться, для проверки нажимаем «Let’s Encrypt Журнал»:
В моем случае появилось сообщение «Токен для проверки создан» — в разделе уведомлений (иконка с восклицательным знаком рядом со стройкой глобального поиска в самом верху) появилось сообщение:
Для продолжения процедуры получения сертификата Let's Encypt alaev.info_le1 добавьте TXT-записи: '_acme-challenge.alaev.info. TXT WKsjU1eqMXPECCpJX3Kx9N0Vvwqf3lZKqi_hRxv5Ghc, _acme-challenge.alaev.info. TXT _yWlkP6P-_8sbLWwhNL2lcC3OFJtPjm8xJLoBF4Bhx9' на серверах имен 'dns4.fastdns24.link., dns.fastdns24.com., dns2.fastdns24.org., dns3.fastdns24.eu.'. Получение будет возобновлено после 2019-04-11 16:36:02
Я создал две соответствующие TXT записи в настройках DNS домена. Вам надо будет сделать тоже самое, если будете выбирать подтверждение через DNS. А если нет – то нет :)
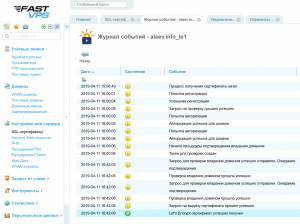
Спустя 30 минут прилетело уведомление: «Let's Encrypt сертификат alaev.info_le1 получен успешно», а в журнале это выглядит так:
Проверяем, работает ли сертификат
Сайт открывается по https без предупреждения об исключениях безопасности – все правильно.
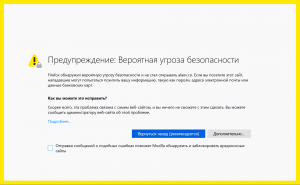
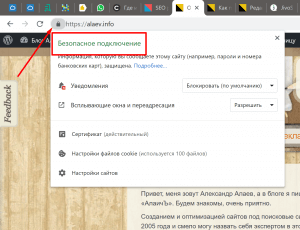
Пока шла процедура выдачи Let’s Encrypt SSL-сертификата, сайту был подключен самоподписанный сертификат, и при попытке перехода на сайт по https появлялось такое сообщение:
Разумеется, так быть в итоге не должно, иначе никто не попадет на наш сайт, не подтвердив исключение, а делать это умеют не только лишь все...
После успешной установки и проверки сертификата Let’s Encrypt, сайт стал открываться без предупреждения:
Я не готов пока сказать, что все так как надо, потому что надо вот так:
Но не переживайте, с этим мы разберемся чуть позже. А сейчас главное, чтобы сертификат работал корректно.
Проверяем корректность установки SSL-сертификата
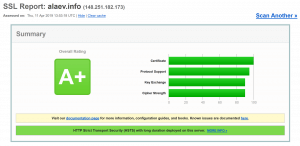
Воспользуемся сервисом https://www.ssllabs.com/ssltest/analyze.html (проверка занимает несколько минут):
И для верности еще https://www.sslshopper.com/ssl-checker.html (проверка почти моментальная):
Как видите, у меня все прекрасно! Уверен, что у вас тоже, если следуете моей инструкции!
Меняем адрес блога на https в админке WordPress
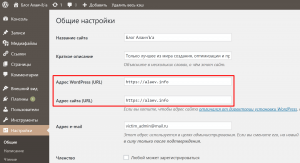
Идем в админку своего сайта на WordPress в «Настройки» — «Общие» и меняем два поля «Адрес WordPress (URL)» и «Адрес сайта (URL)». Было http://alaev.info – стало https://alaev.info:
И сохраняем это дело.
Исправляем адреса файлов скриптов и стилей на https
Теперь давайте сделаем так, чтобы наш сайт выглядел снова красиво. Дело в том, что у нас подключаются стили и скрипты по http протоколу, а браузеры по умолчанию блокируют незащищенное содержимое для сайтов на защищенном https-протоколе.
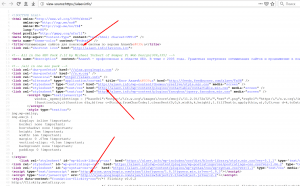
Достаточно открыть исходный код главной страницы, чтобы увидеть это:
То, что я напишу ниже, скорее всего, будет отличаться от вашей ситуации, потому что темы у всех разные, они работают по разному. Моя тема так вообще самопальная, не имеющая никаких визуальных настроек или чего-то подобного, она настраивается через код и с помощью всяких функций через functions.php, так что…
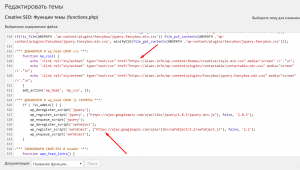
В общем, выбираем в админке «Внешний вид» — «Редактор тем». А внутри темы смотрим файл functions.php. Так как я добавлял скрипты и стили в тему не просто добавляя их в шаблон header.php, а иначе, мне надо было поменять http на https тут:
Поменял. Сохранил.
Заодно заглянул в style.css и поменял там на https пути для изображений.
А еще прошел по всем файлам, из которых состоит тема и поискал там http ссылки, чтобы заменить на https.
Теперь все скрипты и стили у меня подключаются по https, но браузер все равно не доволен до конца, потому что изображения на сайте по прежнему содержат http.
Обязательная магическая процедура – сделать бекап!
Лично я для этого использую плагин WP-DB-Backup. Я использую его с тех самых пор, как появился на свет мой блог, а это уже почти 10 лет.
Кроме того, чтобы сделать бекап здесь и сейчас, этот плагин может отправлять бекапы на вашу почту, я делаю это по расписанию раз в день, у меня заведен специальный ящик, куда эти бекапы валятся. Ну так, на всякий случай, хотя за 10 лет это ни разу не пригодилось, но лучше подстраховаться.
Так что ставим плагин, либо же используем свой любимый другой плагин, либо вообще делаем бекап через phpMyAdmin… Да можете вообще бекап не делать, мне все равно!
Меняем все ссылки внутри сайта на https
Мы уже знаем, что у нас куча внутренних ссылок с протоколом http, и это дело надо исправить, но так как сделать это вручную не представляется возможным, я решил воспользоваться плагином Better Search Replace. Он позволит нам внести необходимые изменения прямо в БД, в таблицу с записями и комментариями (да и в другие таблицы, если это необходимо). Так что ставим его.
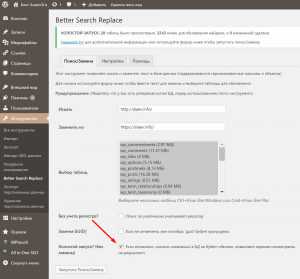
Переходим непосредственно к плагину. Я вам рекомендую сперва выполнить холостой прогон изменений. Для этого заполняем поля «Искать» и «Заменить на», соответственно на http://alaev.info/ и https://alaev.info/, выбираем все таблицы в БД и ставим галку «Холостой запуск? (без замены)»:
После запуска вверху вы увидите что-нибудь в духе: «ХОЛОСТОЙ ЗАПУСК: 28 таблиц было просмотрено, 3243 ячеек для обновления найдено, и 0 изменений сделано.»
Если так, значит все должно пройти успешно и при боевом запуске. Значит пора запускать боевой! Не перезагружая страницу, убираем галку напротив холостого запуска и жмем помолясь «Запустить Поиск/Замену».
Должны получить сообщение: «При поиске/замене, 28 таблиц было просмотрено, с 3243 ячейками для изменений, 3100 обновлений.»
Проверяем, что нет никакого смешанного содержимого
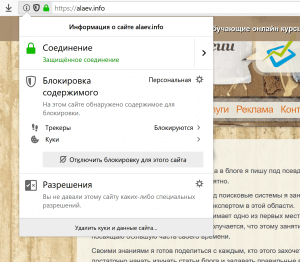
Теперь надо убедиться, что браузер теперь нами доволен и показывает заветный замочек. Вот так.
В Chrome:
В FireFox:
В случае если у вас показывается треугольник с восклицательным знаком, вам надо понять, что не так, и где остались еще ссылки на http.
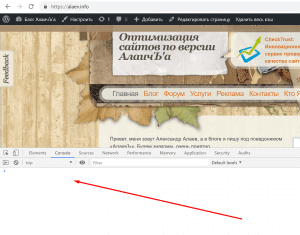
Чтобы это понять, например, в Хроме нажимаем F12, откроется консоль, в ней выбираем вкладку Console:
Вот тут будут отображаться все ошибки, точнее уведомления, где, в каком месте стоит http:// ссылка. Фиксим все!
Проверяем xml-карту сайта
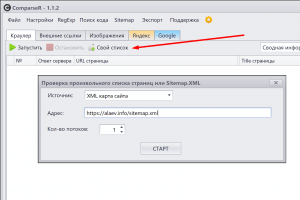
На всякий случай не забываем проверить xml-карту сайта https://alaev.info/sitemap.xml — надо убедиться, что там везде https. В проверке может помочь ComparseR:
И, конечно, в файле robots.txt меняем:
Sitemap: http://alaev.info/sitemap.xml
на:
Sitemap: https://alaev.info/sitemap.xml
А заодно можете из robots.txt строчку с директивой Host: удалить, т. к. она больше не учитывается Яндексом.
Прогоняем сайт краулером
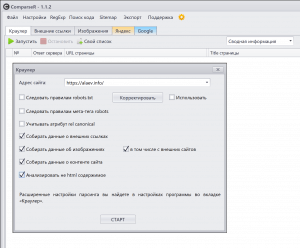
Теперь сканируем весь сайт каким-нибудь краулером, я буду использовать свой любимый CompraseR. Нам надо убедиться, что не осталось никаких http ссылок и картинок, все страницы открываются, существуют, нигде никакие каноникалы не забыты, и все соответствует новому https протоколу. Для сканирования выбираем вот такие настройки:
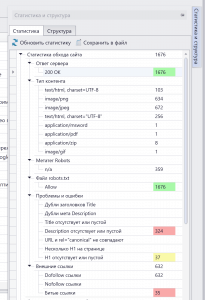
И в идеале надо получить что-то вот в этом духе:
Чтобы не было внутренних редиректов и несовпадений url и canonical.
У меня все ок по результатам проверки!
Добавляем https версию сайта в Яндекс.Вебмастер
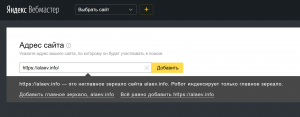
Добавляем сайт, как отдельный, не смотря на предупреждение Яндекса:
Жмем «Всё равно добавить https://alaev.info». И подтверждаем сайт удобным для нас образом.
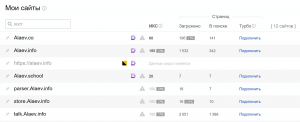
Получится так:
Добавляем https версию сайта в Google Search Console
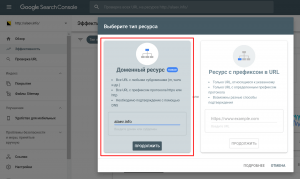
Можно выбрать новую функцию Гугла «Доменный ресурс» (в консоли под голотипом видим выпадающий список сайтов, а в самом низу есть кнопка «Добавить ресурс»):
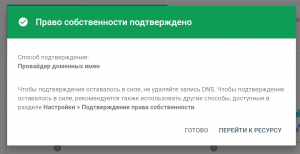
Для этого способа подойдет только подтверждение права собственности через DNS запись домена. После внесения TXT записи в DNS потребуется несколько минут пока Гугл увидит ее, после чего право собственности подтвердится:

Никаких дополнительных настроек тут делать не надо, как в Яндексе. Просто жмем «Готово» и закрываем вкладку.
Делаем 301-редирект
Мы будем делать 301-редирект через htaccess, чтобы при обращении к http версии сайт 301-редиректом перенаправлялся на https версию.
И по случаю не могу не упомянуть мою инструкцию про 301-редирект, она пригодится вам. Но если лень копаться, вот правило, которое работает (проверял не только на данном блоге, но и на всех других сайтах с другими движками, когда переносил их на https вместе с блогом):
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
Результат можно и нужно проверить, например, этими сервисами:
https://bertal.ru/
https://www.askapache.com/online-tools/http-headers-tool/
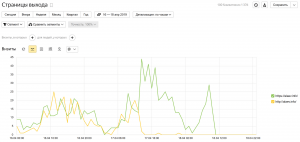
В течение нескольких дней после того, как вы настроите редирект, рекомендую заходить в Метрику: Отчеты — Стандартные отчеты — Содержание Страницы входа. После момента установки 301-редиректа у вас не должно быть посещений страниц в http адресом, только https. Примерно вот так это должно выглядеть:
Переезд сайта в Яндекс Вебмастере
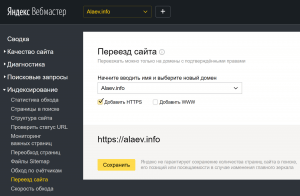
А теперь, когда у нас работает 301-редирект, можно смело оформлять переезд сайта на https в панели вебмастера Яндекса. Выбираем «Индексирование» — «Переезд сайта», отмечаем «Добавить HTTPS» и сохраняем:
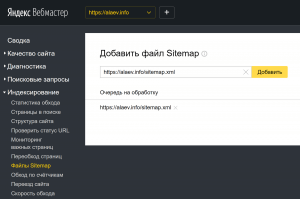
После этого можно и ссылку на xml-карту сайта указать новую в разделе «Индексирование» — «Файлы Sitemap».
Ну, вот, собственно, и все, дорогие друзья! Больше мне добавить нечего. Переезд на https осуществлен успешно. Чего желаю и вам!
Если будут какие-то вопросы, задавайте в комментариях.
А я пойду переносить свои поддомены на https.
До связи.































Отлично, еще одна такая же инструкция на этом же блоге.
Все руки не доходят...
На днях попробую, спасибо за подробный мануал.
Спасибо за подробную инструкцию!
Мы пользуемся плагином Really Simple SSL для WP. Делает все автоматом. Остается только руками robots поправить и добавить сайт в Яндекс Вебмастер. Пока не подводил.
Я слышал про Really Simple SSL, но так не понял, что конкретно он делает. Какие задачи из описанных мной в посте он решает? Может и правда нет смысла так задрачиваться, как я.
Все.
В итоге замочек без всяких манипуляций. Раньше тоже руками правил, сейчас достаточно плагина. Причем потом его можно деактивировать и изменения останутся.
А что именно все? Правки старых http ссылок на новые https внутри постов и комментариев? Изменение путей скриптов и стилей в style.css и файлах темы?
Только-что перевел сайт на HTTPS через плагин Really Simple SSL. Делает реально все. Исправляет с HTTP на HTTPS все страницы, картинки, скрипты, CSS. Перед активированием сертификата все это проверил через "Исследовать элемент" на странице сайта и ваши две ссылки на проверку сертификата. И только убедившись во всем подтвердил сертификат, посл чего автоматически сменился адрес сайта на HTTPS и все страницы стали работать с переадресацией. Не ожидал! А все оказалось настолько безболезненным. Единственное, чтобы подключить сертификат на хостинге, потребовалось купить выделенный IP. На хостинге предлагалось установить редирект на HTTPS при установке сертификата, отказался, боясь не попасть потом в админку. НО, плагин Really Simple SSL сам установил редиректы. Я просто счастлив, что оказалось без танцев с бубном )
Потратил 12 часов на написание статьи, будет дополнением к вашей. Основу взял у вас, но тему раскрыл на примере плагина Really Simple SSL https://ssecond-life.ru/sajtostroenie/perevodim-sajt-s-http-na-https.html. Коммент не ссылки ради, может кому-то реально поможет.
Опередил меня. Только решил написать статью на днях, а тут твоя статья попалась. Теперь даже не знаю писать ли...
Инструкция хорошая получилась! Единственное, я бы не спешил отправлять на склейку в Я.Вебмастере. Есть риск, что он старый протокол выкинет из поиска намного быстрее, чем добавит новый. И как итог — Потеря трафика.
Я считаю, нужно сначала на редиректе сайт поварить недельку. За это время самые трафиковые страницы робот уже обойдет и поменяет протокол в выдаче, вот тогда уже можно будет и склейку сделать. Риск потерять трафик при таком подходе, минимальный.
Нет смысла ждать. Зачем? Яндекс переработал свой алгоритм склейки и переезда на https. Если верить инструкции — https://yandex.ru/support/webmaster/yandex-indexing/moving-site.html
А как будет на самом деле, посмотрим...
Да-да. Только вот ребята по этой инструкции переводят, а потом в блог Яндекса бегут писать, что за фигня, почему всё по пунктам сделал, а трафик просел??? :-) Дело то конечно каждого, но я бы не советовал так рисковать. Хотел бы послушать твой вердикт после переезда. Возможно и в правду доработали.
Мы клиентов переводим таким образом, проблем нет.
Значит уже действительно доработали. Хоть к чему-то прислушались, это радует.
Спасибо за мануал, для меня подойдет идеально, поскольку я использую этот же хостинг))
Бекап необходимо сделать обязательно, требует всего несколько минут, а может сэкономить вам кучу нервных клеток.
Всё выполнил переход для сайта согласно инструкции выше)), теперь и остальные доделаю. Спасибо, всё вышло, осталось только с Google Search Console добавить проверочный txt
WordPress сам редиректы не делает, это запоминает ваш браузер. Так что 301 редирект обязательно делать, плюс ко всему в htacess это не достаточно так как некоторые хостинги должны ещё в nginx производить настройку, там тоже нужно прописывать перенаправление по 301 редиректу.
С браузером понятно все. Но я дополнительно проверял ведь и независимыми сторонними сервисами, и уж там дело не в браузере, проверял тулзой Яндекс, там тоже стоит 301-редирект. Мне кажется, когда меняешь в настройках в админке адрес блога/сайта, WordPress сам делает 301-редирект на указанный в админке адрес.
Так что я в htaccess ничего не прописывал даже, в конфиге тоже.
Когда переходил на HTTPS был лишь 1 вопрос, ставить редирект или не ставить.
Поставил, сначала все было ок, затем месяца на 2-3 упал тиц, затем вернулся и слегка вырос уже на HTTPS версию.
Это нормально. Было. Сейчас нет тИЦ, и проблем вместе с ним )))
Спасибо за отличную инструкцию! Хотелось бы еще узнать — как продлять этот сертификат на fastvps? Ведь этот сертификат только на 90 дней. Может дополните пост?
Он автоматически продлевается :)
Спасибо за пост, все работает! Кроме одного момента — картинки и другие медиафайлы не редиректятся на https. В коде страницы они по защищенному протоколу идут, но если открыть картинку отдельно и убрать "s", то открываются и по http. И в сервисе bertal обе ссылки отдают код 200 ОК соответственно.
С другими URL все ок. Сайт на вордпрессе. В чем может быть проблема? Может еще что в 301 редиректе надо прописать?
Ну, вообще-то редирект в htaccess действует на уровне обращения к серверу, так что должен редиректить и все файлы. Точно как и настройка в ISP панели (или какой-нибудь панели хостинга) должны перекидывать на https.
Проверь эти вещи.
Спасибо, переехал нормально.
Остается 2 вопроса:
1. Что делать в Гугле со старым сайтом на http? Удалить? Но тогда как быть с Google Analytics, ведь привязка идет к старому сайту, или он сам переподключится?
2. Что делать в Яндексе со старым сайтом на http? Удалить? Может не стоит тогда 2 сайта создавать, а оформить сразу переезд? В инструкции на Яндексе тоже указано, что нужно 2 сайта делать, только непонятно зачем?
Александр, большое спасибо за подробную инструкцию. С её помощью осуществил переезд на https уже двух сайтов. Всё отлично!
Самая полезная статья в интернете! Серьёзно! Мой сайт выпал с поиска. В сичконсоле говорит "запрет индексации в роботс тхт". Неделю не мог найти проблему, а оказалось достаточно заменить http на https в нескольких картинках.
Не хватает еще одного пункта — в конце надо исправить ссылку на сайт в яндекс-справочнике и гугл справочнике. По-моему это влияет. А так, хорошая инструкция, спасибо.
Спасибо за разбор! Особенно полезно напоминание про mixed content — часто про это забывают после установки SSL.
А что думаете насчёт автоматической замены всех http-ссылок в базе? Есть ли риск что-то повредить при массовой замене, особенно если используются сторонние плагины или кастомные поля?
Я на части проектов пользуюсь Clearfy Pro, он аккуратно решает часть этих задач — редиректы, обновление ссылок, проверка безопасности. Но всегда хочется понимать, где ручная настройка будет надёжнее.
В посте у меня написано про автоматическую замену (при помощи плагина Better Search Replace — там как раз можно выбрать нужные таблицы в БД, где будет происходить замене). Всегда есть какой-то риск, потому предыдущим шагом было создание бекапа.