 Привет, друзья. Мне нужно ваше мнение и немного участия.
Привет, друзья. Мне нужно ваше мнение и немного участия.
А теперь, когда я озвучил свою просьбу, позвольте представить вам новый дизайн моего блога! Когда вы читаете этот пост, вы уже видите все новое. Кто является моим постоянным читателем (ну, или как минимум, не впервые у меня в гостях), сразу заметит глобальные перемены во всем.
Но как бы ни казалось, что изменилось все, абсолютно изменились только стили (css имею в виду), а технических или контентных изменений практически не произошло. Ниже я подробно расскажу обо всем и покажу для сравнения «было-стало». В большей степени я делаю это для себя, чтобы через 10 лет вспомнить этот момент.
Я уже однажды рестайлил мой блог, но было это спустя 3-4 месяца после запуска – изначально блог был вообще черным с белым текстом, я это изменил и сделал светлый фон и темный текст. С тех пор много было доработок, но незначительных и недостойных отдельного внимания. Все в сумме до версии 2.0 это не тянуло, максимум на 1.5. А сегодняшнее обновление настолько кардинальное, что я смело могу назвать его 2.0!
Блог АлаичЪ’а 2.0: что же изменилось?
Ниже все будет в формате «было-стало»: слева – было, справа – стало. Разобраться будет несложно.
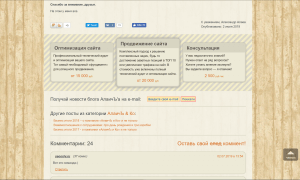
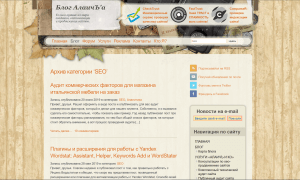
Начнем с главной страницы. Шапка – теперь она маленькая и лаконичная, содержит только основное навигационное меню, никаких лишних слов и ссылок. Так как шапка умещается теперь в 50 пикселей вместо прошлых 250, места для сервисов и программ там не нашлось, да и не должно их там быть.
 |  |
Кроме этого, шапка с формой поиска будут всегда под рукой – они будут плавать за вами при прокрутке страницы.
Ниже на главной странице выводятся анонсы 4 самых свежих публикаций (раньше было две). А справа был блок дополнительных ссылок на 7 последних публикаций. Теперь справа выводятся 4 блока, где выводятся по 5 последних постов из определенных категорий (Аналитика, Кейсы, АлаичЪ и Ко, Личное, а SEO блока нет – потому что в основном блоке и так почти только seo посты).
 |  |
Внизу страницы должен быть футер, конечно, он никуда не делся, но изменился.
Раньше это была простая менюшка в строчку, которая дублировала меню из шапки. Я решил это меню увеличить, теперь кроме основных пунктов там есть ссылки на услуги, проекты (из шапки сюда перекочевали, осталось только подумать, как их выделить заметнее).
 |  |
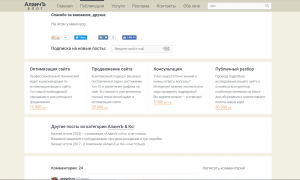
Главная страница блога – у меня главная страница блога и главная страница сайта не есть одно и то же, как это принято в блогах – выглядит так. Функционально тут перемен нет.
Добавил только иконки для ссылок «Читать далее» и «Комментарии».
 |  |
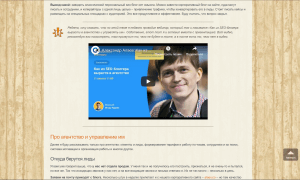
Страница просмотра публикации. Основное изменение, конечно, коснулось восприятия – я сделал больше шрифт, межстрочное расстояние и отступы абзацев, сделал светлую подложку, добавил безопасные отступы по бокам. Так что тут все перемены исключительно для удобства чтения, чтобы глазам было приятнее.
 |  |
Изменил некоторые элементы оформления в публикациях. Например, цитирование выглядит так:
 |  |
Я изменил все иконки, что используются в дизайне на векторные svg, так что на дисплеях с высоким DPI все будет выглядеть идеально. Я с 2014 года работаю за 15” ноутом с 4K экраном (разрешение 3840×2160 пикселей) и зазубрины на изображениях сильно портят впечатление от увиденного.
 |  |
Внизу поста остались кнопки «Поделиться», а ниже я перенес форму подписки на обновления блога по почте. Раньше это форма была незаметна и терялась под блоком услуг. Блок услуг остался, и туда добавился еще один пункт, про который я благополучно забыл пару лет назад :)
 |  |
Больше всего мне нравятся перемены в комментариях, во-первых, наконец-то пропали все эти бесконечные рамки, отступы, границы и фон, стало намного легче. А плашка с количеством комментариев и ссылкой на комментирование стала плавающей, на случай если вы забудете сколько у поста комментариев или внезапно захочется прокомментировать и оставить свое мнение.
 |  |
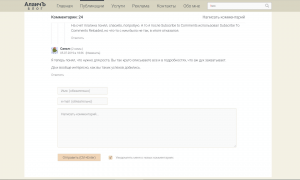
Форма комментирования стала более элегантной и простой, я удалил из нее все лишнее. А кроме этого вернул галочку и функционал для подписки на комментарии.
 |  |
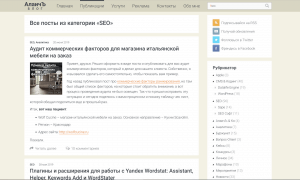
И последнее, на что можно обратить внимание – страница просмотра категорий. Раньше там выводились обрезанные анонсы без верстки, теперь же выводится все по красоте, с картинками, ссылками и прочим добром.
 |  |
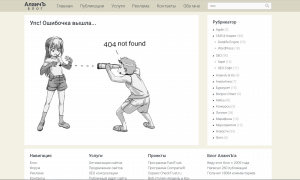
И чуть не забыл немного веселого в конце. Страница 404 ошибки. Основная картинка тут не изменилась :)
 |  |
Это очень коротко об основных изменениях. Всяких правок по мелочам было много, но это все «под капотом» и, скорее всего, вам не интересно.
В целом я постарался сохранить прежнюю концепцию и даже цвета подбирал исходя из прежней палитры, чтобы вам не пришлось удивляться очень сильно, когда встретите новый дизайн.
Кроме констатации факта появления нового дизайна, моя основная цель была – попросить вашего мнения о новом оформлении (можете не стесняться говорить, что думаете, так как решение я все равно уже принял и не изменю его, а вот над мелочами готов работать). Прошу вас отписывать в комментариях, если найдете косяки (со скриншотом и ссылкой на страницу). Я буду вам очень и очень благодарен, если вы мне поможете.
Единственное, что я не сделал — адаптивную верстку. Во-первых, это заняло бы намного больше времени (вся работа у меня заняла около 15-20 часов), во-вторых, для мобильных устройств есть хорошая мобильная версия. Если вдруг у кого-то из вас возникнут ситуации с плохим отображением, пишите, я займусь и сделаю адаптив в течение лета.
А еще вы можете предложить какой-нибудь новый функционал, который покажется лично вам удобным и полезным. К этому я обязательно прислушаюсь!
Ну, пока. Пошел искать косяки и исправлять.
PS Всем спасибо за отклики, советы и найденные баги. Много что поправил, поменял и доработал с ваших советов (и обсуждений на FB, конечно), так что теперь кое что на скриншотах выше и в реальности может незначительно отличаться.
Но это не значит, что я более не принимаю комментарии и отклики — буду только рад!




В целом чуть современнее, чем старый дизайн. Но все равно уныло и грустно. Весьма стандартный шаблон. Почему бы не сделать в таком направлении дизайн: https://backlinko.com/blog
Почему уныло и грустно? Что конкретно не так?
>> Почему бы не сделать в таком направлении дизайн: https://backlinko.com/blog
Опять же, в чем конкретно его преимущество или особенности, которые тебя нравятся?
Почему уныло и грустно? Что конкретно не так?
Цвет, стилистика блога.
Опять же, в чем конкретно его преимущество или особенности, которые тебя нравятся?
Проще сказать — всё! чем расписывать) Нравится цвет, шрифт, стиль.
Старый дизайн твоего сайта был началом 2000 годов, и новый где-то здесь застрял...
Извини, я докопаюсь, но "Стилистика — это учение о выразительных средствах языка." Но я понял, что ты имел ввиду оформление.
В 2000 было все сильно хуже. Мой блог был из 2010 (а вообще что-то подобное в дизайне делалось где-то начиная с 2006 года — тогда появилось понятие "web 2.0", когда начали применять тени, объемы, градиенты и т.д.). А после 2013 года все пошло в сторону упрощения, уплощения (flat-дизайн, тот же). А вспомни, как люди бушевали, когда иконки в iOS стали плоскими, потеряли реалистичность и похожесть на реальные предметы (это называется скевоморфизм — когда дизайн копируют с реальных предметов). Сейчас все идет в направлении простоты, лаконичности и все такое.
Ну да, правда из не википедии взял. Не сижу в ней)
Стилистикой сайта принято считать, разработанный визуальный набор взаимосвязанных элементов, используемый для обеспечения гармоничного, целостного вида страниц интернет ресурса. Другими словами, определяясь со стилистикой сайта, разработчик подчеркивает идейным и художественным единством всех элементов ресурса, тематику проекта для более легкого визуального ее восприятия.
Стилистика сайта. Точка отсчета в веб дизайне.
Спасибо за цитату, я стилистикой всегда считал то, что сам процитировал выше, т. е. применительно к общению языком или текстом.
Привет,
А если текст выравнить по ширине
.jsf {
text-align: justify;
...
}
это так идея. Думаю текст будет смотреться более структурировано. Единственное над чем придется заморочится, так это над межбуквенным интервалом.
Попробуй проэкспериментировать...
Выравнивание по ширине — говорят, моветон, ващпе не по стилю и все такое. Хотя не могу не согласиться, что с text-align: justify; смотрится менее обгрызено справа :)
Мобилка, айфон 6s. Когда просматриваю комментарии, листаю пальцем туда-сюда и если при скроле палец попадает на кнопку «ответить» — сразу перекидывает вниз на форму комментирования...и так 4 раза пока я дочитал все комменты — жутко бесило((((
А у тебя не включилась мобильная версия или ты целенаправленно перешел на просмотре десктопной версии с мобилы?
Нет, я смотрю на айфоне. Просто неудобно пальцем скролить комментарии, если при скроле палец попадает на «ответить» перекидывает вниз на форму.
Если с мобильной версии смотреть, то при нажатии на "ответить" наоборот форму подкидывает вверх.
Вот, купи такой шаблон и будет тебе счастье: http://wp.wp-preview.com/saxon/saxon-14/
Мне не нравится, он пестрый и аляпистый — для развлечений ок, но не для более серьезного чтива.
Да и яснее ясного — на вкус и цвет у всех свои предпочтения.
Да и потом странное заявление про "счастье", потому что я с текущим оформлением очень даже счастлив, было бы странно, если бы мне пришлось со слезами на глазах делать новый шаблон.
если честно- не зашел, как-то строго чтоли слишком и блекло
По первости мне тоже не зашел, когда только начал переделывать, а потом ничего, стало казаться наоборот, что старый вариант просто ископаемое динозавровских времен. Наверное, вопрос привычки?
мб, привыкнем)
Все сейчас в ру сегменте стараются делать блеклые почти неприметные дизайны. В итоге все теряют свою индивидуальность на уровне визуального восприятия страниц сайта.
То, что удобнее стало читать — это большой плюс, в остальном не в восторге.
Раньше с первой секунды можно было понять, куда попал, особенно если ранее заходил на сайт. Согласен с этим полностью. Но все остальное там страдало, даже увеличение шрифта не помогло бы старому оформлению быть более удобным для чтения.
В целом новый дизайн — говно, потому-что дизайна то и нет(расставить блоки и прописать отступы с bg — это не дизайн) старый ламповый и приятный взгляду олд скул
Дизайн — это деятельность по проектированию эстетических свойств (© Википедия), а не изображения и картинки. Иначе можно сказать, что на большей части сайтов "дизайна то и нет". И я сейчас не про неизвестные сайты, а как раз-таки посещаемые. Википедию возьми, по сути тоже "дизайна то и нет", но это не портит ее свойств.
Относительно старых досок — заебись!!!!! Более современно.
Но что блекло — это правда. Может попробуешь другое сочетание цветов?
Рассматривал варианты, но идеально для чтения — белая подложка под текст. А что касается окружения, если сделать его более ярким, то будет отвлекать. Идея такая у меня была...я тестил разные варианты, остановился на том, что есть сейчас.
Всё отлично. Надо логотипом может подумать? Оставить просто Алаичъ в рамке...
В рамка и с черной лентой на углу... Не, спасибо, мне еще рано :)
Ну на самом деле всегда удивлялся, почему некоторые застревают в 90х.
Я было бы заподозрил, что вражеские сайты не знаем ибо буржуйский язык непонятен, но тебя в этом сложно заподозрить. Так почему же большинство ру-seo-гуру застревают в ру-дизайне-90х?
Загадка...
Так заходят почитать полезный материал
А не смотреть дизайн
В 90-х был другой стиль. Не то чтобы я тогда был активным пользователем сети, потому что в деревню, где я жил, интернет дошел очень поздно, а до 2000 года я побывал там считанное количество раз. Но почему ты считаешь, что данный дизайн из 90-х?
Стало намного лучше. Теперь ждем скриншоты из метрики, как смена дизайна повлияет на трафик.
Не думаю, что это как-то должно сказаться на трафике. Потому что внутри и технически ничего глобально не изменилось, чтобы это могло как-то на ранжировании сказаться. Что касается ПФ, то и тут не должно быть перемен, как читали, так станут читать, может быть, чаще скролить из-за увеличившегося шрифта.
В общем нормально. Но немного все-таки блекло, и шрифт получился слишком большой как для слабовидящих или детей, и это по-началу напрягает) Статья на главной должна быть более конкретной и четкой, без воды и пафоса)) Надо учитывать что не все прочитают статьи до конца и отсутствие ссылок на интересное в верхней части страницы обрезает поток читающих и потенциальных клиентов, а так как многие попадут не на главную — то по маленькой шапке не поймут кто это и что. Я бы сделал чуть-чуть более контрастно, шрифт чуть меньше, отступы немного меньше по бокам текста, и всё-таки колонку с одной из сторон, или блок вверху для всякого интересного и цепляния клиентов))
Шрифт и его размер выбирал, изучив несколько популярных порталов и СМИ. Полагаю, что они изучали этот вопрос более детально, чем просто установить font-size:18px; и будь что будет :) Я им решил довериться и не экспериментировать. Зато можно читать не тыкаясь носом в экран.
Стало гораздо лучше, но почему так блёкло :( Ну ладно, хозяин — барин. Список других постов внизу — нужно ссылки подчеркнуть, иначе непонятно, что это ссылки.
Должно быть понятно по заголовку, что это ссылки на посты. Как минимум, мне понятно...
C новосельем, Александр! А я-то раньше думала, что ретро — это дело вкуса. Ан нет! )) Кстати, в мобильном прикольные цвета, только гугл бы сказал, что низкий контраст. Честно!
Спасибо! То есть сейчас тут — ретро, я правильно понял?
PS До мобильной еще доберусь.
Нам нравиться!
Мне тоже :) Спасибо!
Действительно, старый был приятнее, сразу было понятно на чей блог попадаешь. А таких как этот миллионы, вообще ни о чем.
Все круто, кроме цвета. Ну цвет просто жесть полная, ну серая жизнь, серые будни и тут серый сайт...
Цвета бежевые, не серые. А на какие бы ты предложил заменить их?
Александр, я рассуждаю со своей колокольни. Мне пришло письмо о новом посте. Открыл, читаю. Далее читаю комменты или пишу свой. С этой точки зрения стало лучше, т.к. яркий забор на фоне пропал. И ты отлично знаешь, что мы тебя любим не за дизайн, а за:
"Веду этот блог с 2009 года
Написал 261 публикаций".
Так что не морочь себе голову, всё хорошо. Цвета приятные, глаза не режут, от текста не отвлекают.
Спасибо. Я догадываюсь, за что мой блог ценят, потому и хотел сделать максимально приятным именно поглощение информации!
Дуров, верни стену!
Стена, верни Дурова!
Всё нормально!
Единственное, что мне теперь не нравится — шлишком много однотонности в коментах.
Раньше коментарии слишком чётко были отделены друг от друга, сейчас разделителем являются аватарки.
Возможно стоит вернуть какие то горизонтальные линии?
Типа такого :)
Спасибо, Паша.
Я потестил твой вариант, впечатления оказались не однозначными, потому решил вернуться к прежнему виду.
Ты правильно понял, что разделителем в комментариях являются аватарки, именно по этой причине я их вернул, а еще чтобы разбавить "скучность" общей картины, как многие выше заметили.
Пасхалку нашел http://prntscr.com/ocqpev
Да это не пасхалка, а я слепошарый :) Пофиксил!
Привет. Если честно "дизайн" говно (серый, блеклый, напрягает глаза и разум). Старый, не то, чтобы был огонь, но, имхо, удобнее и ламповей.
В этом, про блелость, шрифты и т.п. промолчу.
На информатике в 5м классе, делали сайты красивше.
>>>На информатике в 5м классе, делали сайты красивше.
Давай присылай мы поржем
Мне нравится новый дизайн. Строго и стильно.
Спасибо :)
В целом приятней стало оформление, на мой взгляд.
Предложил бы немного добавить отступ сверху для логотипа в шапке. Как-то близко он к верхнему краю.
А размер шрифта слова "БЛОГ" в логотипе можно, наоборот, уменьшить.
Ну, как вариант )
Старый выглядел менее профессионально с точки зрения дизайна, но зато был более похож на личный уютный блог. Этот же дизайн хоть и намного профессиональней выглядит, но похож на дизайн безликого интернет-журнала. Это мое ИМХО)
Всегда приятно, когда комментарий оставляет бомж ))) Загляни в соседнюю публикацию, где я писал про блог и студию, я там про бомжей вспоминал, может ты добавишь чего!
Добрый день.
Мне все нравится.
Вроде ничего лишнего. Тексты у вас хорошие, "тяжелые", а теперь от их прочтения ничего не отвлекает.)
Лучше безусловно!
Будут мысли — обязательно поделюсь.
Успехов!
P.S. А в футере цифры меняются?
"Написал 261 публикаций
Получил 18140 комментариев"
Меняются! Даже странно, что спросил...))
Да, конечно, меняются! Странно было бы обновлять эту статистику вручную :)
Изначально нужно пользоваться правилами вебдизайна, ловить тренды и задать стилистику, а потом уже делать... И по логике это будет правильно и стильно... А красиво не красиво тут уже дело вкуса)
В вашей нише повеселее было бы так
https://innovio.mikado-themes.com/our-technology/
А где кнопка расшаривания ВКонтакте?
В самом конце поста, там есть твит, вк и фб. Разве нет?
Побольше бы стилизации на активные ссылки, плохо реализовано четкое разделение между логическими блоками... Блог с перелинковкой между статьями вообще как сплошной абзац со строками через <br>. Я бы побольше поработал над стилизацией, но, думаю, это дело времени :)
p.s. чектраст то работает? уже месяц не могу получить смс при регистрации, недавно на почту написал, также молчание...
В общем, это был кейс от Алаича о том, как получить UGC-контент на блог в виде 60 комментов за 4 дня :)
Не, на кейс не тянет. У меня есть посты, где 1000 комментариев, вот где кейс должен быть, а тут... Я просто попросил мнение о дизайне, не более того!
Скорее Факап !!!
90годы или 2000 ые
?Хмммм ...
Точно, теперь будете читать меня в местной газете ? ??
Искренняя забота об аудитории ?♂️?♀️
Что в старом, что в новом дизайне мне не нравилась одна вещь. В десктопе нельзя текст сделать узким.
Я пользуюсь очками. Иногда хочется читать без очков. Для этого увеличиваю шрифт. Для чтения эргономично не широкий текст. В блоге крупным шрифтом обязательно растёт ширина поля с текстом.
Хотелось бы для чтения делать не широкое окно и при этом увеличивать шрифт.
Вообще не нравится...
? сео специалист, который забыл про «Мобаил ферст» ?
Не забыл, а целенаправленно не делал. Покажи, какие в нем реальные плюсы, тогда я подумаю...
Много недовольных = отличная статья получилась! 5+
Хайпанем немножечко, приправим лайками :)
Ну че сказать, все круто!
Мне старый формат больше нравился, он был более контрастным. Здесь все напоминает 60 оттенков серого.
Алаичь только не обижайся) Ты один из немногих благодаря кому я решил начать вести блог. Буду раз если заценишь и оставишь коммент raiseskills.ru
А я уже почти привык, скоро забуду, как выглядел старый и совсем все будет нормально :) Но было контрастнее, да...что поделать, дань современным технологиям...
PS А чего мне обижаться, наоборот радоваться надо, что вдохновил кого-то на правильные дела!
Отличный дизайн