 Всем привет. Сегодня решил поделиться одним читом, а именно, как можно изменить стили контекстных блоков Яндекс Директ на вашем сайте. Сразу предупреждаю, что всю ответственность за эти «махинации» вы несете сами. Я складываю с себя всю ответственность за то, что ваш сайт могут забанить в РСЯ или наложить санкции на аккаунт. Надеюсь, я вас не напугал.
Всем привет. Сегодня решил поделиться одним читом, а именно, как можно изменить стили контекстных блоков Яндекс Директ на вашем сайте. Сразу предупреждаю, что всю ответственность за эти «махинации» вы несете сами. Я складываю с себя всю ответственность за то, что ваш сайт могут забанить в РСЯ или наложить санкции на аккаунт. Надеюсь, я вас не напугал.
Итак, о чем я хочу рассказать и показать сегодня. Для вас я полностью разобрал по составным частям исходный код вывода объявлений, т.е. их верстка, стили, классы. Выделил все важные элементы кода и даже показал это очень подробно на скриншотах. Это будет понятно даже тем людям, кто не разбирается в тонкостях html и css, а кто разбирается, смогут творить что-нибудь нестандартное.
Ну вот как-то так, приступим?
Для примера я взял свой сайт acerfans.ru, на нем и будем «пилить».
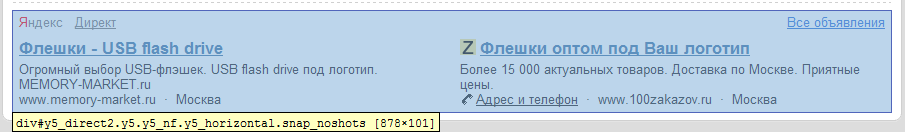
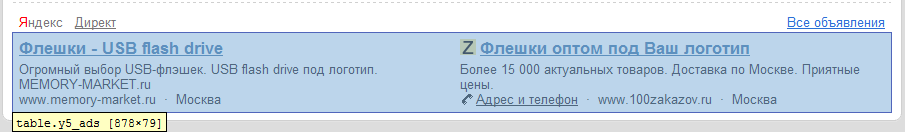
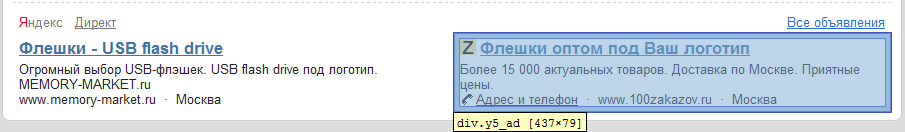
Вот так выглядит изначально блок Яндекс Директ:

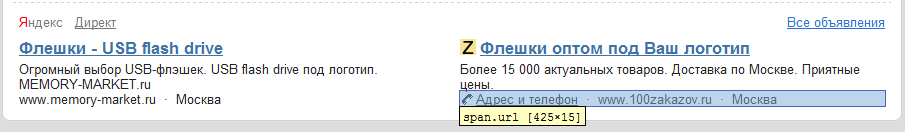
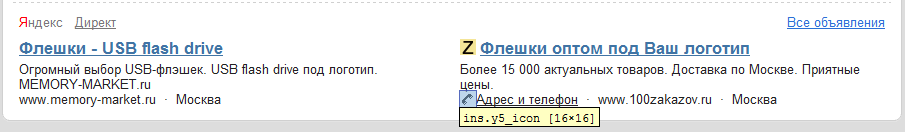
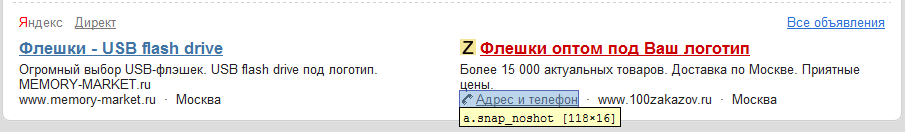
Теперь давайте взглянем на исходный код этого блока:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <script type="text/javascript"> //<![CDATA[ yandex_partner_id = 38127; yandex_site_bg_color = 'FFFFFF'; yandex_site_charset = 'windows-1251'; yandex_ad_format = 'direct'; yandex_direct_type = 'horizontal'; yandex_direct_limit = 2; yandex_direct_title_color = '4074a4'; yandex_direct_url_color = '222222'; yandex_direct_all_color = '2A71D6'; yandex_direct_text_color = '222222'; yandex_direct_hover_color = 'CC0000'; yandex_direct_favicon = true; yandex_stat_id = 2; document.write('<sc'+'ript type="text/javascript" src="http://an.yandex.ru/system/context.js"></sc'+'ript>'); //]]> </script> <!-- тут начинается все самое интересное --> <script type="text/javascript" src="http://an.yandex.ru/system/context.js"></script> <link rel="stylesheet" type="text/css" href="http://an.yandex.ru/resource/context_r495.css"> <script type="text/javascript" src="http://an.yandex.ru/resource/context_static_r495.js" yandex_load_check="yes"></script> <style type="text/css"> #y5_direct2 .y5_ad div a {color: #4074a4 !important;} #y5_direct2 .y5_ad div {color: #222222 !important;} #y5_direct2 .y5_ad span, #y5_direct2 .y5_ad span a {color: #222222 !important;} #y5_direct2 .y5_all a, #y5_direct2 .y5_how a {color: #2A71D6 !important;} #y5_direct2 .y5_ad div a:hover {color: #CC0000 !important;} #y5_direct2 .y5_icon em {background-color: #222222 !important;} </style> <div id="y5_direct2" class="y5 y5_nf y5_horizontal snap_noshots"> <div class="y5_bb y5_ads2 y5_no_warnings y5_exp0"> <div class="y5_h"> <div class="y5_all"> <span><a class="snap_noshot" href="http://direct.yandex.ru/search?from=http://acerfans.ru/&ref-page=38127" target="_blank">Все объявления</a></span> </div> <div class="y5_ya"> <span class="y5_black"><em>Я</em>ндекс</span> <span class="y5_black y5_bg"><a class="snap_noshots" href="http://direct.yandex.ru/?partner" target="_blank">Директ</a></span> </div> </div> <table class="y5_ads"> <tbody> <tr> <td class="y5_item"> <div class="y5_ad"> <div class="ad-link"> <img onload="if (this.width > 1) {this.className = 'y5_favicon';}" src="//favicon.yandex.net/favicon/www.memory-market.ru" alt=""><a class="snap_noshot" href="http://an.yandex.ru/count/Swnq38iruti40000ZhcmfDK4XPzE2PK2cm5kGoi1CuYcMGq4YQFuEWIOZ2UU0PsL_4kMeD7vkPAiR3W5YglBoWAbaTWzaRIvRsCDZxCMZve2dxKx1UKBauKDeZQPCukgskOFGeoGr32Wa4Kpf80WUmm0?stat-id=2&test-tag=1073873983" target="_blank">Флешки - USB flash drive</a> </div> <div>Огромный выбор USB-флэшек. USB flash drive под логотип. MEMORY-MARKET.ru</div> <span class="url">www.memory-market.ru · Москва</span> </div> </td> <td class="y5_nbsp"><div></div></td> <td class="y5_item"> <div class="y5_ad"> <div class="ad-link"> <img onload="if (this.width > 1) {this.className = 'y5_favicon';}" src="//favicon.yandex.net/favicon/www.100zakazov.ru" alt="" class="y5_favicon"><a class="snap_noshot" href="http://an.yandex.ru/count/Swnq350Egi440000ZhcmfDK4XPzE2PK2cm5kGoi1D8YeJe42YQSqSYkOZ2UU0PsQRmIMeD7vkPAXiWOLYgRNhmwbdBmEaRIvRsCDZxCMZve2dxKx1UKBauKDeZQPCukbSjkLGeoGJ1sWaDGmf80WUmm0?stat-id=2&test-tag=1073873983" target="_blank">Флешки оптом под Ваш логотип</a> </div> <div>Более 15 000 актуальных товаров. Доставка по Москве. Приятные цены.</div> <span class="url"> <ins class="y5_icon"> <em style="left:8px!important;top:3px!important;width:3px!important"></em> <em style="left:7px!important;top:4px!important;width:5px!important"></em> <em style="left:6px!important;top:5px!important;width:5px!important"></em> <em style="left:12px!important;top:5px!important;width:1px!important"></em> <em style="left:5px!important;top:6px!important;width:3px!important"></em> <em style="left:9px!important;top:6px!important;width:1px!important"></em> <em style="left:11px!important;top:6px!important;width:1px!important"></em> <em style="left:4px!important;top:7px!important;width:3px!important"></em> <em style="left:10px!important;top:7px!important;width:1px!important"></em> <em style="left:3px!important;top:8px!important;width:3px!important"></em> <em style="left:2px!important;top:9px!important;width:3px!important"></em> <em style="left:2px!important;top:10px!important;width:4px!important"></em> <em style="left:2px!important;top:11px!important;width:3px!important"></em> <em style="left:6px!important;top:11px!important;width:1px!important"></em> <em style="left:3px!important;top:12px!important;width:1px!important"></em> <em style="left:5px!important;top:12px!important;width:1px!important"></em> <em style="left:4px!important;top:13px!important;width:1px!important"></em> </ins> <a class="snap_noshot" href="http://an.yandex.ru/count/Swnq33hvMim40000ZhcmfDK4XPzE2PK2cm5kGoi1D8YeJe42YQSqSYkOZ2UU0PsQRmIMeD7vkPAXiWOLYgRNhmwbdBmEaRIvRsCDZxCMZve2dxKx1UKBauKDeZQPCukhSjkLGeoGJ1sWaDGmf80WUmm0?stat-id=2&test-tag=1073873983" target="_blank">Адрес и телефон</a> · www.100zakazov.ru · Москва</span> </div> </td> </tr> </tbody></table> </div> </div> |
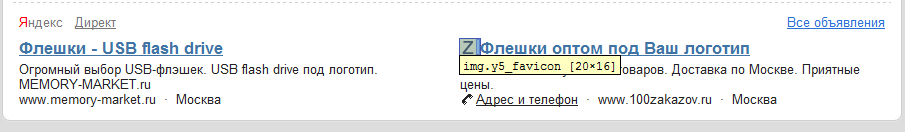
Получая код для вставки на сайт в своем ЦОП’е, вам нет так много и разрешено менять: помимо формата, типа, количества объявления и favicon, только цвета заголовка, текста, url’а. И все! Но мы-то знаем, что это далеко не все.
Кстати, вы заметили, что иконка телефонной трубки около надписи «Адрес и телефон» рисуется попиксельно! Я офигел, когда первый раз увидел!
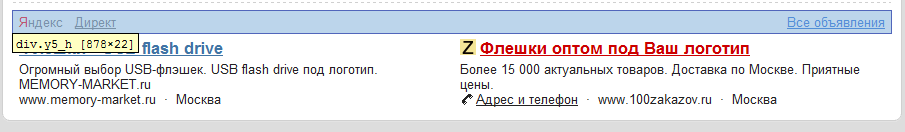
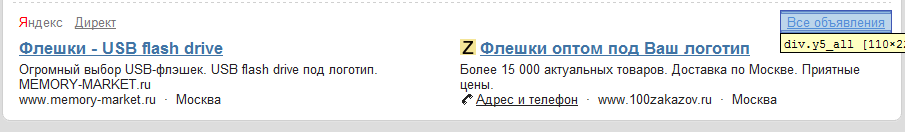
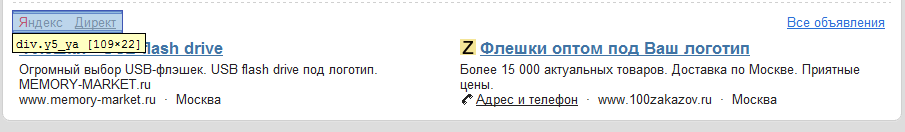
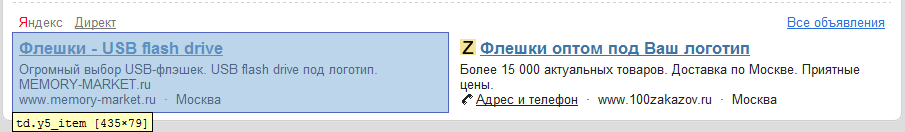
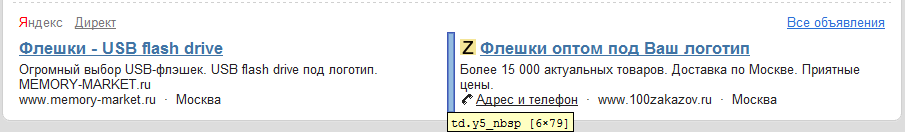
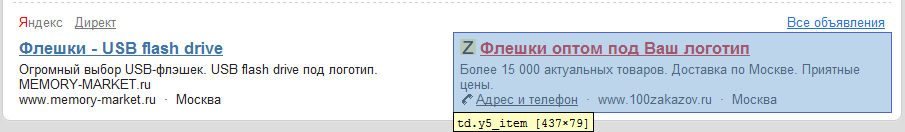
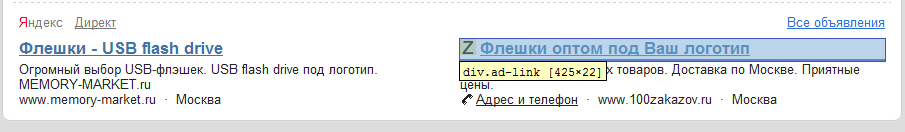
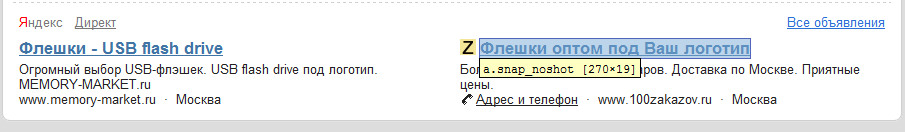
Сейчас давайте наглядно посмотрим, какие элементы и стили за что отвечают:
















Надеюсь, я вас не утомил обилием скриншотов. А для тех, кто ничего не понял, не хотел и даже не старался понимать, вот базовые стили, с помощью которых вы можете изменить вид блока полностью.
1 2 3 4 5 6 7 | #ya_direct .y5_all a {} /* "все объявления" */ #ya_direct .y5_ya em {} /* "Я" */ #ya_direct .y5_ya a {} /* "ндекс Директ" */ #ya_direct .ad-link a {} /* "Флешки оптом под Ваш логотип" */ #ya_direct .y5_ad div {} /* "Более 15 000 актуальных товаров. Доставка по Москве. Приятные цены." */ #ya_direct .y5_ad span {} /* "www.100zakazov.ru • Москва" */ #ya_direct .y5_ad span a {} /* "Адрес и Телефон" */ |
Теперь-то все понятно?! Перечисленное выше надо вставить в ваш основной css файл. В фигурных скобках пишем размер шрифта, его оформление и все, что может быть необходимо, не забываем про !important перед закрывающей фигурной скобкой. #ya_direct – это id который надо прописать в div, внутрь которого вы будете вставлять код Директа, выданного вам Яндексом изначально.
Примерно так:
1 2 3 4 5 | <div id="#ya_direct" class=""> <script type="text/javascript"> ... </script> </div> |
Информации предостаточно чтобы начать свои эксперименты, так чего же вы ждете ;) Если есть какие-то вопросы или предложения, пишите, не стесняйтесь.
PS Если вас «запалят» с вашим «творчеством», то, скорее всего, сделают предупреждение, но первое и единственное. Если вы не вернете стили к их исходному виду, далее последует бан. Проверено на себе и не только.
PPS В исходном коде есть еще одна интересная деталь, которую, я уверен, вы заметили. Да-да, это файл http://an.yandex.ru/resource/context_r495.css! Я его, по понятным причинам разбирать не буду, а вы, если хотите сломать свой мозг, поковыряйте на досуге. Я поковырял, признаюсь — не понравилось.
PPPS Ништяк я придумал картинку к посту, да ведь? Кто не смотрел фильм Пила (все части, их целых 7) очень рекомендую. Оно того стоит. Мы с Катюхой уже 3 раза все части пересматривали. Каждый раз как в первый раз!
Постовой: Ребята, seo — оно и в Африке SEO. Но про smo никак не стоит забывать ;)




Иллюстрация к статье выше всяких похвал.
Давно не видел столько картинок в мануале! Уже использовал инфу под себя.
Отличный мануал, Саш) С РСЯ еще не сотрудничаю, но в будущем понадобиться. Давно в аське тебя не видел...
Спасибо. Я думаю, это не может не понадобиться ;) Без этого максимально вписаться в дизайн не получится. Хотя у себя на блоге я данный метод не применял.
PS Я в аське каждый день кроме выходных... Странно, что ты меня не видишь.
Простите, я, как верстальщик со стажем, надеялся на большее, нежели простое изменение css.
Однако при прочтении статьи сам вывел для себя пару полезностей и даже написал WP-плагин для упрощения вставки кода Яднекс.Директ внутрь статьи.
Хм... А чего же тут не хватает? Что есть это самое "большее"? Что я упустил?
К примеру, какие либо легальные методы, позволяющие привлечь больше внимания на блоки рекламы с целью повышения CTR и заработка. Есть такое?
Опасаться санкций стоит только при посещаемость не ниже 10к в сутки. Иначе можете крутить-вертеть ;)
Из легальных методов — экспериментирование с местом размещения, размером шрифта (стандартными методами), цветовым решением.
Но это и так все знают, не так ли ;)
Ах да, еще — количество объявлений в блоке. Я недавно повысил прибыльность контекста на 30% только тем, что изменил количество объявлений. Было два блока с 3 объявлениями в блоке. Оставил так же два блока, но с двумя объявлениями, и шрифт чуток увеличил.
Вот это инфа, появилась идея как неплохо поднять ctr, спасибо за ифу
Кто не смотрел фильм Пила (все части, их целых 7) очень рекомендую. Оно того стоит. Мы с Катюхой уже 3 раза все части пересматривали. Каждый раз как в первый раз!
Да вы маньяк батенька... ну в смысле кибер-маньяк. А задумка с увеличением шрифта это полезно, положительные моменты записал, Спасибо
На счет маньяка не согласен скорее кибер гений, спасибо за доступность, все понятно изложено.
а как же нога на картинке?
Да, прям Колумб, кстати такое же и с гугловским блоком проделать можно (и с санкциями мягше) да и вообще со многм такое провернуть можно. Сильно удивлен тем что столько народу об этом не знало и выразило (в том числе и якобы верстальщик со стажем) интузиазизм.
З.Ы. Чет как то с явным негативом пост получился. Сори если обидел кого.
" и якобы верстальщик со стажем" — действительно обидел) В оправдание хочу сказать, что "при прочтении статьи сам вывел для себя" новое не в плане изменения css блока, а просто зародилась мысль интересная.
Не уверена,то как новичек смогу воспользоваться вашей идеей, но ссылочку сохраню, на всякий случай. Сыну покажу, ему точно понравится.
Хороший пост. Спасибо. Картинка прикольная: "Яндекс Директ. Игра на выживание".
Что-то не работают у меня эти стили, может с момента написания статьи поменялась структура блоков?
Да, там уже много раз все поменялось...
Нормально так в примере статьи прописано:
id="#ya_direct"
голову сломаш пока # нашёл ))))
сейчас то — всё изменили они? не акутальна инфа уж...
Установил, но у меня реклама показывает только для зарегистрированных пользователей, а когда выходишь с личного кабинета, то нет рекламы. Бред какой-то. Подскажите пожалуйста, как решить проблему?