 Привлекательное слово – интерактив, не так ли? А главное, что это красиво и полезно. Две мои публикации, посвященные аналитике и работе с цифрами, оказались не только полезными, но и привлекательными за счет интересной и красивой организации этих самых цифр. А если быть точнее, то я в обоих случаях предоставил вам наглядную информацию на диаграмме, согласитесь, воспринимать в таком виде удобнее!
Привлекательное слово – интерактив, не так ли? А главное, что это красиво и полезно. Две мои публикации, посвященные аналитике и работе с цифрами, оказались не только полезными, но и привлекательными за счет интересной и красивой организации этих самых цифр. А если быть точнее, то я в обоих случаях предоставил вам наглядную информацию на диаграмме, согласитесь, воспринимать в таком виде удобнее!
Дайджест – об эффективности в цифрах
Sape – о регионах в цифрах
Так вот, в комментариях меня спрашивали, как я построил диаграмму, и как это можно реализовать у себя на блоге. Я пообещал рассказать и показать вам, дорогие читатели, этот небольшой секрет.
Однако, здравствуйте, мои любимые подписчики. Желаю вам отличного пятничного настроения и хороших выходных впереди. А чтобы выходные прошли еще и эффективно, советую прочитать этот пост и проникнуться моей идеей разбавления скучных серых постов веселыми цветными диаграммами!
Я вас еще не заинтриговал? Ну не беда…просто взгляните сюда: www.amcharts.com
Ну как? По-моему красота! Вы посидите сейчас, потыкайте, посмотрите, повыбирайте то, что вам нравится, примените это к своим будущим постам. Релакс…
А еще – все это абсолютно бесплатно. Вы уже выбрали понравившийся график/диаграмму, тогда запомните название и скачайте нужный архив. Тем, кто дружит с английским языком будет очень полезна документация, в которой есть ответ на любой ваш вопрос. Лично я пол дня курил мануалы о том, как работать с этой системой, как настраивать и т.д. Правда, как это встроить в CMS там не написано, пришлось думать самому. О чем, собственно, мы сегодня и поговорим.
Давайте будем рассматривать все на примере круговой диаграммы, как тут. Для этого скачиваем архив под названием Pie & Donut (ver. 1.6.4.1). Судя по статистике это самый популярный вид.
Определим последовательность действий:
- Разбор архива
- Выбор
- Настройка
- Встройка
- Подстройка
Веселые получились три последних пункта, зато любому понятны. Итак, подробнее о каждом.
1. Разбор архива
Что подразумевает этот пункт понятно из названия. Мы распаковываем архив на локальный диск и смотрим его внутренности. Там будут две папки «ampie» и «examples». Первая – основные файлы «движка», рассказывать о каждом файле, зачем он и за что отвечает, не буду, это для экспертов, которые и без моего поста все сами смогли сделать. Вторая папка – то, что нам нужно, здесь лежат примеры созданных диаграмм, с настройками и исходниками. Советую открыть каждую папку и запустить индексный файл, чтобы посмотреть как это работает.
2. Выбор
 Если вы все папки просмотрели, и вам что-то определенно понравилось, значит выбор вы уже сделали. Для себя я выбрал пример из папки «data_and_settings_inisde_html». Я не хотел плодить лишние файлы, потому все остальные папки отсеклись сами собой, так как все данные и настройки содержались в подгружаемом xml. Здесь же все данные хранятся в одном html-файле.
Если вы все папки просмотрели, и вам что-то определенно понравилось, значит выбор вы уже сделали. Для себя я выбрал пример из папки «data_and_settings_inisde_html». Я не хотел плодить лишние файлы, потому все остальные папки отсеклись сами собой, так как все данные и настройки содержались в подгружаемом xml. Здесь же все данные хранятся в одном html-файле.
3. Настройка
Когда выбор сделан, можно приступать к адаптации диаграммы под свои нужды, то есть прописать свои имена, числа, названия и т.д.
Для этого открываем файл примера в блокноте (не самый лучший вариант, разумеется) или любимом текстовом редакторе (я использую EditPlus3).
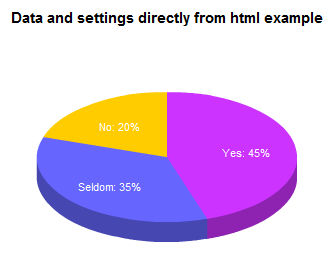
Вот как изначально выглядит диаграмма (см. рис.)
Давайте взглянем на исходный код:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Data and settings inisde html</title> </head> <body> <!-- saved from url=(0013)about:internet --> <!-- ampie script--> <script type="text/javascript" src="../../ampie/swfobject.js"></script> <div id="flashcontent"> <strong>You need to upgrade your Flash Player</strong> </div> <script type="text/javascript"> // <![CDATA[ var so = new SWFObject("../../ampie/ampie.swf", "ampie", "520", "400", "8", "#FFFFFF"); so.addVariable("path", "../../ampie/"); so.addVariable("chart_settings", encodeURIComponent("<settings><data_type>csv</data_type><pie><radius>130</radius><inner_radius>0</inner_radius><height>20</height><angle>45</angle></pie><animation><start_time>2</start_time><start_effect>strong</start_effect><pull_out_time>1.5</pull_out_time></animation><data_labels><radius>-50</radius><text_color>#FFFFFF</text_color><show><![CDATA[{title}: {percents}%]]></show></data_labels><legend><enabled>true</enabled></legend><labels><label><x>0</x><y>30</y><align>center</align><text_size>15</text_size><text><![CDATA[<b>Data and settings directly from html example</b>]]></text></label></labels></settings>")); so.addVariable("chart_data", encodeURIComponent("Yes;45;true;CC33FF\nSeldom;35;false;6666FF\nNo;20;false;FFCC00")); so.write("flashcontent"); // ]]> </script> <!-- end of ampie script --> </body> </html> |
На что стоит обратить внимание, и что это значит:
- <title>Data and settings inisde html</title> — Разумеется, заголовок файла. Я прописываю сюда заголовок поста на блоге, в который будем встраивать диаграмму.
- <script type="text/javascript" src=".../.../ampie/swfobject.js"></script> — путь к основному файлу .js, необходимо будет прописать либо абсолютный, либо относительный путь. Здесь прописан относительный.
- <strong>You need to upgrade your Flash Player</strong> — сообщение на случай, если у пользователя не установлен или устарел Flash Player.
- SWFObject (".../.../ampie/ampie.swf", "ampie", "520", "400", "8", "#FFFFFF"); — путь и основные параметры. Соответственно: путь к основному флэш файлу, тип графика (в нашем случае, ampie – пирог, диаграмма), ширина, высота, минимально необходимая версия Flash Player’а и цвет фона.
- Теперь рассмотрим настройки для построения графика:
- "path" – путь, уже и так все понятно.
- "chart_settings" – настройки внешнего вида самого графика:
- radius – внешний радиус пирога в пикселях.
- inner_radius – радиус дырки в пироге. Если значение 0, то дырки нет.
- height – толщина нашего пирожка. Если значение 0, то он будет плоским, необъемным.
- angle – угол наклона к плоскости экрана; значения от 1 до 89. 1- видим пирог сверху, 89 – видим торец пирога.
- start_time – «реактивность» появления пирога в секундах. 0 – нет анимации появления.
- start_effect – тип анимации. Может принимать значения: strong, bounce, regular. Рекомендую strong.
- pull_out_time – продолжительность анимации при нажатии на часть пирога в секундах.
- radius – радиус в пикселях на котором будут размещаться метки относительно краев пирога.
- text_color – цвет текста меток.
- show – шаблон написания меток. {title} – название метки, {value} или {percents} – значение численно или в процентах.
- legend – показывает легенду значений. Принимает значения true и false.
- C остальными значениями вы разберетесь и сами, там ничего сложного.
- "chart_data" – содержит данные для построения диаграммы. Представляет из себя непрерывную строку кода из повторяющихся элементов вида:
- Метка – название метки
- Значение – численное значение для метки
- Активность – принимает значения true/false; означает будет ли данный кусок пирога выбранным по умолчанию.
- Цвет – цвет в шестнадцатеричном формате.
Пожалуй, с базовой настройкой разобрались. Все основные параметры я описал, этого функционала вам хватит для построения любой диаграммы. Хотя открою секрет – параметров для кастомизации еще в несколько раз больше!
4. Встройка
Теперь у нас с вами есть готовая диаграмма, она содержит необходимые данные и работает так, как нам нравится. И что теперь? Правильно – осталось ее прикрутить к записи в WordPress.
Что первое приходит в голову – вставить то, что находится внутри тегов body в тело поста и все. Да, я так же подумал. Но, увы, это не работает. Пришлось попотеть и поплясать с бубном, чтобы найти рабочий вариант.
Для встраивания графика мной был выбран метод iframe.
Для этого папку «ampie» из архива я залил на сервер: alaev.info/wp-content/ampie/
Готовый график я так же залил на сервер: alaev.info/wp-content/ampie/graphs/
Далее дело техники. В пост вставляем следующий код:
<center><iframe src="https://alaev.info/wp-content/ampie/graphs/2.html" style="border:none; overflow: hidden;" height="500" width="600"></iframe></center> |
И вуаля! Все работает и показывается!
5. Подстройка
Теперь остается только подточить напильником вставленный график, сделать фон соответствующий фону вашей страницы, сделать границы айфрейма равными размеру флеш-диаграммы, прописать стили и прочие украшательства. В общем, все, что вам придет в голову в творческом порыве. Дерзайте.
Такая вот гигантская статейка вышла у меня. Я думаю, вам понравится!
И это далеко не все возможности, ведь помимо «пирога» можно строить таким образом различные графики статистики чего угодно. Все, что вы найдете на сайте разработчика, можно встроить в WordPress по описанной схеме.
Я желаю вам успешных экспериментов, красивых диаграмм и благодарностей от ваших постоянных читателей! Удачи, дорогие друзья.
А для тех, кто осилил все написанное выше сладкая плюшка – визуальный редактор любых графиков.
О его существовании я узнал только сегодня когда писал пост, потому что я работаю исключительно с кодом и не пользуюсь никакими редакторами. Это надежнее и я всегда знаю, что и зачем я делаю. Но для людей далеких от кода это будет полезно!
Я буду рад увидеть в благодарность упоминание о данном посте в мемуарах на ваших блогах и ваших Твиттер-аккаунтах. Поддержите меня и поспособствуйте дальнейшему развитию моего блога.
Спасибо за внимание, до свидания на том же месте – alaev.info!




iframe не лучший вариант. Лучше уже плагин написать для WP.
У меня нет времени написать плагин. Долгое это дело, да еще и потом постоянная его поддержка требуется. Так что это большая ответственность!
И чем вам не нравится iframe?
Для iframe нужно подключать файл. Тогда получается запись в БД + файл. Это не удобно и при большом количестве данных запутывает структуру и усложняет редактирование.
В движок даже не так плагин, как небольшой мод можно сделать: кнопочка в редакторе + дополнительный парсер кода. Это не так сложно, как звучит.
Может для маленького блога и хватает iframe, но для большого проекта явно нет.
+ iframe сейчас застарелая фишка и его использование — плохой тон. Нужно идти в ногу со временем.
Хорошо, уговорили. Я подумаю на выходных об этом, глядишь и получится частично процесс автоматизировать. Но это без парсера кода будет, и кнопочки в редакторе тоже не будет. Просто сделаю тег, который заменит iframe.
По крайней мере я так думаю, а как уж получится не знаю.
Полезная статья. Хоть и поизучать придется, зато наглядность налицо.
Согласен, с плагином очень много возни, есть дела по важнее, например раскрутка своего блога, а iframe вполне подходящий вариант.
Зато, когда плагин сам написал, легче разобраться, когда что-то где-то глючит или не работает. iframe — отличный вариант для тех, кто ну просто не умеет программировать (вот для таких дятлов как я:)
Грёбаный Экибастуз... :) Сволочи неблагодарные... Вам код выложили, всё расписали, по полочкам разложили...Так нет же ещё пережуйте за нас да проглоте... Ну Вы блин даёте хлопцы.
А, светлый дизайн! Наконец-то это случилось!
Да, наконец-то. Все выходные сижу тут колдую. Хотел сегодня пост написать, но не тут то было. Очень много работы с новым дизайном. Я уверен, оно того стоит.
Завтра заходи, я напишу пост про новый дизайн, и спалю парочку фишек по кастомизации шаблонов ;)
Да я в ленте все читаю. Сегодня случайно зашел на ретвит код глянуть компактный, а у тебя уже обычный стоит.
Слушай, ну хоть ты подскажи мне, ты вроде в коде шаришь... если у меня стоит плагин WP Noref, который закрывает все ссылки в постах и комментах в noindex, и сносить я его не хочу, то как мне снять noindex с комментариев? Или наоборот, чтобы только в постах закрывало. Ты меня на dofollow почти убедил перейти.
Про компактный код кнопки ретвита я в комментах к предыдущему посту писал. Найти будет не сложно.
Разумеется я и в коде шарю ;) Тебе сюда .../wp-includes/comment-template.php -> function get_comment_author_link ()
Думаю, что делать дальше объяснять не надо...
PS dofollow — это не страшно, как кажется. Просто стоит попробовать самому.
нашел, но ХЗ, что делать. Если б плагина не было, все понятно, просто nofollow удалить. А вот с плагином, что <noindex> уже потом лепит... хрен знает. Если только совсем его вырубить
Ну я же тебе сказал, убирай! Не придумывай себе проблем в конце концов.
Твой плагин обрабатывает только тело комментария, то есть текст, написанный комментатором. А Имя и URL комментатора это другая история.
Спасибо, поддержали. Тоже решились сделать блог DoFollow, тока боюсь заспамят.
Полезная штуковина. Вот только пока не понял нужна ли. У меня блог тоже на Вордпресе и ИМХО это самый гибкий и расширяемый движок.
Согласен, только в любом случае уделять внимание защите от спама и др. надо обязательно. Бэкапить во время и все такое иначе все труды напрасно
Снес, залез в комменты. nofollow снялся, noindex остался. Потому как про него в get_comment_author_link речи не было.
Забавно, конечно. Какой-то у тебя дерзкий плагин. У меня стоит WP-Noindex (http://www.wordpressplugins.ru/seo/wp-noindex.html) и никаких проблем не испытываю. Поставь его. Он закрывает только ссылки в тексте комментария.
Вот это уже дельный совет. А в постах не закрывает?
Конечно нет ;) Иначе бы я не советовал!
тьфу, блин! Ладно, достало гемороиться, пойду все снесу нафиг.
Под влиянием хабры мы однажды реализовали вывод статистики посещаемости используя данные с GoogleAnalitics и возможности amCharts.com — получилось симпотично.
Возможно выложу как-нидь описание и код сбора статистики и вывода.
Было бы просто замечательно, с радостью посмотрю реализацию. Глядишь, присмотрю более удобный способ реализации и без использования iframe.
Уфффф... я уже думал, что не найду этот блог. Жалею, что не подписался ранее.
Как и обещал, вот http://buzzman.ru/GoogleAnal/ результат синтеза сервиса GoogleAnalitics и amCharts.com — прошу любить и жаловать)
Хорошо, что нашли. А результат вашей работы впечатляет, снимаю шляпу, это намного интереснее, чем моя идея.
А еще, как я понял, это можно встроить в любую страницу. И если это приделать к странице "Реклама" то будет вообще просто шикарно.
Если не сложно вышлите мне на e-mail архив с скриптом, я хочу потестить. Мыло можете узнать из моего комментария на вашем блоге. Буду ждать и заранее огромное спасибо.
Что-то поста по дизайн не видать, так что тут скажу.
Во-первых у тебя на главной белые цифры (число постов, комментариев на блоге) теперь не светлом фоне почти не видны.
А во вторых теперь шапка — картонка, приклеенная скотчем, я так понимаю — стало как-то выделяться сильно. Может, скотч убрать? А то эти две полоски выступающие с обеих сторон как-то неряшливо выглядят.
Да вообще капец, чувак. Завал по работе. Ушел сотрудник, и все его проекты мне перешли. Ровно в два раза больше стало. И самое обидное — есть завальные проекты, которые надо срочно загонять в топ. Вот и сижу тут разбираюсь.
А пост я пишу, но никак не могу сосредоточиться на нем, то одно, то другое.
Но ты свои комментарии прибереги для поста, он будет сегодня, это точно.
А с главной страницей я еще не работал, сделал все кроме нее, так что оценивать ее рано. И про шапку тоже подумаю, спасибо.
ладно, крепись тады)
Даже для тех, кто не понимает в программировании (тобеш я), стало все понятно и разложено по полочкам
Я вот пользуюсь плагинами JS Charts и Flot . Мне кажется, что для графиков это гораздо лучше
Спасибо за статью :) Вот мой результат http://www.kodeedok.com/?page_id=33
Красиво вышло. Приятно видеть, что моими советами пользуются и результатами делятся!
Еще бы блог сделали DoFollow и у вас была бы возможность перетянуть большую часть комментаторов на свой блог :)
Здраствуйте! Прочел вашу статью, очень полезная вещь! Не знаю, что до вас докапываются с плагинами или тэгами, наверное просто лень ручками прописывать. Вот мой вопрос, — подскажите, как я понял все названия и разделы графика прописываются вручную!? А реально ли автоматизировать это? Допустим создать график популярности статей (к примеру), чтоб этот график строился автоматически на реальных данных о просмотрах статей!? Ну как то так. Заранее благодарен!
Все реально. Только вот для диаграммы нужен исходник в виде xml файла, так что сперва надо будет автоматизировать отправку и запись данных (названия и просмотры статей в вашем случае) в xml. Как-то так.
спасибо за скорый ответ! это очень интересно! мне нравится познавать все новое, только к сожалению, на это сейчас совершенно нет времени. Не могли бы вы мне помочь в решении этого вопроса!? Я в долгу конечно не останусь!
В данный момент помочь не смогу, к сожалению, других дел валом :(
Спасибо за информацию.
Все в общем то получилось. У кого не получается рекомендую почитать официальную информацию http://www.amcharts.com/docs/v.2/short_getting_started
Но можно ли обойтись без iFrame ? С использованием iFrame страница грузится довольно медленно
Меня iframe устраивает полностью. Наверняка есть и другие варианты, например, при помощи jQuery, но я этим не занимался, потому подсказать не смогу.
Спасибо. Возможность поставить на сайт добротную инфографику — это приятно
Огромное спасибо! Весь интернет обыскал как вставить именно amchart в вордпресс, ничего не нашел. только ваш сайт помог! От всего сердца!!!
Все конечно очень круто но вот один вопрос. А как туда данные подгружать?
Так написано же: "chart_data" – содержит данные для построения диаграммы.
Неплохая статья, думаю что очень актуально сейчас и будет в дальнейшем. Меня интересует есть ли диаграмма в виде рейтинга.
Посмотрите на сайте http://www.amcharts.com/, там есть все, что угодно.