 Привет, друзья. Вчера совершенно случайно узнал, что Google выпустили плагин для WordPress, который реализует lazy-load загрузку изображений (но разговор не об этом, хотя про lazy-load я еще расскажу дальше). Я сразу установил этот плагин и решил посмотреть, как это влияет на оценку скорости в PageSpeed Insights, и обратил внимание на целую пачку замечаний и рекомендаций, из-за которых оценка скорости оставалась низкой (около 70).
Привет, друзья. Вчера совершенно случайно узнал, что Google выпустили плагин для WordPress, который реализует lazy-load загрузку изображений (но разговор не об этом, хотя про lazy-load я еще расскажу дальше). Я сразу установил этот плагин и решил посмотреть, как это влияет на оценку скорости в PageSpeed Insights, и обратил внимание на целую пачку замечаний и рекомендаций, из-за которых оценка скорости оставалась низкой (около 70).
С момента появления моего блога я использовал плагин кеширования WP Super Cache, который меня полностью устраивал…до вчерашнего дня. Не смотря на свою изначальную неповоротливость, WordPress начинает быстро работать после включения кеширования (это и решал плагин WP Super Cache), но со временем поисковики выдвигают все новые требования, и вот у меня появились следующие проблемы:
- Устраните ресурсы, блокирующие отображение,
- Используйте современные форматы изображений,
- Удалите неиспользуемый код CSS,
- Настройте показ всего текста во время загрузки веб-шрифтов,
- Минимизируйте работу в основном потоке,
- Сократите время выполнения кода JavaScript,
- Отложите загрузку скрытых изображений,
- Задайте правила эффективного использования кеша для статических объектов,
- Уменьшите размер кода CSS,
- Уменьшите размер кода JavaScript,
- Включите сжатие текста.
Ну быстро же работает сайт, чего еще этого Гуглу надо от меня?! По каждому пункту есть рекомендации со ссылками на подборки плагинов. Я решил посмотреть, что же там, но выбрать ничего не смог, даже потратив несколько часов. Я решил изучить отзывы про каждый из рекомендуемых плагинов.
В процессе поиска я наткнулся на классную статью на Хабре, где ребята подробно разобрали вопрос оптимизации скорости загрузки сайта на WordPress, а главное, представили большую итоговую таблицу с оценками:
| Плагин или связка плагинов | Role | ИТОГ | Server Cache | Client Cache | Optimize | Manage |
|---|---|---|---|---|---|---|
| LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up – Browser Caching (Bundle) | Full | 96% | 98% | 71% | 100% | 100% |
| Breeze | Full | 93% | 95% | 71% | 97% | 75% |
| WordPress Cache and CDN Plugin + Autoptimize (Bundle) | Full | 90% | 98% | 100% | 83% | 75% |
| Autoptimize + Cache Enabler + Speed Up – Browser Caching (Bundle) | Full | 88% | 98% | 71% | 83% | 100% |
| W3 Total Cache | Full | 84% | 55% | 100% | 100% | 100% |
| WordPress Cache and CDN Plugin | Full | 82% | 98% | 100% | 67% | 75% |
| LiteSpeed Cache + WP Fastest Cache (Bundle) | Full | 79% | 50% | 71% | 100% | 100% |
| WP Rocket | Full | 76% | 50% | 71% | 95% | 100% |
| WP Speed of Light | Full | 70% | 50% | 71% | 83% | 100% |
| Yasakani Cache | Full | 64% | 98% | 0% | 53% | 75% |
| Hummingbird Page Speed Optimization | Optimize | 53% | 48% | 71% | 50% | 100% |
| WP Fastest Cache | Full | 52% | 50% | 71% | 47% | 100% |
| Cache Enabler | Server Cache | 48% | 95% | 0% | 20% | 100% |
| LiteSpeed Cache | Optimize | 47% | 2% | 71% | 70% | 100% |
| Autoptimize | Optimize | 44% | 2% | 36% | 73% | 100% |
| Powered Cache | Full | 44% | 50% | 71% | 30% | 100% |
| Hyper Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Hyper Cache Extended | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Simple Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Super Static Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| WP Super Cache | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Fast Velocity Minify | Optimize | 36% | 2% | 0% | 65% | 100% |
| WP Performance Score Booster | Client cache | 31% | 23% | 71% | 30% | 0% |
| Speed Booster Pack | Optimize | 27% | 0% | 0% | 52% | 50% |
| Comet Cache | Full | 27% | 25% | 0% | 30% | 100% |
| Speed Up – Browser Caching | Client cache | 23% | 0% | 71% | 30% | 0% |
| Gator Cache | Server Cache | 20% | 48% | 0% | 0% | 100% |
| Cachify | Full | 16% | 25% | 0% | 10% | 50% |
| Cache-Control | Client cache | 3% | 0% | 29% | 0% | 0% |
В поле Role указано, какой спектр задач покрывает плагин или связка для обеспечения качественного кеширования (Full – значит плагин умеет все, что касается кеширования):
- Server cache (кеш на стороне сервера):
- Page load time (время загрузки страницы) – один из самых важных параметров. Чем меньше время, тем быстрее клиент получает ответ.
- Caching method (способ хранения) – максимальное сохранение всех подготовленных объектов HTML, JS, CSS, желательно еще и в сжатом состоянии для экономии времени обработки на сервере и увеличения скорости выдачи результата.
- Client cache (кеш на стороне клиента):
- Возможность управлять кешем браузера клиента. При его активации повторный запрос на сервер даже не придет, что благоприятно влияет на его производительность.
- Optimize (оптимизация):
- Combine (слияние) – загрузка одного общего JS (или CSS) вместо нескольких.
- Inline (включение) – содержимое CSS вставляется в HTML, что уменьшает число обращений к серверу.
- Postpone (отложенная загрузка) – отложенная загрузка JS скриптов, не влияющих на начальное отображение страницы. Важнейшая метрика, влияющая на скорость загрузки страницы пользователю. JS лучше отложить, чем включать напрямую в HTML, т.к. это приведет к существенному увеличению объема HTML.
- Minify (минификация) – в содержимом HTML, JS и CSS зачастую есть лишние части, такие как пробелы, переносы строк, комментарии. Их лучше убирать, чтобы еще больше снизить размер объектов.
- Compress (сжатие) – сжатие данных алгоритмом GZip (Deflate) для уменьшения объема передаваемых данных. Т.к. HTML, JS и CSS, по сути, текстовые форматы, то они хорошо сжимаются.
- Manage (управление):
- Refresh (обновление) – когда запрашиваемый объект изменился (например, добавилась новая статья), объект в кеше нужно пересоздать, иначе пользователям будет отправляться неактуальная информация. Хорошие плагины настроены на авто обновление кеша при наиболее очевидных событиях. И всегда должна быть возможность сбросить кеш целиком вручную.
- Exclude (добавление исключений) – иногда нужно исключать некоторые объекты и страницы из кеширования для устранения проблем, необходимо управление этим.
По каждому из этих параметров плагины получали оценки.
В лидерах оказались не отдельные плагины, а связки из 2, 3 и даже 4 дополнений. Хоть я в этом и неплохо разбираюсь, но даже для меня это слишком – взять и с первого подхода все настроить корректно, чтобы получить нужный результат в виде повышения скорости, а не кучи проблем. Я выбрал для себя решение, чтоб «все в одном» и находящееся в топе рейтинга.
Этим решением оказался плагин W3 Total Cache. Я про него слышал ранее, и то, что плагин существует давно и до сих пор активно развивается – весомый аргумент. Очевидное преимущество W3 Total Cache против моего любимого WP Super Cache – он не только обеспечивает кэширование на стороне сервера, но оптимизирует ресурсы и кеширует на стороне клиента (браузера) – короче, это целый фреймворк.
Я решил попробовать: отключил старый плагин и активировал W3 Total Cache.
Настройка W3 Total Cache
Бывают простые и понятные плагины, которые позволяют в несколько кликов все настроить и забыть. Среди просмотренных мною в процессе поиска были и такие, но W3 Total Cache другой. Он не имеет привлекательного интерфейса и выглядит аскетично в духе старых версий WordPress, в нем хренова гора настроек, галочек, селектов – просто глаза разбегаются. Вот уж точно не разобраться с первого подхода, особенно, если вы не искушенный администратор. Но я уже принял вызов и был обязан его победить.
Именно по этой причине я решил подробно рассказать, как правильно настроить плагин W3 Total Cache для WordPress.
У W3 Total Cache существует PRO версия и премиум-поддержка, но сразу скажу, что нам это не пригодится – необходимый нам функционал доступен бесплатно. Настроить я вам его помогу, а красивые графики скорости загрузки вам вряд ли пригодятся в повседневной жизни.
Перед установкой и активацией W3 Total Cache обязательно деактивируйте свой текущий кэширующий плагин, если он есть. Только после этого можно переходить к настройке. Вот так выглядит главный экран (обратите внимание на множество пунктов в сайдбаре слева):
Сразу рекомендую проверить совместимость плагина и настроек сервера «Compatibility Check» (слева вверху). Допустимо, если какие-то пункты там будут в статусе «Not installed», по этому поводу всегда можно написать хостеру и попросить установить/активировать расширения. Главное, чтобы зелеными были следующие пункты: zlib extension, Opcode cache, Memcached extension, Memcache extension, а также все пункты (кроме последнего) под заголовком WordPress Resources.
Теперь можно переходить непосредственно к настройкам.
General Settings (Основные настройки)
Ниже я буду упоминать только те настройки, которые надо изменить относительно стандартных.
- Page Cache: Enable
- Page Cache Method: Memcached
- Minify: Enable
- Minify mode: Auto
- Minify Cache Method: Memcached
- HTML minifier: Minify (default)
- JS minifier: JSMin (default)
- CSS minifier: Minify (default)
- Opcode Cache: Opcode: Zend Opcache
- Validate timestamps: Enable (активируется сами, при выборе предыдущего пункта)
- Database Cache: Enable
- Database Cache Method: Memcached
- Object Cache: Enable
- Object Cache Method: Memcached
- Browser Cache: Enable
- CDN: я не использую CDN, потому данные настройки не активировал. Но если вы будете использовать, ставьте галку «CDN: Enable» и «CDN Type: StackPath (recommended)»
- Fragment Cache Method: Memcached (хотя это не будет работать без PRO подписки).
- Здесь все, нажимайте «Save all settings».
Page Cache (Кеш страниц)
Ставим галки для следующих пунктов:
- Cache posts page
- Cache feeds: site, categories, tags, comments
- Cache SSL (HTTPS) requests
- Cache URIs with query string variables
- Cache 404 (not found) pages
- Don't cache pages for logged in users
- Memcached hostname:port / IP:port: будет заполнено по умолчанию «127.0.0.1:11211», ваша задача нажать на «Test» и на зеленом фоне увидеть «Test passed»
- Use persistent connection
Отдельно выделю пункт «Rejected user agents». Если вы используете какой-либо плагин, создающий мобильную версию сайта, надо заполнить это поле следующими юзерагентами, иначе у вас закешируется десктопная версия сайта и всем мобильным пользователям будет показываться именно она вместо мобильной:
iPhone iPod Android BB10 BlackBerry webOS IEMobile/7.0 IEMobile/9.0 IEMobile/10.0 MSIE 10.0 iPad PlayBook Xoom P160U SCH-I800 Nexus 7 Touch
Но если у вас шаблон с адаптивной версткой, не заполняйте это поле.
Тут все, нажимайте «Save all settings».
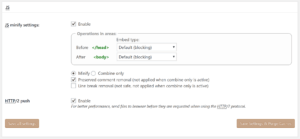
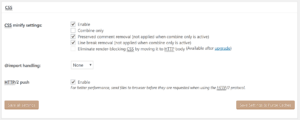
Minify (Минификация HTML, CSS и JS)
Ставим галки для следующих пунктов:
- Rewrite URL structure
- HTML minify settings: Enable

- JS minify settings: Enable
 Обратите внимание! После минификации JS-скриптов может что-то сломаться (перестанет работать какая-то функция сайта, например, раскрываться меню, работать всплывающие лайтбоксы или еще что), поэтому после завершения всех настроек, обязательно пробегитесь по разным страницам сайта, нажмите все кнопки, отправьте формы, раскройте меню и т.д. Если что-то не работает, вместо Minify выберите Combine only и уберите галку Preserved comment removal.
Обратите внимание! После минификации JS-скриптов может что-то сломаться (перестанет работать какая-то функция сайта, например, раскрываться меню, работать всплывающие лайтбоксы или еще что), поэтому после завершения всех настроек, обязательно пробегитесь по разным страницам сайта, нажмите все кнопки, отправьте формы, раскройте меню и т.д. Если что-то не работает, вместо Minify выберите Combine only и уберите галку Preserved comment removal. - CSS minify settings: Enable

- Memcached hostname:port / IP:port: проверьте, появляется сообщение «Test passed» в зеленом поле.
- Use persistent connection – ставим галку
- Rejected user agents: данное после надо оставить пустым, даже если вы используете мобильную тему для сайта.
- Жмем «Save all settings» и переходим к следующему пункту.
Database Cache (Кеширование запросов к базе данных)
- Don't cache queries for logged in users – ставим галку
- Memcached hostname:port / IP:port: нажмите Test, чтобы получить « Test passed.» в зеленом поле.
- Use persistent connection – ставим галку
- Жмем «Save all settings»
Object Cache (Объектный кеш)
- Memcached hostname:port / IP:port: нажмите Test, чтобы получить « Test passed.» в зеленом поле.
- Use persistent connection – ставим галку
- Enable caching for wp-admin requests – ставим галку
- Store transients in database – ставим галку
- Жмем «Save all settings»
Browser Cache (Кеш браузера)
Ставим галки для следующих пунктов:
- Set Last-Modified header
- Set expires header ИЛИ Set cache control header – эти пункты нельзя включать одновременно, надо выбрать или первый, или второй. Особой разницы я не заметил в производительности, но все же при выборе Set cache control header сервисы проверки скорости дают чуть больше баллов :)
- Set entity tag (ETag)
- Set W3 Total Cache header
- Enable HTTP (gzip) compression
- Don't set cookies for static files
- Rewrite URL structure of objects
Ниже есть еще 3 блока настроек: CSS & JS, HTML & XML, Media & Other Files и Security Headers – первые три дублируют настройки из главного блока, а настройки безопасности и так в порядке. Так что нажимайте «Save all settings».
Разделы User Agent Groups, Referrer Groups, Cookie Groups можно пропустить, они не пригодятся.
Раздел CDN я не настраивал, потому что не пользуюсь, а если вы пользуетесь, скорее всего настройки по умолчанию будут оптимальными.
Раздел Fragment Cache тоже можно игнорировать, потому что он доступен только по подписке в PRO версии.
Последний раздел, который может нас заинтересовать – Extensions. Например, если вы используете плагин Yoast SEO, можно активировать расширение для совместимости с ним.
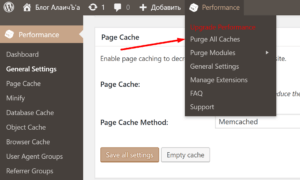
Очистить кеш WordPress
Теперь осталось последнее действие, чтобы настройки вступили в силу – удалить весь кеш WordPress вручную и создать новый с актуальными настройками. В верхней менюшке найдите пункт «Purge All Caches» (Очистить весь кеш).
После очистки кеша все статичные файлы, минификации, объединенные CSS и JS файлы будут удалены и вместо них созданы новые, согласно новым настройкам.
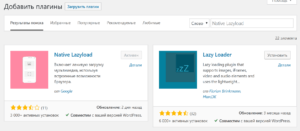
Плагин Native Lazyload от Google
С чего все началось-то – как раз с плагина для lazy-load технологии. Так как W3 Total Cache не имеет такой возможности, чтобы получить еще более высокую оценку, стоит установить плагин Native Lazyload от Google. Зайдите в админке в раздел плагинов, ищете по точному названию и жмите «Установить»:
У плагина даже нет меню настройки, его надо просто активировать, все начнет работать автоматически. Ко всем изображениям на сайте на лету будет добавляться атрибут loading="lazy". Как ни странно, но в Хроме проверить работу этого плагина не получится, там почему-то не работает эта функция, но можете запустить Firefox или даже EDGE, открыть страницу с большим числом картинок и быстро прокручивать, вы увидите, как изображения подгружаются по мере прокрутки.
Измерение скорости работы сайта
Теперь наша задача состоит в том, чтобы оценить результат наших стараний.
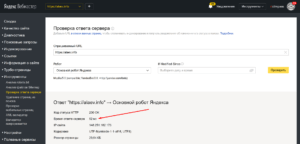
Проверка ответа сервера в Яндекс Вебмастере
Ссылка на инструмент: https://webmaster.yandex.ru/site/tools/server-response/.
У меня главная страница не такая большая, потому отвечает очень быстро – 52мс.
Для больших постов с картинками это время чуть больше, например, для страницы размером 170,54 КБ время ответа сервера составило 90 мс. Если у вас время около 100 мс +\-20%, считайте, что все отлично!
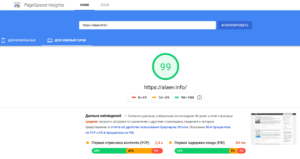
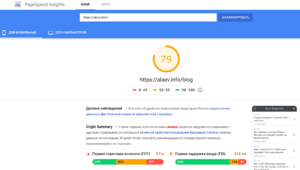
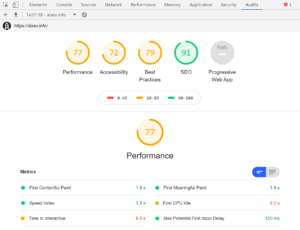
Google PageSpeed Insights
Ссылка на инструмент: https://developers.google.com/speed/pagespeed/insights/.
Собственно, инструмент, которым все измеряют свои писюны. Не дал мне 100 баллов, потому что у меня изображения большего размера, чем они вставлены на сайте (например, исходная картинка размером 500×500 пикселей, а на сайте она вставлена с параметрами width=”250” и height=”250”. Но я делаю это намеренно, чтобы на телефонах и ноутбуках с дисплеями HDPI 4k изображения выглядели качественными и четкими, а не размазанными, для меня это важнее, чем +1 балл в оценках от гугла!)
Для мобильных ситуация немного хуже из-за того, что у меня отключено кеширование страниц, из-за того, что я использую отдельную мобильную тему, которая не будет активироваться при включенном кешировании страницы. Но если у вас адаптивная тема оформления и нет никакой мобильной версии, скорее всего, оценка будет идентична для мобильных и для компьютеров.
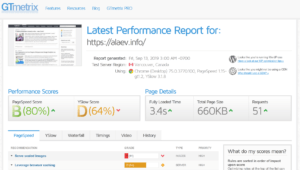
GTmetrix
Ссылка на инструмент: https://gtmetrix.com/.
Еще один популярный инструмент оценки скорости работы сайта.
Обратите внимание, что в пункте Serve scaled images мне занизили оценку до 11 (вместо 100) по аналогичной причине, что у меня размер изображения в оригинале больше, чем вставленное на сайте (в PageSpeed за это отняли 1 балл). Leverage browser caching понижен за отсутствие кеширования для внешних объектов – это тоже не исправить, потому что в эту категорию попадают все внешние скрипты, например, js-код Метрики и Google Analytics, скрипты соцсетей и прочее.
Так что сильно расстраиваться не стоит, если у вас не 100 баллов, но при этом при просмотре детального описания каждого пункта там только ресурсы, на которые мы повлиять не можем (внешние файлы).
DevTools – Audits – Chrome
Хотел завершить описание инструментов проверки скорости сайта на прошлом пункте, но вспомнил, что в Хроме есть встроенный инструмент оценки, основанный на Google PageSpeed Insights. Чтобы найти его, надо нажать на F12, откроется консоль DevTools, выбираем там последнюю вкладку Audits:
Перед началом аудита можно выбрать различные настройки, в том числе эмуляцию загрузки сайта через мобильные сети (типа он должен медленнее загружаться). Если выбрать эту эмуляцию, оценка Performance у меня 77, если не выбирать, то 100.
Думаю, на этом стоит завершить обзор инструментов и весь пост. Надеюсь, у вас получится все настроить и добиться отличного быстродействия своего сайта на WordPress благодаря плагину W3 Total Cache. А если что-то у вас не получится, пишите в комментариях, задавайте вопросы, я постараюсь вам помочь.
До связи, друзья.















Лучший плагин для кэширования и оптимизации WP — PageSpeed Ninja. W3 Total Cache до него все-таки не дотягивает.
А какие есть аргументы в пользу этого мнения?
ну все)) пошел менять плагин-)
Посмеялся с заголовка, толковых пруфов и сравнения со всеми плагинами просто нет. W3 Total Cache достаточно средний плагин, не более.
Какой есть лучше, расскажи?
Измерял скорость сайта по гугл (PageSpeed Insights).
Морда на стандартных настройках с 71 до 96 прыгнула.
А внутренние страницы подросли с 86 до 90.
Сейчас речь про плагин W3 Total Cache и результаты после его установки? Дай подробности.
Скорость сайта прилично подросла, спасибо за советы. После установки Native Lazyload в Firefox изображения вставленные в колонки и галереи не отображаются.
Это только в firefox или везде? Скинь ссылку посмотреть, мне вдруг интересно стало, в чем дело. А еще стоит описать в техподдержку на странице плагина, уверен, они быстро починят и в следующем обновлении заработает.
Изображение в галерее — https://markevich.by/rabochie-momenty/primer-vneseniya-izmenenij-v-proektnuyu-dokumentaciyu.html
Изображения в колонке — https://markevich.by/obuchenie-proektirovaniyu/slabotochnye-sistemy.html
В Хроме всё хорошо.
Почему-то у тебя к изображениям, которые там вставлены добавляется класс
native-lazyload-js-fallback, а для этого класса есть inline-стиль:.no-js .native-lazyload-js-fallback{display:none}Соответственно, изображения не отображаются.
Не знаю, по какой причине это происходит, видимо, как-то связано со способом вставки их в пост.
Если прописать в файле стилей (дефолтно это style.css файл внутри темы оформления) следующее
.native-lazyload-js-fallback{display:none!important}все должно показываться.Попробуй.
Не помогло. Заменил Native Lazyload на a3 Lazy Load. Картинки отображаются во всех браузерах.
Это я тупанул, извини, там надо не
display:none!important, аdisplay:block!importantКоммент выше откорректировал.
Протестируешь?
Протестировал. Теперь изображения отображаются. Оставил Native Lazyload.
Отлично, спасибо за фидбек!
PS Подозреваю, решение, которое я тебе предложил — это костыль, и не понятно, как изначально задумывалось разработчиками. Надеюсь, они исправятся в будущих обновлениях!
Поменял свой старый Hyper Cache на W3 Total Cache. Разницы практически никакой нет.
Судя по описанию Hyper Cache не организует кеш на стороне клиента (кеш браузера).
Поэтому и удивляюсь. =)
Hyper Cache и W3 Total Cache это все ерунда. у меня более 500 сайтов на вордпресс перебирали с командой разные варики, в итоге самое лучшее это сачитание:
WP Rocket + cdn ( по РФ, НЕ ВСЯКИЕ ЗАБУГОРНЫЕ АНАЛОГИ) + PHP 7.3.4 в режиме FastCGI (Nginx + PHP-FPM) + хоснг ВПС kvm ну параметры расписывать не буду.
и W3 Total Cache нервно курит в сторонке, скорость в два раз быстрее
Спасибо, Максим. Верю. Но тут вот какое дело, скорее всего, у рядовых пользователей не VPS/VDS, соответственно, не факт, что можно выбрать FastCGI (Nginx + PHP-FPM). А CDN через плагин WP Rocket настраивается? Кстати, посоветуй тогда и CDN по РФ?
CDN по РФ cdnvideo. НО сейчас много аналогов, все не тестировали еще
Спасибо, будем пробовать!
Подскажите, Максим, а сколько килорублей обходится в месяц такая "сборка"?
В смысле, я, как рядовой вебмастер с обычным сайтом на WP, сколько буду платить в месяц за всё это VPN, CDN и т.д.?
Заранее спасибо за ответ.
Рядовому возможно это не подойдет. А так хороший ВПС или сервер со всеми дополнениями — 20 к не меньше. Возможно есть и хостинги под эти нужды, я не знаю
Добрый день.
В зарубеже считается WP-rocket в топе, я тоже придерживаюсь этого мнения, так как перепробывал все.
Здравствуйте Александр!
Хочу сделать небольшой интернет магазин на wordpress ибо уж очень хорошо вы описываете работу с wordpress. У меня к вам вопрос относительно wordpress, можно ли создать небольшой интернет магазин на wordpress и на сколько это корректно и правильно будет? Можно ли на wordpress сделать кнопку купить и корзину?
Для WordPress есть плагин для организации интернет-магазина, но я бы не рекомендовал выбирать WP как CMS для ИМ. Для этого есть более удачные решения — Битрикс (платный), CS-Cart (платный), OpenCart (бесплатный) или даже облачные решения типа Insales, NetHouse. Все это будет удачнее, чем WordPress.
А если все таки WordPress с плагином WooCommerce? Или все таки не рекомендуете? Могли бы более развернуто ответить почему не рекомендуете. Заранее спасибо за ответ
Ну да, если WP — то WooCommerce (но это безосновательное предположение, основанное только на догадках и слухах, т.к. я никогда сам не делал ИМ на WP).
Почему не рекомендую? Потому что каждая вещь для своей цели предназначена. Спагетти можно есть ложкой — неудобно, но можно. Носить покупки можно в руках — а в пакете удобнее. Понял, да, к чему я клоню? Есть масса удобных изобретений, созданных не просто так, а для решения определенных задач. Так вот WordPress — для блогов, инфосайтов, и сайтов услуг, а для интернет-магазинов есть специальные решения, которым не нужны костыли и доработки, чтобы сайт стал магазином (доработки и там потребуются, конечно, но есть готовые плагины для этого, а плагин для доработки плагина на WP — это уже слишком).
Достаточно развернуто?
Более чем)) Спасибо вам Александр!
Александр созрел еще вопрос... могли бы вы рекомендовать хорошего разработчика по OpenCart
Увы, не могу, потому как у самих нет надежного прогера под это дело, благо, у клиентов свои подрядчики есть. А мы сами на Битриксе специализируемся.
Заманался уже, на хостере послали меня на vds перейти а дополнительные расширения на Шаред хостинг не будут ставить сказали они! Вот и закончилась эпопея W3 total cach, и теперь не могу заголовок настроить Last Modified чувствую дело в хостере, на другом без проблем было а здесь такая херь... может подскажите что делать ?? Хостера менять тоже как то не вариант геморойно...
Ну, если все же менять хостера, то могу порекомендовать FastVPS — я с ними уже лет 10 работаю. Если переезжать, то они бесплатно все перенесут и настроят.
А если не переезжать, то Last Modified — не самое критичное, другие настройки гораздо важнее (даже отсутствие memcached не критично, потому что Disk не хуже). В чем еще проблемы есть в текущем раскладе?
W3 Total Cache блокирует вывод рекламы плагином adsplacer. Может подскажите где смотреть. Combine only — не помогает.
Имеет смысл на вкладке General Settings попеременно выключать галки для: Page Cache, Minify, Opcode Cache, Database Cache, Object Cache, Browser Cache. И после отключения одной из них плагин должен заработать. Потом уже детальнее разбираться, в каком месте причина.
PS И стоит написать в форум поддержки плагина, да даже на их сайте wp-r.ru в шапке есть обратная связь и пункт «Проблема в работе плагина». Исправить проблему в их же интересах.
Здравствуйте! Уже несколько лет стоял плагин Hyper cache, но решил снова протестировать новые. Явно за столько времени что-то да и изменилось.
Вначале тестировал на тестовом сайте одну и ту же страницу с разнообразным контентом. Получилось так:
(сек/запросов/Мбайт)
(сек/запросов/Мбайт)
(ПК/Моб)
(знаков с пробелами)
W3 Total Cache (есть сложности с удалением – нужно вручную удалять папки, раздувает htacces, после деактивации не сразу активируется; актив/деактивация hyper cache и Total Cache активируется). Так как у меня виртуальный хостинг, то параметр Page Cache Method: Disk Enhanced. Далее настраивал по вашей статье, плюс время хранения кеша увеличил.
WP Fastest Cache (настройки удобные, но минификация в коде не видна – хоть и включена, раздувает htacces)
WP Super Cache (самотест: есть ошибки в строении структуры страниц с кешом и без)
Пока что пользуюсь W3 Total Cache. На днях пришло сообщения с Google Webmaster что проблемы с мобильной версией на паре сайтов (адаптивный шаблон). Посмотрел описание проблемы — блокируется в robots папка плагина W3 Total Cache minify. Добавил ее в исключения (на css и js), сбросил кеш, отправил не перепроверку. Снова пишут, что есть проблемы и уже больше страниц в вебмастере Google отображаются. И главное, вручную прохожу страницы в тесте на мобильность – все хорошо. И так было до того, как отправлял запрос на перепроверку… Не понятно в чем дело.
По плагинам для Lazy загрузки. Тоже тестировал (Native Lazyload, Lazy Loader, Lazy Load by WP Rocket, Lazy Load 0.6.1 By Mohammad Jangda, Crazy Lazy). Но пока не выбрал. Заметил, что в коде к каждой картинке эти плагины добавляют или base 64 url, которые не открываются при нажатии, или еще плюс добавляют кода к каждой картинке x2 и по паре ссылок.
Тестировал на мобильном в Chrome или Яндекс браузере в инкогнито и без, после загрузки первого экрана с фото отключал интернет, листая далее картинки все равно отображались. То есть плагины не срабатывали. Пробовал использовать другие плагины кеширования или вообще без них – то же самое, картинки отображаются без интернета.
Привет, спасибо тебе за такой информативный комментарий! Я там тебе марафет навел, свел все данные в таблицу, чтобы все по красоте было, и наглядно чтобы!
PS Плагины Lazy Load добавляют свои картинки-заставки, чтобы они показывались в то мгновение, пока нужная картинка грузится, чтобы как-то обозначить наличие изображения.
Ух-ты! Так намного все наглядней и красивей! Здорово!
Чудом увидел ваш ответ, на почту уведомление не приходило.
Что-то у меня плагины Lazy Load на мобильном не срабатывают (при загрузке первого экрана отключал интернет и при дальнейшей прокрутке картинки все равно отображались). Пока не понятно почему так
После трех заявок в вебмастере Google на новые проверки страниц на мобильность, наконец все они прошли тесты. Так как каждый раз оставалось по несколько станиц на которых будто были ошибки мобильности.
Задумался перенести один англоязычный сайт или на американский сервер где есть панель isp manger (еще не нашел подходящий по цене/отзывам) или настроить cdn на Cloudflare через W3 total cache (есть встроенный плагин совместимости).
Но не понятны моменты, говорят, что если стоит бесплатный ssl Lets Encrypt от хостинга, то он не будет автоматически продлеваться на домен, если ns записи направлены на ns на Cloudflare. Есть вариант использовать фри сертификат от самого Cloudflare. Подскажите пожалуйста, на позиции негативно не скажется смена сертификата на Cloudflare вместо Lets Encrypt?
>> Чудом увидел ваш ответ, на почту уведомление не приходило.
Может в спам залетело? :(
>> Что-то у меня плагины Lazy Load на мобильном не срабатывают (при загрузке первого экрана отключал интернет и при дальнейшей прокрутке картинки все равно отображались).
Может быть, так и должно быть? А то обидно было бы, открывать вкладки, чтобы почитать потом в метро, например, или в самолете, а по факту облом. Надо подробнее прочитать, как это работает.
>> Но не понятны моменты, говорят, что если стоит бесплатный ssl Lets Encrypt от хостинга, то он не будет автоматически продлеваться на домен, если ns записи направлены на ns на Cloudflare.
Lets Encrypt он от Lets Encrypt и не от кого другого :) Вопрос в том, стоит ли на хостинге скрипт, который автопродление инициирует. Я с Cloudflare не работал, потому подтвердить или опровергнуть это не могу.
>> Подскажите пожалуйста, на позиции негативно не скажется смена сертификата на Cloudflare вместо Lets Encrypt?
Более того, скажу, никто вообще не заметит, что поставщик сертификата изменился. Важно само наличие https, а уж кто его выпустил — не имеет значения, главное, чтобы не самоподписанный был.
АлаичЪ, а что за проблема с самоподписанным сертификатом?
У меня Cyberpanel на автомате продлевает сертификаты Lets Encrypt. В чем подвох?
Да нет подвоха, все норм. ISP панель тоже сама выписывает Lets Encrypt, так и должно быть.
бОльшая часть плагинов ленивой загрузки изображений приводят к невозможности нормально индексировать эти самые изображения.
Почему? В url картинки находится такой же адрес, что и без плагина. Почему тогда это как-то должно влиять на индексацию, откуда такие выводы?
Как бы вы ни говорили о его преимуществах, у него все еще есть недостатки, которые необходимо исправить.
Например?
У меня что то сайт весь корозит http://prntscr.com/q9zhx7 менял настройки по вашим рекомендациям и все равно не получается, можете помочь?
Это связано с CSS, поэтому для начала отключить пункт "CSS minify settings"
у меня 2 пункта желтым цветом Memcached extension: Not installed
Memcache extension: Not installed
Значит надо выбирать везде Disk Cache. Я об этом писал в посте.
Все плагины, которые занимаются минификацией и агрегацией стилей и ЖС с присвоением имен этим файлам динамически, рано или поздно приводят к тому, что в кэше гугла сохраняются страницы со сылками на несуществующие файлы стилей и ЖС (достаточно обновить кэш сайта). В результате этого гуглобот натыкается на эти стили и жс, которые отдают 404, и начинаются затупы. Количество страниц в обходе ботом очень прилично сокращается. А теперь представьте себе, что вы каждый день постите запись и очищаете кэш на сервере. Сколько таких ссылок на несуществующие файлы стилей соберется? Долго потом будете избавляться от них (уже несколько месяцев избавляюсь). С яшкой такого не происходит. Так что имхо в топку такие агрегаторы-минификаторы, уж лучше руками и статичные имена.
Так дело в правильной настройке. В частности, если говорить про W3 Total Cache, там есть настройка "Rewrite URL structure: If disabled, CSS and JS embeddings will use GET variables instead of "fancy" links." — что значит, использовать параметры к статическим именам файлов, вместо изменения имен файлов. И проблемы, которую вы описали, не будет.
Отличный мануал. Спасибо!
По нему стало намного меньше ошибок.
Но не работает раздел с кэшированием картинок итд. Причем у вас тоже https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Falaev.info%2Fblog%2Fpost%2F7882&tab=mobile
Присоединяюсь к вопросу Валерия!
Интересно, что gtmetrix НЕ показывает ошибок в кешировании файлов картинок и тд., за исключением файла с расширением .ico
А вот PageSpeed Insights почему-то показывает, что кэширование в браузере НЕ работает.
Почему такой перехлест?
Ничего не понимаю!
А где настраивается время жизни кеша? И старый кеш очищается или нужно ставить дополнительные плагины?
В настройках плагина все есть. Старый кеш очищается по таймауту, никакие доп. плагины не нужны.
У меня что с W3 Total Cache, что вообще без кеширования Page Speed Insights показывает примерно одно и тоже плюс-минус. До этого был WP Fastest Cache, результаты Page Speed Insights были лучше.
И еще интересный момент: в Page Speed Insights всё гораздо хуже в плане оценки, чем в Chrome Dev Tools. Как это объяснить?
Да тоже сменил fastest кеш на этот тотал распиаренный, скорость не изменилась, какие там оценки 100/100 в гугле челу поставили я не понимаю, у меня то 25/62 сегодня вообще оценка, было 40/69, вроде особо ничего не менял, только JS отключен, потому что включаю два блока просто пропадают на главной, как в ручную мутить не совсем понятно.
W3 использую около 5 лет на всех своих сайтах и был доволен, пока гугл не ввёл приоритет мобильной версии сайта. И тут возникла проблема, которую я решить никак не могу. Я выделил отдельную премиум тему под мобильную версию, то есть у меня 2 активных темы — ПК и мобильная. W3 направляет мобильных пользователей через User Agent Group на мобильную тему. Но кэширует он только ПК тему и решить данную проблему не получается никак. Что и сказывается на скорости загрузки мобильной версии. Придётся всё-таки отказаться от этого плагина. Может кто-нибудь знает плагин кэширования, который кэширует обе темы — мобильную и ПК?
Насколько я знаю, везде такая проблема, в WP Super Cache аналогично.
Так что вот еще один аргумент использовать адаптивную верстку, тогда проблем не будет.
PS Я не кеширую моб. версию.
И зря вы используете W3 около 5 лет :) в WP Rocket ваша проблема решаема, в нем отдельно кэшируется ПК версия и отдельно мобильная версия, просто проставить галочку нужно для разделения кеша. И такая функция в нем с самого начала жизни плагина, а это уж точно более 5 лет, я даже не знал что в других кеш плагинах такого нет еще ;) Вроде 21 век. Скрин тут выложить не могу, но она есть :)
Да, действительно, для рядового пользователя WordPress — W3 может показаться довольно сложным плагином. Но на самом деле достаточно пробежаться по документации Apache, изучить mod_rewrite, а также php.ini и все тогда будет понятно. Кстати, в PRO-версии данного плагина можно очищать кэш OPcache, поэтому PRO-версия все-таки круче. Ну и помимо кэша, с помощью W3 Total Cache можно настроить множество полезных инструкций в файле .htaccess. Например, политику загрузки CSS и JS, а также отображения сайта в iFrame, и т. д. В общем, это реально очень крутой плагин, если его правильно настроить.