 Привет, друзья. Сегодня я решил поделиться с вами одной из наших инструкций и, как вы уже догадались из заголовка, речь пойдёт про Google Tag Manager или сокращенно GTM. Уверен, вы про него слышали, но в чем я еще больше уверен — мало кто его использует (как говорил великий, потому что «не только лишь все могут…»).
Привет, друзья. Сегодня я решил поделиться с вами одной из наших инструкций и, как вы уже догадались из заголовка, речь пойдёт про Google Tag Manager или сокращенно GTM. Уверен, вы про него слышали, но в чем я еще больше уверен — мало кто его использует (как говорил великий, потому что «не только лишь все могут…»).
Google Tag Manager — это бесплатный инструмент с помощью которого можно самостоятельно, без привлечения IT-специалистов и программистов управлять тегами, добавлять/изменять коды счетчиков, сервисов, идентификаторы целей.
А сегодня мы рассмотрим, как GTM позволит нам настроить отслеживание кликов по элементам сайта, отправку форм, глубину просмотра страницы без вмешательства в код сайта.
Преимущество GTM заключается в том, что он позволяет специалистам провести настройку целей без необходимости искать множество элементов в шаблонах системы управления.
На текущий момент времени мы сами очень редко используем данный инструмент из-за высокого порога входа. Как правило, он используется только опытными специалистами в случаях, когда необходимо настроить большое количество целей во множестве шаблонов. Также использовать GTM удобно в крупных проектах, когда есть проблемы с согласованием и внесением любых правок на сайт. Использование GTM позволяет вносить изменения в коды счетчиков и целей тогда, когда нам это нужно.
Так как сейчас seo стало немного больше, чем просто привлечение трафика, а многие клиенты просят предоставлять статистику по достижению целей, рассмотрим вариант их настройки в Яндекс.Метрике с помощью Google Tag Manager.
Цель данной инструкции – показать типовые настройки целей Яндекс.Метрики через Google Tag Manager начинающим специалистам.
Итак, посмотрим, как это можно сделать.
Данную инструкцию написал мой коллега, руководитель seo-отдела в «АлаичЪ и Ко» — Александр Хвалов. Передаю ему слово.
Оглавление:
- Регистрация аккаунта проекта в GTM
- Установка контейнера GTM на сайт
- Активация переменных в GTM для отслеживания действий посетителей на сайте
- Установка счетчика Яндекс.Метрики с помощью GTM
- Создание целей и их передача в Яндекс.Метрику
- Отслеживание глубины просмотра страницы
Регистрация аккаунта проекта в Google Tag Manager
- Переходим по ссылке и авторизуемся в клиентской учетной записи Google.
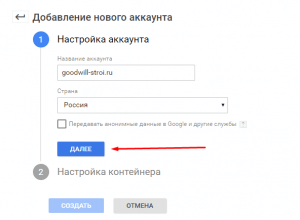
- Создаем новый аккаунт. Будем рассматривать настройку на примере клиентского сайта www.goodwill-stroi.ru:

- Указываем название аккаунта, которое должно совпадать с названием домена сайта, указываем страну проекта и ждем кнопку «Далее».

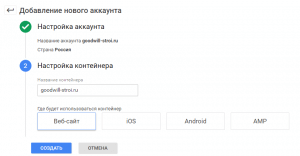
- Указываем название контейнера, а также выбираем, где он будет использоваться. В нашем случае это Веб-сайт:

Контейнер – небольшой js-код, в котором будут содержаться все теги. Именно он будет активировать наши цели при достижении нужных условий.В одном аккаунте может содержаться несколько контейнеров, которые могут использоваться для разных типов данных. Например, для сайта, для приложения, для AMP. Имя контейнера может быть произвольным, но старайтесь сделать его понятным для себя. Обычно я рекомендую называть контейнером доменным именем. - После нажатия кнопки «Создать» необходимо будет принять пользовательское соглашение:

Установка контейнера Google Tag Manager на сайт
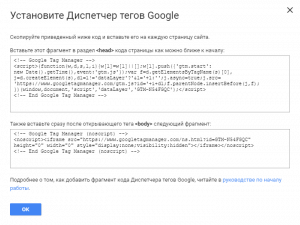
- После принятия пользовательского соглашения вы получите код GTM для установки в код своего сайта:

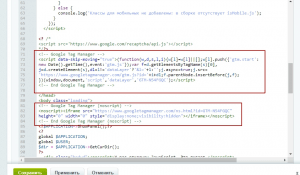
- Установите первую часть кода в <head>, а вторую сразу после открывающего тега <body>

Скорее всего, установка кода GTM на сайт это весь процесс работы с кодом, который вам понадобится. - Проверим корректность установки кода Google Tag Manager. Для этого установим расширение Tag Assistant (by Google) для Google Chrome.
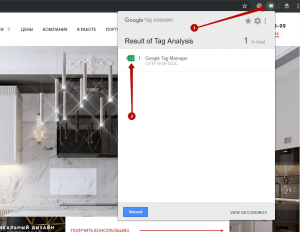
- Перейдите на любую страницу сайта и нажмите на значок расширения:

Если он будет зеленого цвета, код GTM установлен корректно.
Активация переменных в GTM для отслеживания действий посетителей на сайте
Типы переменных, которые Вы можете использовать для настройки своих целей.
- Клики
- Click Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Клик». Результатом будет ссылка на элемент DOM, где произошел клик.
- Click Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Клик». Результатом будет строковое значение атрибута classes в элементе DOM, по которому был выполнен клик.
- Click ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Клик». Результатом будет строковое значение атрибута id в элементе DOM, по которому был выполнен клик.
- Click Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Клик».
- Click URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Клик».
- Click Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Клик».
- Ошибки
- Error Message. Получает доступ к уровню данных и считывает ключ gtm.errorMessage, который задается триггерами «Ошибка JavaScript». Результатом будет строка с сообщением об ошибке.
- Error URL. Получает доступ к уровню данных и считывает ключ gtm.errorUrl, который задается триггерами «Ошибка JavaScript». Результатом будет строка, содержащая URL, где произошла ошибка.
- Error Line. Получает доступ к уровню данных и считывает ключ gtm.errorLine, который задается триггерами «Ошибка JavaScript». Результатом будет номер строки в файле, в которой содержится ошибка.
- Debug Mode. Возвращает значение true, если контейнер работает в режиме предварительного просмотра.
- Формы
- Form Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута classes формы.
- Form Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Отправка формы». Результатом будет ссылка на элемент DOM формы.
- Form ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута id формы.
- Form Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Отправка формы».
- Form Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Отправка формы».
- Form URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Отправка формы».
- История
- History Source. Получает доступ к уровню данных и считывает ключ gtm.historyChangeSource, который задается триггерами «Изменение в истории».
- New History Fragment. Получает доступ к уровню данных и считывает ключ gtm.newUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы после события истории.
- New History State. Получает доступ к уровню данных и считывает ключ gtm.newHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, переданный страницей в историю для запуска события истории.
- Old History Fragment. Получает доступ к уровню данных и считывает ключ gtm.oldUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы до события истории.
- Old History State. Получает доступ к уровню данных и считывает ключ gtm.oldHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, активный до того, как произошло событие истории.
- Страницы
- Page Hostname. Указывает имя хоста в текущем URL.
- Page Path. Указывает путь в текущем URL.
- Page URL. Указывает полный URL текущей страницы.
- Указывает полный URL перехода к текущей странице.
- Прокрутка
- Scroll Depth Threshold. Получает доступ к уровню данных и считывает ключ gtm.scrollThreshold, который задается триггерами «Глубина прокрутки». Результатом будет числовое значение, которое показывает глубину прокрутки, запустившую триггер. Для значений в процентах это число от 0 до 100. Для значений в пикселях это количество пикселей, установленное в качестве порога.
- Scroll Depth Units. Получает доступ к уровню данных и считывает ключ gtm.scrollUnits, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает выбранные единицы измерения для порогового значения, запустившего триггер, – либо «пиксели», либо «проценты».
- Scroll Direction. Получает доступ к уровню данных и считывает ключ gtm.scrollDirection, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает направление прокрутки при срабатывании триггера – либо «вертикальное», либо «горизонтальное».
- Утилиты
- Container ID. Предоставляет общедоступный идентификатор контейнера (например, GTM-XKCD11).
- Container Version. Указывает номер версии контейнера в виде строкового значения.
- Environment Name. Возвращает указанное пользователем название текущей среды, если запрос контейнера выполнен из функции «Поделиться ссылкой для просмотра» или из фрагмента кода среды. Для встроенных сред возвращается значение «Реальная», «Последняя» или «Редактирование». В остальных случаях возвращается пустая строка.
- Получает доступ к уровню данных и считывает ключ event, который представляет собой имя текущего события dataLayer (например, gtm.js, gtm.dom, gtm.load или указанное пользователем).
- HTML ID. Позволяет пользовательским тегам HTML сигнализировать, успешно ли они были выполнены. Используется, если задан порядок активации тегов.
- Random Number. Возвращает случайное число.
- Видео
- Video Current Time. Получает доступ к уровню данных и считывает ключ gtm.videoCurrentTime, который представляет собой время произошедшего в видео события в секундах, выраженное целым числом.
- Video Duration. Получает доступ к уровню данных и считывает ключ gtm.videoDuration, который представляет собой общую длительность видео в секундах, выраженную целым числом.
- Video Percent. Получает доступ к уровню данных и считывает ключ gtm.VideoPercent, который представляет собой процент видео, воспроизведенного на момент события, выраженный целым числом от 0 до 100.
- Video Provider. Получает доступ к уровню данных и считывает ключ gtm.videoProvider, который задается триггерами «Видео YouTube». Результатом будет название поставщика видео (YouTube).
- Video Status. Получает доступ к уровню данных и считывает ключ gtm.videoStatus, который представляет собой статус видео в момент регистрации события, например «воспроизведение», «пауза».
- Video Title. Получает доступ к уровню данных и считывает ключ gtm.videoTitle, который задается триггерами «Видео YouTube». Результатом будет название видео.
- Video URL. Получает доступ к уровню данных и считывает ключ gtm.videoUrl, который задается триггерами «Видео YouTube». Результатом будет URL видео, например https://www.youtube.com/watch?v=gvHcXIF0rTU.
- Video Visible. Получает доступ к уровню данных и считывает ключ gtm.videoVisible, который задается триггерами «Видео YouTube». Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false.
- Видимость
- Percent Visible. Получает доступ к уровню данных и считывает ключ gtm.visibleRatio, который задается триггерами «Видимость элементов». Результатом будет числовое значение (0–100), которое показывает, какой процент выбранного элемента был виден при срабатывании триггера.
- On-Screen Duration. Получает доступ к уровню данных и считывает ключ gtm.visibleTime, который задается триггерами «Видимость элементов». Результатом будет числовое значение, которое показывает, как долго выбранный элемент был виден при срабатывании триггера.
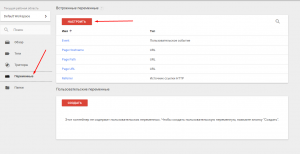
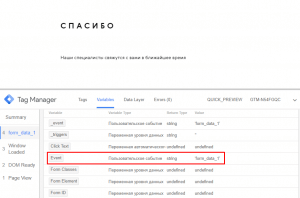
Включить переменные в Google Tag Manager можно следующим образом:
Установка счетчика Яндекс.Метрики с помощью Google Tag Manager
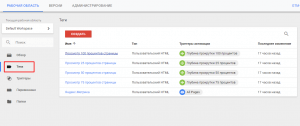
- Перейдите на вкладку «Теги»

- Нажмите на кнопку «Создать» и в открывшемся окне нажмите на кнопку выбора типа тега:

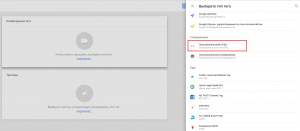
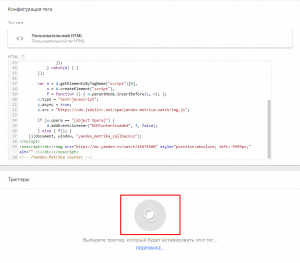
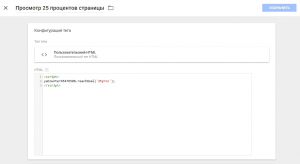
- В GTM нет типа тега Яндекс.Метрики по умолчанию, поэтому мы будем использовать тип «Пользовательский HTML»:

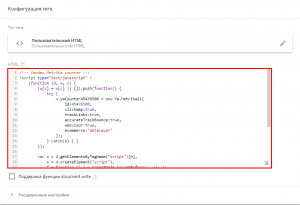
- Вставьте код Яндекс.Метрики в соответствующее поле:

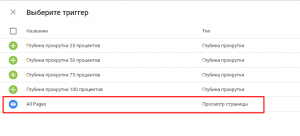
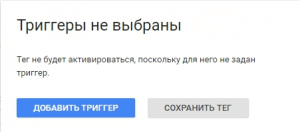
- Нажмите на кнопку выбора условия (Триггера) активации тега Яндекс.Метрики:

- Так как метрика должна активироваться на всех страницах при их просмотре, мы выбираем соответствующий Триггер:

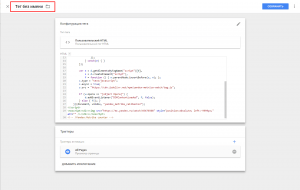
- Дайте тегу понятное и значимое название:

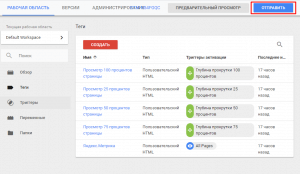
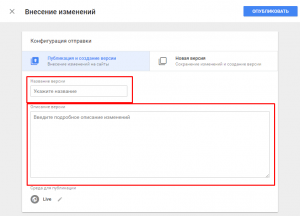
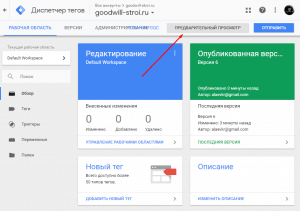
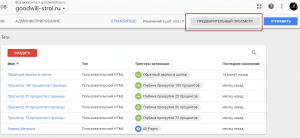
- Чтобы применить внесенные изменения, вам необходимо опубликовать обновленный контейнер с помощью кнопки «Отправить»:

- Укажите название и описание новой версии контейнера:

Создание целей и их передача в Яндекс.Метрику
- Созданием цели является создание Тега в GTM. Создавать через GTM стоит только цели типа Java-Script событие. Простые цели, связанные с посещением страниц лучше создавать непосредственно в настройках счетчика Яндекс.Метрики.
- Попробуем настроить цель на отправку формы «Заказать звонок» в шапке сайта:

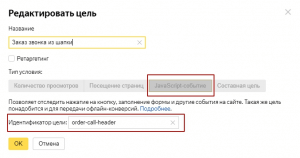
- Создаем цель в Метрике типа JavaScript-событие и даем уникальное наименование идентификатору цели:

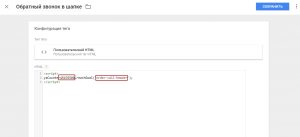
- Создадим Тег в GTM, который будет передавать идентификаторы цели в Яндекс.Метрику. Для этого вновь выберем Пользовательский html и напишем в нем небольшой скрипт, который отправит нужные нам данные:

Обязательно укажите свой номер счетчика Метрики (быстро скопировать его можно на главной странице Яндекс.Метрики прямо под названием счетчика) и идентификатор своей цели. - При сохранении Тега GTM предложит вам сразу его связать с триггером активации. Соглашаемся.

- Найдем какой-нибудь уникальный идентификатор, который будем использовать в качестве Триггера активации нашего Тега отслеживания формы. Как правило, чаще всего это уникальный id или class формы.
- Переходим в режим «Предварительного просмотра»:

- Заходим на сайт и отправляем форму, чтобы понять, какие значения она может передавать в GTM:

- Мы видим, что сможем отследить форму по пользовательскому событию, которое совпадает с form_data_1.
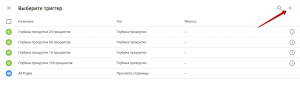
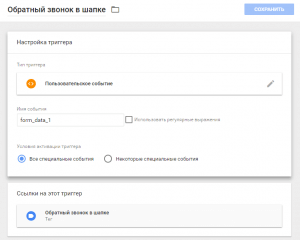
- Создаем Триггер активации Тега с кодом Яндекс.Метрики «Пользовательское событие» с именем события form_data_1:


- Опубликуем изменения GTM и проверим корректность работы цели с помощью «Предварительного просмотра» достигнув цели:

- Проверим, передалась ли цель в Яндекс.Метрику, для этого посмотрим Стандартный отчет «Конверсии»:

- Если цель отработала корректно, аналогичным образом необходимо будет настроить отслеживание всех форм сайта.
Отслеживание глубины просмотра страницы.
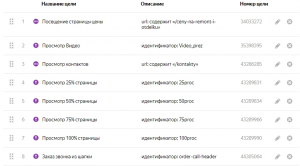
- Создадим в Яндекс.Метрике цели для глубины просмотра страницы на уровнях 25, 50, 75 и 100%. Вы можете создать любые удобные Вам значения.

- Создадим новый Тег и уже известным нам скриптом будем передавать данные в Метрику:

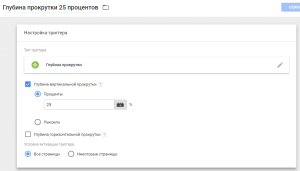
- При сохранении Тега создадим новый Триггер из числа стандартных — Глубина прокрутки. В Триггере отмечаем «Глубина вертикальной прокрутки», «Проценты» и выбираем количество процентов, на которое пользователь должен пролистать страницу, чтобы данные передавались в Метрику.

- Для проверки корректности настройки цели перейдем в «Предварительный просмотр»:

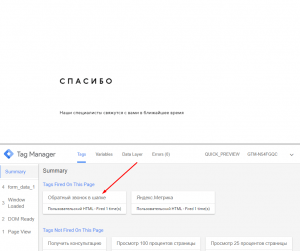
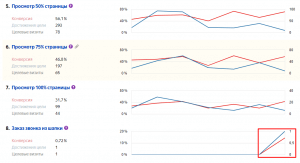
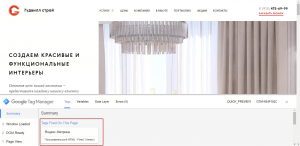
- Зайдите на сайт. Внизу страницы будет панель, в которой можно протестировать настроенные цели:

Как можно увидеть, при загрузке страницы у нас активировался тег Яндекс.Метрики. - Если мы пролистаем страницу на 25% вниз, то увидим, что у нас активировался тег просмотра страницы на 25%:

- В случае корректной работы цели необходимо опубликовать изменения в настройках GTM. Как это сделать, мы рассмотрели выше.
В рамках данной инструкции мы рассмотрели самые частые примеры, для установки каких целей может быть настроен Google Tag Manager.
Чаще всего мы используем в своей работы следующие сценарии:
- Установка счетчиков аналитики Яндекс.Метрика и Google Analytics.
- Установка кодов различных сервисов: обратный звонок, пиксель и т. д.
- Отслеживание кликов по кнопкам, ссылкам, баннерам, элементам интерфейса.
- Отслеживание отправки форм.
- Отслеживание прокрутки страницы.
- Подмена номеров телефонов для сквозной аналитики.
- Отслеживание просмотра видео на сайте.
Дополнительно можно использовать GTM для решения множества других задач:
- Настройка микроразметки.
- Настройка электронной торговли.
- Настройка тегов canonical.
- Настройка мета-тегов robots в зависимости от наличия/отсутствия товаров на сайте.
- Отслеживание страниц с ошибок 404.
- …
Присылайте примеры решения своих задач или вопросы о том, как что-нибудь настроить с помощью Google Tag Manager, мы обязательно дополним ими существующий список!
Спасибо за внимание и до связи!





































Полезно, спасибо)
Спасибо за полезную инфу. Есть несколько вопросов:
1. Вы говорите, что GTM лучше использовать для целей на java события. А как быть про сборные цели?
2. Как настроить коммерцию на сайт через GTM? Особенно, если на разных страницах могут использоваться разные данные.
3. Как отражается внедрение GTM на скорость загрузки?
4. Как лучше всё-таки включать в код сайта счётчики и цели метрики — через GTM или напрямую.
5. Стоит ли переделывать всё настроенные метрики, в том числе и коммерцию на работу через GTM, есть ли смысл в этом?
Добрый день, Павел!
1. В составной цели отслеживание конкретных URL лучше также задать в метрике, а передачу js события осуществлять через GTM.
2. Это вопрос на целый отдельный пост. Если интерес к данной теме будет, обязательно его подготовим.
3. Код выполняется асинхронно, поэтому не должен влиять на скорость загрузки.
4. Если есть установленный GTM и цели ещё не настраивались, я рекомендую все сразу делать через него.
5. Если нет сложностей с внесением изменений в текущие цели и нет необходимости их сильного расширения, то большого смысла нет.
Не могли бы подсказать, в сообщении от Яндекса — https://yandex.ru/blog/metrika-club/kak-pravilno-nastroit-reachgoal-v-formakh говорится, что теперь функция отличается и имеет вид но будет работать только с новым кодом. Не могли бы вы дополнить текст статьи и пояснить когда и какую функцию следует использовать ( ym () или yaCounterXXXXXX.reachGoal).
Александр, использовать вид ym (XXXXXX, 'reachGoal', 'TARGET_NAME'); нужно только в том случае, если вы используете новый код Яндекс.Метрики (доступен после 6 декабря 2018 года).
Если у вас стоит старый код, вы можете продолжать использовать yaCounterXXXXXX.reachGoal ('TARGET_NAME')
А чо про переменные то вообще забыли что ли?