 Привет, ребята. Продолжаю серию постов о «правильной» настройке и использовании Google Analytics. Как и обещал раньше, завел новую рубрику на блоге «Аналитика», и буду сюда складывать крайне полезные и интересные посты!
Привет, ребята. Продолжаю серию постов о «правильной» настройке и использовании Google Analytics. Как и обещал раньше, завел новую рубрику на блоге «Аналитика», и буду сюда складывать крайне полезные и интересные посты!
А сегодня мы поговорим о крайне интересной, полезной и очень актуальной теме – отслеживание социальных действий на сайте. То есть мы научим Google Analytics считать все события связанные с соцсетями, например, будем считать количество твитов, лайков/анлайков для Facebook и ВКонтакте, а самое главное мы сможем узнать кто эти люди, которые совершили действие, откуда они пришли и что делали.
И еще один приятный момент для вас – пост будет снабжен конкретными кейсами о том, как все это сделать, как настроить и проанализировать!
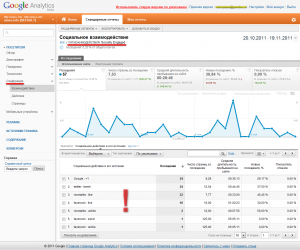
Но сперва я хочу показать вам, что в итоге мы получим, после всех проделанных действий.
 |  |
Красота, не правда ли? Я тоже думаю, что это замечательно!
Теперь дело за малым – сделать также красиво и вам, дорогие читатели.
В посте я будут рассказывать про все популярные социальные сервисы, мы все их прекрасно знаем – это Twitter, Facebook, Vkontakte, Google +1 (его я тут упомянул, хотя его настройка не требуется, т.к. GA его считает по умолчанию). И если вдруг что-то из списка вам ну нужно, то можете просто пропустить часть поста, переходя к нужным заголовкам, все разделы независимы.
Отслеживание Twitter
Начнем комплексную настройку с Твиттера. Как и во всех пунктах начинать мы будем с настройки загрузки JS-кода. Почему я об этом говорю, потому что стандартные методы, которые выдаются соцсетями для вставки в код сайта тут не подойдут. Нам необходимо загружать код асинхронно, мало того, что это полезно для скорости работы сайта, но и только этим способом мы сможем внедрить код отслеживания в механизм работы социальных кнопок.
Итак, асинхронно подгружаем Twitter API:
<!-- НАЧАЛО Load Twitter JS-API asynchronously + GA.tracking --> <script> (function(){ var twitterWidgets = document.createElement('script'); twitterWidgets.type = 'text/javascript'; twitterWidgets.async = true; twitterWidgets.src = 'http://platform.twitter.com/widgets.js'; // Setup a callback to track once the script loads. twitterWidgets.onload = _ga.trackTwitter; document.getElementsByTagName('head')[0].appendChild(twitterWidgets); })(); </script> <!-- КОНЕЦ Load Twitter JS-API asynchronously + GA.tracking --> |
Этот код надо вставить в страницу между тегами <head> </head>
Тут кого-то может смутить момент такой, например, кнопка твита показывается не на всех страницах сайта, а только на каких-то конкретных и поэтому не хочется, чтобы код загружался всегда. В таком случае, описанный выше код можно вставить вместе с кодом вывода кнопки на странице.
Как вы заметили, в коде стоит событие onload, которое означает, что по завершении загрузки яваскрипта у нас подтягивается трекер _ga.trackTwitter; об этом будет рассказано дальше.
Далее в нужном месте страницы надо вставить код вывода самой кнопки. Его вы можете сформировать на официальной страничке Twitter’а для девелоперов. Код всем нам хорошо известен и выглядит так:
<a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="victimalex" data-lang="ru">Твитнуть</a> |
Если вы заметили, данный код отличается от оригинала тем, что в нем нет строчки <script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>. Она нам здесь не нужна, так как этот JS-скрипт мы уже загрузили асинхронно.
Внедрение Твиттера завершено, переходим дальше, к Facebook.
Отслеживание Facebook
Алгоритм внедрения практически такой же как и для Твиттера. Сначала асинхронно инициируем JS-API, а потом вставляем в страницу.
А теперь по порядку. Идем на страницу для разработчиков для получения кода кнопки. Настраиваем в консутрукторе все как вам нравится. Жмем GetCode, переходим на вкладочку XFBML и копируем содержимое третьего поля, оно выглядит примерно так:
<fb:like send="false" layout="button_count" width="200" show_faces="false"></fb:like> |
Далее немного прокручиваем страницу вниз, до заголовка «Step 2 — Get Open Graph Tags». Там видим очередной конструктор, но нам важно только поле «Admin» и 15-значное число ниже. Копируем. Это есть ваш «Facebook IDs of page administrators or a Facebook Platform application ID», иными словами это ваш ID или ID вашего приложения в Facebook. Стандартно это просто ваш собственный id страницы. Айдишник нам необходим для возможности инициализации асинхронной загрузки JS-API.
UPD! appId нам больше не нужен, в связи с изменившейся политикой facebook.
Короче, в итоге нам необходимо получить следующий код:
<!-- НАЧАЛО Facebook button + GA.tracking --> <!-- Facebook async loading of JSAPI --> <div id="fb-root"></div> <script> // Facebook async loading. (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/ru_RU/all.js'; document.getElementById('fb-root').appendChild(e); }()); window.fbAsyncInit = function() { FB.init({status: true, cookie: true, xfbml: true}); _ga.trackFacebook(); }; </script> <fb:like send="false" layout="button_count" width="200" show_faces="false"></fb:like> <!-- КОНЕЦ Facebook button + GA.tracking --> |
Как видите, и в этом коде при инициализации происходит вызов трекера _ga.trackFacebook ();.
Не забудьте заменить некоторые значения, а именно:
appId: '123456789012345' – обязательно — замените на свой ID (мы его копировали немного раньше).
<fb:like send="false" layout="button_count" width="200" show_faces="false"></fb:like> — необязательно, отвечает за внешний вид кнопки — при необходимости замените на свой код (его мы так же успели скопировать раньше).
Полученный код надо вставить в то место страницы, где должна выводиться кнопка Like.
Если предполагается выводить на одной странице несколько кнопок (возможно даже разных), то асинхронную загрузку JS не надо дублировать, просто в нужные места вставляйте <fb:like … ></fb:like>.
Так с этим тоже закончили. Двигаемся дальше – к Вконтакте.
Отслеживание ВКонтакте
Механика VK аналогична механике FB. Но если все предыдущие код можно было найти где-нибудь на просторах забугорного интернета, то код, который я покажу ниже, пришлось сочинять самому.
Идем на страничку официальной документации контакта по кнопке «Мне нравится». Подключаем сайт, если он у вас еще не подключен. Настраиваем внешний вид и копируем полученный код куда-нибудь в блокнот.
Получить в итоге нам надо что-то такое:
<!-- НАЧАЛО VK.like button + GA.tracking --> <div id="vk_api_transport"></div> <script type="text/javascript"> window.vkAsyncInit = function() { VK.init({apiId: 1234567, onlyWidgets: true}); VK.Widgets.Like("vk_like", {type: "button"}); _ga.trackVkontakte(); }; setTimeout(function() { var el = document.createElement("script"); el.type = "text/javascript"; el.src = "http://vkontakte.ru/js/api/openapi.js"; el.async = true; document.getElementById("vk_api_transport").appendChild(el); }, 0); </script> <div id="vk_like"></div> <!-- КОНЕЦ VK.like button + GA.tracking --> |
Как и при настройке Twitter и Facebook в этом коде в момент инициализации JS происходит вызов трекера _ga.trackVkontakte ();.
До вставки кода на сайт надо заменить некоторые параметры:
VK.init({apiId: 1234567, onlyWidgets: true}); – обязательно — надо заменить appId на свой, которы выдал вам конструктор.
VK.Widgets.Like("vk_like", {type: "button"}); – необязательно, отвечает за внешний вид кнопки — при необходимости замените на свой, сформированный в конструкторе.
После того как внесли необходимые правки, можно вставлять полученный код в то место, где вы хотите видеть кнопку «Мне нравится».
Отслеживание Google +1
Этот пункт я здесь указал всего лишь для формальности, потому что трекинг кнопки +1 происходит по умолчанию для Google Analytics и никакие дополнительные настройки не требуются. Просто идем на официальную страничку от Гугла и вставляем полученный код на сайт.
Подключение файла с трекерами
Самый важный пункт, без которого ничего не будет отслеживаться.
В каждом коде, что мы собирали выше, были вызовы трекеров _ga.track. Но ведь самих трекеров у нас пока нет, и стандартный код GA их не включает в себя. Мы это исправим, поможем Гуглу понять, что мы от него хотим. Все что нам надо сделать – это подгрузить дополнительный JS-скрипт, вот он — https://alaev.info/wp-content/themes/creative/trackSocial.js.
Открываете ссылку, указанную выше, в браузере, тыкаете правой кнопкой в окне, далее «Сохранить как...» и сохраняете файл себе на комп, а потом загружаете на сервер в корень (туда, где лежит index.php) и вставляете между тегами <head> </head> следующий код:
<script type="text/javascript" src="http://site.ru/trackSocial.js"></script> |
Внимательно! Не забудьте заменить site.ru на свой домен.
Важный момент – код счетчика
Данный пункт не менее важен всех предыдущих. Я сейчас хочу обратить внимание на месторасположение код счетчика Google Analytics в коде страницы. Я настоятельно рекомендую всем прямо сейчас взять и перенести код счетчика GA (да и Яндекс.Метрики тоже) в место сразу после открывающего тега <body>.
Во-первых, отслеживание социальных действий, а именно отработка трекеров возможна только после загрузки основного кода счетчика. Речь идет о местоположении на странице.
Во-вторых, это никак не скажется на скорости загрузки сайта, так как коды счетчиков ПФ и ЯМ асинхронные, что означает их загрузку параллельно загрузке основного содержимого сайта. То есть пользователь вообще ничего не заметит.
В-третьих, это просто полезно, потому что точность статистики (имеется ввиду в целом, а не отслеживание соцдействий) будет выше.
Чеклист — проверяем работоспособность
После стольких действий немудрено засомневаться в правильности настройки, поэтому я решил добавить в пост чеклист, который поможет понять, все ли правильно сделано.
Все пункты должны быть строго выполнены:
- Используется асинхронный код счетчика Google Analytics и расположен он сразу после открывающего <body>.
- После всех изменений кнопки и виджеты отображаются на странице и работают нормально.
- В исходном коде присутствует
<script type="text/javascript" src="http://site.ru/trackSocial.js"></script>. На странице сайта нажимаем Ctrl+U для просмотра исходного кода, находим указанную строчку и нажимаем на ссылку на JS файл, он должен открыться и показать содержимое. - В аккаунте Google Analytics у вас выбран новый интерфейс, он должен быть похож на интерфейс на моих скриншотах. Т.к. в старом интерфейсе нет отчетов о социальном взаимодействии.
- Потыкайте социальные кнопки сами или попросите друзей. Tweet, FB like, FB unlike, FB send, VK like, VK unlike — вот список всех возможных действий.
- Спустя сутки в отчетах GA можно будет увидеть результаты и, соответственно, общую работоспособность.
Установка «с нуля» или обновление существующих виджетов?
Еще один важный момент. Если вы выполняете установку кнопок на сайт впервые, то вам просто необходимо правильно выполнить все пункты, описанные в посте.
Но если у вас на сайте уже есть/были кнопки и виджеты, и вы решили добавить отслеживание, то настоятельно рекомендую удалить все следы кнопок, вызов JS-скриптов и все что может быть связано с соц сетями. Это необходимо для правильной работы всего механизма, который мы внедряем. В противном случае могут возникнуть глюки, такие как, неправильное отображение, отказ GA считать и т.д.
Цифры – просто мусор. Анализ – правит миром
Знаю, пафосно звучит, но это так. Если вы просто собираетесь копить циферки в отчетах Аналитикса, даже не пытайтесь что-то предпринимать, у вас ничего не выйдет хорошего. Нет, ну цифры вы конечно соберете, а зачем? Вот и я говорю — незачем!
Со всеми полученными данными надо работать и анализировать их, чтобы понимать, как добиться лучшего результата, преумножить текущие достижения.
Итак, что же в итоге мы получим из той информации, что нам даст отслеживание социальных действий:
- Красивые графики – это офигенно, можно похвастаться перед поцонами на районе. Шучу, конечно ;)
- Мы можем узнать, сколько социальных действий было совершено на сайте за определенный период. А так же совершал ли один и тот же пользователь несколько действий за сессию.
- Можем узнать на каких страницах происходила активность и через какие именно инструменты. То есть мы будем знать, какие материалы сайта понравились посетителям, а какие не вызвали желания поделиться.
- Можем узнать все соцдем характеристики пользователя, совершившего действие.
- И самое крутое! Это источник перехода, повлекший за собой социальное действие. То есть пришел ли пользователь с поисковика или перешел с другого сайта. Сразу будет понятно, где размещать анонсы/пресс-релизы, а где не стоит.
Исходя из вышесказанного можно будет делать выводы:
- Какие социальные сети больше всего любит и использует ваша целевая аудитория.
- В какой соцсети стоит усиливать свое присутствие и разводить активность, а какой сетью можно пренебречь.
- Стоит ли внедрять дополнительные возможности самой используемой соцсети на сайт (виджет комментариев, авторизацию, livesream и т.д.).
- И вообще куча-куча всего, что мне даже пока сходу в голову не приходит.
А что с другими соцсетями?
Может быть, кто-то из вас захочет спросить, а как быть с другими соц сетями или кнопками? Я отвечу.
Кнопка «Сохранить» или Share от ВКонтакте
Для этой кнопки не предусмотрено в API никаких событий, поэтому правдиво отследить сохранения не получится. Но все же выход есть, хоть и нетривиальный.
Если решили все же отслеживать share, то необходимо сделать следующее:
- В конструкторе выбрать стиль «Иконка» и скопировать полученный код.
- Изменить это
document.write(VK.Share.button(false,{type: "custom", text: "<img src=\"http://vk.com/images/vk32.png?1\" />"}));Вот так
document.write(VK.Share.button(false,{type: "custom", text: "<img src=\"http://vk.com/images/vk32.png?1\" onClick=\"_gaq.push(['_trackSocial', 'vkontakte', 'share']);\"/>"}));
Кнопки от Мой Мир (my.mail.ru) и Одноклассники
Тут вообще моё больное. Я бился с этими кнопками почти неделю, сочинял всякие реальные и нереальные варианты. Но все безуспешно.
События для этих кнопок в API mail.ru предусмотрены, но вот загвоздка – события предназначены для кнопок, внедренных в приложения, а для размещенных на сайтах кнопок эти события не срабатывают.
Не так давно я вступил в клуб разработчиков mail.ru чтобы выяснить, как обстоят дела с дальнейшей разработкой API, в частности поинтересовался возможностью появления событий и для кнопок на сайтах, но пока никакого ответа не получил. Я буду держать вас в курсе!
А пока что, отслеживание этих кнопок возможно по алгоритму, описанному для кнопки сохранить от ВКонтакте. Если этого кого-то интересует, выложу тут подробную инструкцию.
Вот такие дела, друзья. На сегодня все. Извините за столько объемный пост, но, поверьте, оно того стоит!
Задавайте вопросы, пишите комментарии, обсуждайте, и не забывайте жать на социальные кнопки ниже! Спасибо.





У меня на сайте стоит Гугл Аналитикс и стоят кнопки от твитерра и контакта. Но в ответ Гугл выводит «Not Socially Engaged». Это из-за того, что коды не поменяны? То есть мне просто нужно поменять по вашим кодам и Гугл сам разчехлит?
Да, надо внимательно проделать все, что описано в посте и тогда все данные начнут собираться!
Событие onload в коде с твиттером скорей всего не будет срабатывать в старых ИЕ и, возможно, в опере, так что пользователи ИЕ в аналитике не будут учитываться. Можно посмотреть код асинхронных загрузчиков скриптов и там onload'ом дело явно не ограничивается: https://github.com/ded/script.js/blob/master/src/script.js#L67 + https://gist.github.com/603980#L22 + https://github.com/getify/LABjs/blob/master/LAB.src.js#L95 + https://github.com/SlexAxton/yepnope.js/blob/master/yepnope.js#L80
Не знаю может я что-то пропустил, но непонятно где вызываются window.fbAsyncInit и window.vkAsyncInit.
И еще, чисто для информации, Опера до сих пор не научилась асинхронно подключать скрипты. Стоит включить Турбо-режим, как она начинает загружать скрипты асинхронно, если не включать — то она подгружает скрипты в блокирующем режиме. Если учесть, что пользователи обычно не меняют настройки и, что, в Опере по умолчанию Турбо отключено, то становится совсем грустно.
А за асинхронную загрузку скриптов +100500 к карме :)
Ну а если у меня кнопки не с официальных сайтов, а скажем от http://share42.com/ тогда что ?
Если нет цели отслеживать лайки и не переживать за надежность сайта share42, то вполне неплохой вариант, очень легкий.
Там вообще можно без скриптов обойтись, а просто скопировать один раз HTML и стили кнопок, который генерирует их скрипт. Но чтобы отслеживать кол-во переходов по этим кнопкам придется для каждой ссылки вручную прописывать onClick="_gaq.push (['_trackSocial', 'vkontakte', 'share']);" как с кнопкой Share от контакта.
Если использовать share42.com то ничего и не будет. Этот сервис предлагает только кнопки, при нажатии на которые просто вылазит окошко с отправкой сообщения в соцсеть. С таким же успехом можно без всяких сервисов просто на страницу добавить ссылки с нужным url'ом и все.
А отслеживать нажатие кнопок методом onClick= вообще неправильно, так как человек на кнопку то может нажать, а появившееся окно просто закрыть, а GA посчитает это как совершенное действие (и будет абсолютно прав).
Так что чтобы посчитать именно верные действия надо использовать callback'и от самих соцсетей, что и предлагаю я делать описанными в посте методами!
"Событие onload в коде с твиттером скорей всего не будет срабатывать в старых ИЕ и, возможно, в опере, так что пользователи ИЕ в аналитике не будут учитываться." — Этого я действительно не проверял. Но даже как-то и не хочется разбираться со старыми браузерами.
"Не знаю может я что-то пропустил, но непонятно где вызываются window.fbAsyncInit и window.vkAsyncInit." — Скорее всего пропустил ;)
Например, в FB первая функция выгружает JS в контейнер <div id="fb-root"></div>, а оттуда уже вызывается window.fbAsyncInit. Аналогично и с VK.
Здравствуй, честно говоря все кнопки социальных сетей ( соответственно все коды соц. сетей ) добавил через плагин WP. После чего вставил код от гугл аналитики и статистика идет, как надо. Не знаю, может ручная вставка ява-кодов, как советуешь ты более актуальна с точки зрения тюнинговки, но вроде и так работает, зачем усложнять?
Я не верю. Требую пруфлинк, а то точнее скриншот!
> Далее немного прокручиваем страницу вниз, до заголовка «Step 2 — Get Open Graph Tags». Там видим очередной конструктор, но нам важно только поле «Admin» и 15-значное число ниже. Копируем.
Чего-то непонятно у меня, в конструкторе "Step 2 — Get Open Graph Tags" в поле "Admin (?)" у меня стоит "0"
Разобрался, был не залогинен :) Вот только ID не 15-значный у меня, а 9-значный!
Попробовал сделать с кнопкой от вконтакте, заменил предыдущий код и кнопка стала отображаться в левом верхнем углу. А у меня настроена под статьей. Почему?
Потому что неверно что-то сделали.
Как я и рекомендовал в посте, желательно все предыдущие коды удалить, иначе как раз вот такие вот ситуации и случаются, а потом гадаешь где же ошибка спряталась.
Здравствуйте!
А подскажите, можно отслеживать «лайк» не как у вас в статье (<fb:like>), а нажатие «лайка» в виджете группы, который встроен на сайт?
Тот, который <fb:like-box>. Он вызывается немного другим кодом:
Видимо тоже нужно сделать инициализацию и вызов _ga.trackFacebook ();, но я не представляю где и как, т.к. с ява-скриптом у меня проблемы (-:
Вы не подскажете возможно ли?
Доброго вечера. Я думаю, это возможно, хотя я сам и не пробовал такой вариант, но все должно работать так же как и с кнопкой.
Только надо будет изменить всего одну строчку. Смотрим инструкции из поста для Facebook и выполняем их, как у меня написано, только в одном месте надо будет заменить это:
<fb:like send="false" layout="button_count" width="200" show_faces="false"></fb:like>На это:
<fb:like-box href="http://www.facebook.com/platform" width="292" show_faces="true" stream="true" header="true"></fb:like-box>В итоге считаться будут клики на лайк внутри виджета страницы. Пробуйте и отписывайтесь потом обязательно!
Но при создании Лайк Бокса нет Admin Id как в случае с созданием простой Like кнопки.
Ну и ничего страшного, проявите фантазию — возьмите его со страницы создания кнопки Like :)
PS Кстати, на странице создания Лайк Бокса так же написано, что можно подписаться на события, происходящие при нажатии на кнопку лайка, то есть 100% все должно работать, по описанному мной методу.
Что-то никак!
Сделал как вы написали, в ГА нет никаких событий, хотя лично пробовал лайкать/анлайкать.
Должно работать. А сутки после тестов подождали? Просто обычно какая-то статистика появляется на следующий день.
В воскресенье вечером ставил коды.
Странно это, давайте тогда потестим кнопки, как в моем руководстве написано, если они будут работать, то проблемы с лайк-боксом, если и они не будут работать, то проблема в том, что вы неправильно что-то сделали.
Очень многие пользуются сервисом поделиться от яндекс, где все кнопки расшаривания собраны вместе. Данные отображаются в яндекс метрике, но хотелось бы что бы их можно было отследить и в гугл аналитикс... как такое можно реализовать?
Нет, отследить такое не получится, у Яндекса там свой JS-скрипт. Нет, оно, конечно, может и можно сделать, но совсем не стоит того, чтобы разбирать по полочкам этот JS. Чем вас не устраивает Метрика в данном случае?
А можно выложить информацию для отслеживания одноклассников?
К сожалению, разработчики mail.ru так и не смогли дать мне внятного ответа по проблеме отслеживания, потому информации и нет.
Но, как я и писал в посте, отслеживать кнопки Мой Мир и Одноклассники можно по принципу кнопки "Сохранить" от ВКонтакте.
Все работало и показывалось, а с недавних пор куда-то пропала кнопка "Соцфункции"...
Где теперь смотреть?
Я вижу в разделе "Источники трафика"
Подтверждаю, обзор социальных сигналов перенесли в раздел "Источники трафика" -> "Соцфункции".
Теперь там появилось много новых фишек, стало удобнее и нагляднее.
Теперь вижу, спасибо!
Здравствуйте. Шикарную статью написали. В интернете по этой теме ничего подробнее нет.
Поставил кнопки Vkonatke, но вот с кнопками Facebook у меня трудности небольшие.
Буду рад, если Вы мне поможете.
Предисловие: на мой взгляд важно не только просто клики по лайкам, а важто то, приходят ли люди с социальных сетей с анонсов, которые там размещаются, когда человек like жмет.
Вследствие с этим сам анонс в соц сети должен быть "красиво оформлен": ссылка, текст + картинка.
Что я сделал:
1) в генераторе кнопок на facebook во втором шаге "Step 2 — Get Open Graph Tags" сгенерировал title, выбрал ссылку для картинки и тд. Вставил в head
2) В итоге, когда лайкаешь страницу (например на Вашем блоге) в соц сети появляется:
"Алексею нравится "Настройка Google Analytics для отслеживания социальных действий на сайте" в пункте на стене — Последние новости.
Я посмотрел другие блоги и то, как там кнопки стоят. Суть в том, что на некоторых блогах достаточно нажать кнопку like, чтобы на стене появился красивый анонс с картинкой, описанием и тд. Естественно это и более заметно, и лучше.
Как это можно сделать?
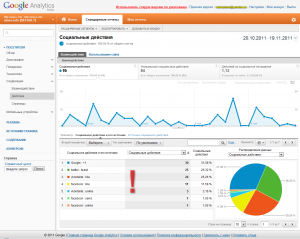
Последняя картинка (ссылка на отчёт "Социальнае действия" в GA) — она из старого интерфейса. Не могу найти в новом интерфейсе, как посмотреть источники перехода. Вроде в новом интерфейсе нет возможности добавить дополнительный параметр в соц. отчётах.
Туплю или так и есть?
Как я писал несколькими комментами выше — обзор социальных сигналов перенесли в раздел "Источники трафика" -> "Соцфункции".
Нет, общие отчёты я нашёл )) Это несложно
Не могу найти то, что изображено на последней картинке в посте — откуда пришли посетители, которые оставили лайки.
А включить фантазию? :)
Источники трафика — Соцфункции — Социальные подключаемые модули — Источник социального действия
Спасибо кэп ))
Вот только источников трафика там нет. Там есть <u>только источники социальных действий</u>.
на картинке от метил то, чего нет в новом интерфейсе http://clip2net.com/s/20c1A
Сравни последнюю картинку из поста с текущим отчётом в аккаунте GA.
Действительно, попал отчет, все переколупал, но не нашел больше такой фишки :( Видимо, решили, его заменить на возможность выставлять цели для соц действий, т.к. такой возможности раньше не было.
классная штука, я даже и не знал что такое можно провернуть, да ещё и так просто.
Здравствуйте!
Скажите а вы сами писали скрипт?
https://alaev.info/wp-content/themes/creative/trackSocial.js.
Интересует его надежность.
За основу (для twitter, facebook) найдены и использованы коды с тестовых площадок Гугла, к сожалению, не помню адреса, но источник более чем достоверный и проверенный. Код для ВК допилен самостоятельно не без помощи различных источников.
Короче, все надежно.
для Фейсбука код уже давно не работает!!
есть новое решение?
Обновил код в посте, все должно работать.
Работает. Спасибо!
Спасибо! Все работает!
Не подскажите, как можно отслеживать действия виджетов комментариев Вконтакте и Facebook.
Не подскажу :(
Добрый день!
Подскажите, как добавить _gaq.push для кнопки "подписаться на новости" виджета мы вконтакте или как отследить подписку другим способом.
Спасибо
Никак простым способом не добавить, а есть ли непростой способ — я не в курсе.
Отслеживайте в статистике группы/паблика, там все подробно расписано, сколько и кто просмотрел виджет и кто подписался.
Подскажите как настроить аналитикс именно на переход по ссылке вверху виджета которая на страницу группы в ВК
код виджета стандартный, поэтому onclic не понимаю куда прикрутить)
Никак. Эту статистику, может быть (я не уверен), можно посмотреть в статистике группы.
Случайно не разобрались как это сделать?
Тоже голову ломаю по этому поводу...
А как это всё реализовать для Universal Analytics?
А нигде не надо прописывать параметр "UA-xxxxxxxx" который в коде отслеживания счетчика посещений стоит. Как моя гугль аналитика получит нужные ей данные о лайках на сайте?
Есть ли возможность узнать адреса страниц, на которые был бы расшарен пост?
Не понял. Какие именно адреса страниц вы хотите узнать?
Добрый день , как я понял были какие то изменения связанные с ВК (https://vk.com/dev) , к тому же в вконтакте добавили счётчик просмотров. Могли ли вы помочь разобраться как использовать этот счётчик , и как в конце концов добавить код js в код страницы (я так понял что возможность предоставится в адресе https://vk.com/dev , но судя по всему нет)
здравствуйте.
подскажите, а как добавить этот код на страницу в ВК, если сайта в принципе нет?.
т.е. хотелось бы, чтобы с рекламы google ads переходят на группу в VK и при этом отслеживать количество именно этих переходов.
заранее спасибо.
Никак. В ВК только внутренней статистикой пользоваться можно, встраивание внешних скриптов не предусмотрено.