 Привет, друзья. Я пишу этот пост в январе, когда он уже никому не нужен, но это не потому, что я тормоз, а потому, что я решил подготовиться к следующему новому году заранее!
Привет, друзья. Я пишу этот пост в январе, когда он уже никому не нужен, но это не потому, что я тормоз, а потому, что я решил подготовиться к следующему новому году заранее!
Когда я смотрю на снежинки на сайте, становится тепло и уютно, я чувствую какое-то умиротворение. А так как я живу в Краснодаре, где снег бывает редко, а сугробы и вовсе случаются раз в 5–10 лет, ценность такого зрелища возрастает.
Вы помните те времена, когда ближе к новому году на многих сайтах появлялись снежинки, от чего процессор компьютера офигевал сразу на 100%? Я решил, что это давно в прошлом, потому что не видел ничего подобного уже много лет.
Но в декабре какое-то ностальгическое потрясение случилось – кто-то из клиентов нашей студии попросил: «Сделайте мне снежинки на сайт!»
ШТО? А потом еще один! КАК? Что происходит!
Я не могу объяснить это странное поведение. Но что нам оставалось в такой ситуации? Мы могли только взять и сделать.
Итоговый результат оказался настолько классным, что мы предложили установить скрипт и остальным клиентам, ну, и на свой сайт установили, конечно!
Скорее всего, не только наши клиенты странные, поэтому я решил, что и вам, дорогие читатели, и вашим клиентам могут пригодиться наши гипнотизирующие новогодние снежинки для сайта!
Сначала я вам покажу, как выглядит падающий снежок, чтобы вы решили, нравится он вам или нет и только потом приступили к установке скриптов на сайт.
*тут я завис с мыслью, что картинки не смогут передать всю прелесть происходящего. Гифка окажется слишком большой по размеру и будет долго грузиться. Значит, видео? Уже лучше, но все равно не аутентично*
И меня осенило! На странице, где я пишу про падающие снежинки, внедрить этот самый скрипт, чтобы он всегда работал, хоть летом, хоть зимой. На других страницах скрипт не будет работать, а на этой будет. По-моему – это лучшая иллюстрация!
Я установил css и js-скрипт только на этой странице, и ❄️ на ❄️ ней ❄️ прямо ❄️ сейчас ❄️ должен ❄️ идти ❄️ снег ☃️.
Если вы читаете с телефона, то ничего не увидите, т. к. у меня используется отдельный мобильный шаблон. Так что при просмотре с телефона сначала в настройках вашего браузера измените отображение на «версию для ПК», а если не поможет, пролистайте эту страницу до низа и нажмите переключатель темы на «компьютерная».
Но не беспокойтесь, на вашем сайте данный скрипт будет работать и на мобильном. А конкретно мою страницу лучше просматривать с компьютера, вы ведь все равно не будете устанавливать скрипты на сайт через телефон.
А еще я рекомендую вам включить темную тему, на ней снег выглядит гораздо эффектнее, для этого у меня в самом верху справа есть переключатель, вы сразу его заметите.
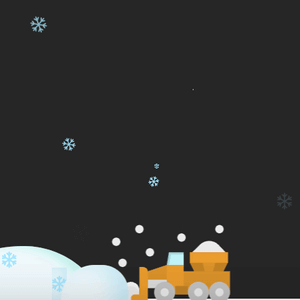
И все же оставлю для вас два скриншота:
 |  |
Особенности скрипта снегопада
❄️ Используется CSS + JS поэтому не тормозит и не вешает сайт (мы проверили – при открытии в браузере нескольких вкладок со снежинками, нагрузка на процессор не увеличивается).
❄️ Можно изменять буквально все: иконку, цвет, количество снежинок и сугробов, их высоту и скорость роста… Ниже я перечислю все возможные переменные.
❄️ Все адаптивно – снежинки и сугробы будут смотреться одинаково волшебно и празднично и на компьютере, и на планшете, и на телефоне!
❄️ Можно подключить удаленный скрипт, если у вас нет возможности залить файлы на сервер. Это актуально для SaaS-платформ, типа Тильды, Wix, Юкоз, insales и тому подобных, а также для любых других сайтов, когда у вас нет доступа к файловой системе.
Какой же снег без сугробов?
Вообще-то данный скрипт снега мы с коллегами написали еще в декабре 2021 года. И просто ради веселья я поделился им в телеграм-канале, думая, что получится просто шутка, и никто в здравом уме не будет ставить скрипт себе на сайт. Но в комментариях поступило столько откликов и благодарностей, что я до сих пор не верю, что это было наяву ?
А еще кто-то написал снегопада без сугробов не бывает. Согласен!
Вроде, посмеялись и забыли, но через пару дней из программного отдела пришло сообщение: «Ребятки, недавно Оля сделала непоправимую красоту вашим сайтам в виде прекрасных снежинок. Но их стало так много, что снежинки скопились в сугробы!»
Вы тоже считаете, что без сугробов никак? Вам повезло!
Кстати, а что будет, если сугробы вырастут выше гор? Уверен, пока вы дочитали до этого места, снегоуборочная машина несколько раз убирала заносы на экране вашего монитора, а иначе все бы уже замело, и вы не смогли ничего прочитать! ?
Как у становить код снега на сайт
- Скачать архив и распаковать,
- Залить папку snowFlakes в корень сайта,
- Подключить css-стили и js-скрипт,
- Сбросить кеш (опционально).
Однако, перед установкой скрипта рекомендую создать актуальную резервную копию базы данных и всех файлов.
Пример подключения скрипта на сайт:
Перед закрывающим тегом </head> надо добавить строку, которая подключит нам css-стили:
<link href="/snowFlakes/snow.min.css" rel="stylesheet"> |
После открывающего тега <body> надо добавить подключение js-скриптов:
<script src="/snowFlakes/Snow.js"></script> <script> new Snow (); </script> |
В данном примере предполагается, что папка с файлами и скриптами для снежинок расположена в корне сайта, где лежит главный index.php. Если же вы решите загрузить папку в другое место (например, в папку с текущей темой оформления сайта), убедитесь, что указали правильный путь до css и js файлов (можно указывать и относительный, как это сделано сейчас, и абсолютный, начинающийся с https://site.ru/).
Подключение удаленного скрипта снега
Данный метод для тех, кто не может загрузить файл на сервер. Так что тут все еще проще.
Надо подключить css-стили строкой:
<link href="https://cdn.jsdelivr.net/gh/Alaev-Co/snowflakes/dist/snow.min.css" rel="stylesheet"> |
А также подключить js-скрипты:
<script src="https://cdn.jsdelivr.net/gh/Alaev-Co/snowflakes/dist/Snow.min.js"></script> <script> new Snow (); </script> |
Все готово! Не забудьте только сбросить кеш (нужно только если снег не появился сразу).
Это опенсорс, детка
Если вы заметили, для обеспечения подключения удаленного скрипта я использовал не свой сервер, а всем известный www.jsdelivr.com, который, как гласит заголовок: «A free CDN for Open Source».
А работает этот CDN через GitHub, куда мы и выложили в публичный доступ наш скрипт (js+css) снегопада:
https://github.com/Alaev-Co/snowflakes
Здесь же приютились несколько демок, где вы можете увидеть работу скрипта:
Просто снегопад: https://alaev-co.github.io/snowflakes/examples/snowflakes.html
Снежинки, сугробы и снегоуборочная машина: https://alaev-co.github.io/snowflakes/examples/snowflakes-with-snow-balls.html
Можете скачивать, делать форки, крутить и вертеть, словом, использовать, как вам захочется и где захочется — мы не обидимся!
Как я уже сказал, скрипт довольно гибкий, и в нем можно все поменять. Но мы постарались изначально настроить так, чтобы вам не хотелось во всем этом разбираться.
Поэтому вы можете и не читать дальше, а просто идти и наслаждаться результатом. Ниже будет техническая информация, скажем так, для энтузиастов.
Настройка снежинок и сугробов
В таблице я перечислил все возможные переменные и допустимые значения (если ячейка пустая, значит ограничений нет). А ниже я опишу, как это можно использовать.
| Параметр | Допустимые значения | По умолчанию | Описание |
| iconColor | #a6e7ff | Цвет снежинки в формате HEX | |
| iconSize | 15 | Размер снежинки в пикселях | |
| icon | svg | Изображение снежинки в текстовом svg формате. Если укажете свое значение, то переменные iconColor и iconSize работать не будут | |
| snowPlowImage | svg | Изображение снегоуборочной машины в текстовом svg формате | |
| showSnowBalls | true или false | true | Включить появление сугробов |
| showSnowBallsIsMobile | true или false | true | Подключение формирования сугроба на устройствах <1024px |
| showSnowflakes | true или false | true | Подключение снегопада |
| countSnowflake | от 0 до 100 | 100 | Количество снежинок (0–100) |
| snowBallsLength | от 0 до 10 | 10 | Количество сугробов (0–10) |
| snowBallIterations | от 10 до 40 | 40 | Количество итераций роста сугроба (10–40) |
| snowBallupNum | от 1 до 3 | 1 | Роста сугроба в пикселях за одну итерацию (1–3) |
| snowBallIterationsInterval | 1000 | Скорость роста сугроба в миллисекундах (1000 мс = 1 сек) | |
| clearSnowBalls | 20000 | Интервал появления снегоуборочной машины в миллисекундах (1000 мс = 1 сек) |
Я решил, что переменные, где надо указать изображение снежинки и снегоуборочной машины требуют пояснения. В таблице я указал просто «svg», так как все значение слишком больше для ячейки. Поэтому я решил привести пример значения по умолчанию ниже.
Переменная icon (изображение снежинки) по умолчанию содержит:
<svg fill="${iconColor}" xmlns="http://www.w3.org/2000/svg" width="${iconSize}" height="${iconSize}" viewBox="0 0 50 50"><path d="M24.97- .03A2 2 0 0 0 23 2v4.17l-1.9-1.89a2 2 0 0 0-1.43- .6 2 2 0 0 0-1.39 3.43L23 11.83v9.7l-8.4-4.85-1.74-6.46a2 2 0 0 0-1.9-1.51A2 2 0 0 0 9 11.25l.7 2.6-3.64-2.1a2 2 0 0 0- .95- .28 2 2 0 0 0-1.05 3.75l3.63 2.1-2.57.69a2 2 0 1 0 1.04 3.86l6.43-1.72L21.02 25l-8.41 4.85-6.4-1.72a2 2 0 0 0- .6- .07A2 2 0 0 0 5.18 32l2.53.67-3.64 2.1a2 2 0 1 0 2 3.47l3.63-2.1- .67 2.5a2 2 0 1 0 3.87 1.04l1.7-6.36L23 28.5v9.68l-4.68 4.68a2 2 0 1 0 2.83 2.83L23 43.83V48a2 2 0 1 0 4 0v-4.17l1.88 1.87a2 2 0 1 0 2.82-2.83l-4.7-4.7v-9.7l8.4 4.85 1.74 6.46A2 2 0 1 0 41 38.75l- .7-2.6 3.64 2.1a2 2 0 1 0 2-3.47l-3.64-2.1 2.56- .68a2 2 0 0 0- .5-3.94 2 2 0 0 0- .54.07l-6.41 1.72-8.38-4.83 8.43-4.86 6.38 1.7a2 2 0 1 0 1.03-3.85l-2.5- .68 3.57-2.05a2 2 0 0 0- .91-3.75 2 2 0 0 0-1.1.28l-3.64 2.1.7-2.6a2 2 0 0 0-2.03-2.54 2 2 0 0 0-1.84 1.51l-1.73 6.46L27 21.57v-9.74l4.72-4.72a2 2 0 1 0-2.83-2.83L27 6.18V2a2 2 0 0 0-2.03-2.03z"/></svg>
Переменная snowPlowImage (изображение машинки) по умолчанию содержит:
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="63.793"><path fill="none" d="M100 0H78.448v21.552H100V0Z"/><path fill="#A8D6DA" fill-rule="evenodd" d="M48.276 32.759v1.724h13.793v-12.07H50L48.276 32.76Z"/><path fill="#C0F5F9" fill-rule="evenodd" d="M50 32.759h12.069v-8.621H51.724L50 32.758Z"/><path fill="#EBEBEB" d="M68.966 22.414v1.724h27.586v-1.724l-5.81-6.03a10.776 10.776 0 0 0-15.243- .276l-6.533 6.306Z"/><path fill="#C38325" fill-rule="evenodd" d="M70.69 37.931v1.724h24.138v-1.724l3.448-6.896v-8.621H67.24v8.62l3.449 6.897Z"/><path fill="#DA922A" fill-rule="evenodd" d="M48.276 32.759 32.759 37.93h-1.724v13.793H50V32.76h-1.724ZM100 37.931H60.345v18.966H100V37.93Z"/><path fill="#EA9D2D" fill-rule="evenodd" d="M98.276 22.414H67.24v8.62h31.035v-8.62ZM62.069 32.759H48.276v24.138h13.793V32.759Z"/><path fill="#F7F7F7" d="M0 62.431v1.362h25.862V53.448a6.897 6.897 0 0 0-12.911-3.373 5.174 5.174 0 0 0-5.994 5.895l-1.472.196A6.32 6.32 0 0 0 0 62.43Z"/><path fill="#EBEBEB" d="M.356 63.793h25.506v-6.896a6.897 6.897 0 0 0-12.911-3.374 5.174 5.174 0 0 0-5.994 5.895l-1.472.196a6.313 6.313 0 0 0-5.13 4.18Z"/><path fill="#DBDBDB" fill-rule="evenodd" d="M48.276 44.828H32.759v6.896h15.517v-6.896Z"/><path fill="#DA922A" fill-rule="evenodd" d="m79.31 37.931-1.724-6.896h10.345l-1.724 6.896H79.31Z"/><path fill="#EBEBEB" fill-rule="evenodd" d="M63.793 10.345a3.448 3.448 0 1 0-6.896 0 3.448 3.448 0 0 0 6.896 0ZM37.931 22.414a3.448 3.448 0 1 0-6.896 0 3.448 3.448 0 0 0 6.896 0ZM29.31 3.448a3.448 3.448 0 1 0-6.896 0 3.448 3.448 0 0 0 6.896 0ZM94.828 3.448a3.448 3.448 0 1 0-6.897 0 3.448 3.448 0 0 0 6.897 0ZM15.517 31.035a3.448 3.448 0 1 0-6.896 0 3.448 3.448 0 0 0 6.896 0ZM10.345 13.793a3.448 3.448 0 1 0-6.897 0 3.448 3.448 0 0 0 6.897 0Z"/><path fill="#EA9D2D" d="M21.983 56.897h3.88V34.483h3.307a3.589 3.589 0 0 1 3.589 3.588v23.136a2.586 2.586 0 0 1-2.587 2.586H18.965v-3.88a3.017 3.017 0 0 1 3.018-3.016Z"/><path fill="#C3C3C3" fill-rule="evenodd" d="M100 55.172a8.62 8.62 0 1 0-17.241 0 8.62 8.62 0 0 0 17.241 0Z"/><path fill="#EBEBEB" fill-rule="evenodd" d="M94.828 55.172a3.448 3.448 0 1 0-6.897 0 3.448 3.448 0 0 0 6.897 0Z"/><path fill="#C3C3C3" fill-rule="evenodd" d="M82.759 55.172a8.62 8.62 0 1 0-17.242 0 8.62 8.62 0 0 0 17.242 0Z"/><path fill="#EBEBEB" fill-rule="evenodd" d="M77.586 55.172a3.448 3.448 0 1 0-6.896 0 3.448 3.448 0 0 0 6.896 0Z"/><path fill="#C38325" fill-rule="evenodd" d="M65.517 50H55.172v6.897h10.345V50Z"/><path fill="#C3C3C3" fill-rule="evenodd" d="M55.172 55.172a8.62 8.62 0 1 0-17.241 0 8.62 8.62 0 0 0 17.241 0Z"/><path fill="#EBEBEB" fill-rule="evenodd" d="M50 55.172a3.448 3.448 0 1 0-6.896 0 3.448 3.448 0 0 0 6.896 0Z"/></svg>
Как видите, это обычное svg-изображение, точнее сказать, текстовое содержимое файла svg. Если вы возьмете любую svg картинку и откроете ее в блокноте, увидите что-то подобное.
Так что если вы решите поменять наши стандартные изображения на свои:
- Находите нужное изображение,
- Открываете его в блокноте,
- Копируете текст полностью,
- Указываете его через переменную, например:
icon = `ваш текст`.
Возьмем самый простой пример – svg-иконка с изображением обычного черного квадрата. Я ее скачал, открыл в блокноте, увидел следующее содержимое:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" width="64" height="64"><path d="M 6 6 L 6 26 L 26 26 L 26 6 L 6 6 z"/></svg>
Тогда код для вставки на сайт, где вместо снежинок будут квадраты, получится таким:
<head> <link href="/snowFlakes/snow.min.css" rel="stylesheet"> </head> <body> <script src="/snowFlakes/Snow.js"></script> <script> new Snow ({ icon: ’<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" width="64" height="64" fill="#000000"><path d="M 6 6 L 6 26 L 26 26 L 26 6 L 6 6 z"/></svg>’, showSnowBalls: true, showSnowBallsIsMobile: true, showSnowflakes: true, countSnowflake: 100, snowBallsLength: 10, snowBallIterations: 40, snowBallupNum: 1, snowBallIterationsInterval: 1000, clearSnowBalls: 20000, }); </script> </body> |
Кроме иконки я указал и все остальные переменные, чтобы вы понимали в каком формате их указывать.
Что касается кастомизации самой иконки, если это какая-то сложная картинка, типа снегоуборочной машины, изменять ее лучше через графический редактор, поддерживающий работу с векторными изображениями.
А если это что-то простое типа квадрата или снежинки, то вас могут заинтересовать только настройки размера через width="64" height="64" и цвета заливки через fill="#000000". Уверен, вы разберетесь!
Надеюсь, наш скрипт падающих снежинок и сугробов понравится вам и посетителям ваших сайтов! ❤️
Скорее всего, вы читаете этот пост примерно в декабре, а значит я могу вас поздравить с наступающим Новым Годом! ??
Можете оставлять в комментах отзывы и поздравления, если хотите!
До связи, друзья.




вовремя)
Привет. Поставил снежинки на сайт, вот https://dle-archive.ru/scripts/936-padajuschij-sneg-na-sajte-sugroby.html и заметил, что у тебя на сугробах упавшие снежинки видны, а у меня почему то какие то квадратики. Что не так?
Если добавить переменную snowPlowImage с изображением мафынки, что предложено в качестве примера выше в виде svg:
snowPlowImage: ’<svg ...></svg>’,
то мафынка почему-то не хочет отображаться.
Выдрал с вашего сайта такой вывод:
snowPlowImage: "url ('https://dle-archive.ru/templates/Default/images/add/snowplow.svg')",
вот он работает!
Это все странно. Вообще предлагаю тебе не указывать никакие переменные, а оставить параметры по умолчанию, тогда все должно работать. Но я, конечно, еще раз все проверю!
Я и не использую никакие переменные, кроме как подключение мафынки.
А ты попробуй не использовать. Там же уже изначально наш трактор прописан :)
Попробовал, пустые сугробы уезжают, трактора не видать.
Я перезалил скрипт, действительно была парочка багов. Все поправили, 10 раз проверили!
Проверь и ты теперь ?
Вот теперь все норм! ?
Мне нужно изменить время появления машины,как это сделать, если указано у вас:
clearSnowBalls: 20000, я искал, не могу найти, у меня в snow.js: clearSnowBalls:c=2e4, и как мне изменить время появления машины?
Я не знаю, откуда такая строка, но можно догадаться, что 2e4 — это 2 с четырьмя нулями. Какое значение надо получить?
Строка из snow.js, я это указал . Скачивал всё отсюда. Открываю в notepad++. Хочется получить и потестировать 10, 12, 15 секунд. Спасибо!
Там при подключении конфиг же есть, незачем трогать js файл, время можно указать при подключении. В посте даже большой раздел про конфигурацию скрипта есть.
В snow.min.css по поиску clearSnowBalls нет совпадений
Вот у вас написано:
Как у становить код снега на сайт
Скачать архив и распаковать,
Залить папку snowFlakes в корень сайта,
Подключить css-стили и js-скрипт,
Сбросить кеш (опционально).
Это всё я сделал. Всё, что я описывал выше, имею после всех манипуляций по вашей инструкции, уж простите.
Можете проверить архив из раздела "Как у становить код снега на сайт"? Я скачал его, у меня снежинки падают, сугробы растут, машина ездит. Но я не могу найти параметр управления clearSnowBalls: 20000, ни в snow.min.css, ни в snow.js. Помогите мне.
И не надо его искать.
В инструкции написано, как подключить, там есть строка:
new Snow ();
И вместо неё используйте
new Snow ({clearSnowBalls: 15000,});
Соответственно, вместо 15000 можно использовать любое другое значение.
Все это описано под заголовком "Настройка снежинок и сугробов".
Сейчас проверил, время появления машины при параметре 2e4 составляет примерно 58 секунд.
Что-то не работает. Кэш сбросил. Машина стоит в левом углу и надписи непонятные сверху и снизу. Снежинок нет.
А нет, извиняюсь. Заработало. Не туда код вставлял)
Доброе утро!
Во-первых, большое спасибо за данный скрипт, поставил на наш внутренний корпоративный портал ServiceDesk — все сотрудники в восторге, работала встала, все ждут снегоуборочную машинку :))
Во-вторых, все же нашлись душнилы, которых этот снег раздражает. :-D
Посему вопрос — можно ли как-то быстро добавить в код скрипта или html сайта какой-нибудь переключатель, включающий и отключающий данный снег?
Чтобы любой желающий мог его выключить в случае чего?
Я в html не силён, поэтому и спрашиваю. :)
Заранее спасибо.
Привет, вот такое должно сработать :)
Кнопку можете установить куда угодно, внутри тега <body>:
<button id="toggle">Показать снег</button>
1. ВАЖНО!
<button id="значение тут">, долнжо совпадать с const id = " значением тут" (описано ниже)
2. ВАЖНО!
НО, всё, что ниже должно быть ниже кнопки:
<script>
// id кнопки
const id = "toggle";
// Получаем кнопку
const $toggleSnow = document.querySelector (`#${id}`);
const $snowflakes = document.querySelector (".snowflakes-box");
const $snowball = document.querySelector (".snowball-box");
// Функция для скрытия снега
const toggleHoliday = (show) => {
$toggleSnow.textContent = show ? "Скрыть снег" : "Показать снег";
localStorage.setItem ("show_snow", show);
const display = show ? "block" : "none";
$snowflakes.style.display = display;
$snowball.style.display = display;
};
// Проверяем, нужно ли показывать ли снег
const isNeedShowSnow = () => localStorage.getItem ("show_snow") === "true";
// Если не нужно показывать снег, то скрываем его
if (!isNeedShowSnow ()) toggleHoliday (false);
// При клике на кнопку, показываем или скрываем снег
$toggleSnow.addEventListener ("click", () => toggleHoliday (!isNeedShowSnow ()));
</script>
Спасибо, работает! :)
А можно как-то сделать, чтобы в кукисах запоминался выбор и оставался таковым на других вкладках браузера в данном сайте, либо при обновлении страницы?
Точнее даже вопрос не в этом.
Оно как раз запоминается в локальную переменную show_snow.
Просто при первом открытии страницы переменная по умолчанию равна false, соответственно, снег сразу не показывается.
Не пойму, что нужно исправить в коде, чтобы переменная изначально была true, а потом уже её значение сохранялось на будущее, в зависимости от переключателя?
Сам спросил — сам отвечу, вдруг кому пригодится :)
Для того, чтобы при первом входе на страницу снег шёл сразу по умолчанию я добавил проверку на null переменной show_snow:
const isNeedShowSnow = () => {
if (localStorage.getItem ("show_snow") === null) {
return true;
}
else {
return localStorage.getItem ("show_snow") === "true";
}
};
Таким образом, если переменная пока еще пустая, то функция isShowSnow () возвращает true.
Если не пустая, то как в исходном коде — её значение сравнивается с "true" через тройное равно.
Если есть более красивое и изящное решение — пишите, заменю. :)
Добрый день! :)
Как можно сделать при нажатии на кнопку в котором имеется картинка и текст, смена картинки и текста вместе
<a id="toggle">
<img src="/on-button-w.png">
<span style="color: white; font-weight: bold;">откл снег</span>
</a>
на (и обратно)
<a id="toggle">
<img src="/off-button-w.png">
<span style="color: white; font-weight: bold;">вкл снег</span>
</a>
Разобрался :)
<a id="toggle">
<img src="on-button-w.png">
<span style="color: white; font-weight: bold;">откл снег</span>
</a>
вместо
$toggleSnow.textContent = show ? "Скрыть снег" : "Показать снег";
$toggleSnow.innerHTML = show ? '<img src="on-button-w.png" /> <span style="color: white; font-weight: bold;">откл снег</span>' : '<img src="off-button-w.png" /> <span style="color: white; font-weight: bold;">вкл снег</span>';
Добрый день! Спасибо большое все работает. Была заковыка с путями, т.к. в вашем примере есть заглавные буквы, а у меня при копировании по FTP имена файлов и пути сбрасываются до строчных, исправил и все заработало.
Здравствуйте. Поскажите, как сделать что бы снег падал фоном а не поверх всех элементов. Добавил на киносайт и хотелось что б он падал не поверх постера и плеера?
Привет. Можешь открыть snowFlake.css и там в самом начале найти класс: .snowflakes-box и указать для него z-index: -10; (с цифрой тут можешь поэкспериментировать, но -10 должно опустить снежинки в самый низ).
Спасибо ! работает но не все так как задумывалось
1. если прописать iconColor + цвет вообще снег исчезает ( но не проблема вручную меняется в файле js при желании)
2. Хорошо бы менять скорость падения или понять где это зашито
3. в архиве лежит отдельно папка для МАК — как применять ? в SAFARI если все сделать как описано выше СНЕГ не работает ( у меня!)
Заранее спасибо
Добрый вечер. Простите, а как оставить только снег? Пробовал но не получается? всеиубрать кроме снега(
Привет! Было бы круто увидеть от тебя летнюю и осеннюю тему)
Например летом, внизу растёт трава и через какое-то время проезжает газонокосилка и убирает траву)
А осенью можно сделать дождь.
Я думаю это было бы полезно для всей аудитории!
Просто великолепно,спасибо большое!это восторг!
Добрый день!
Воспользовался вашим скриптом, замечательная штука! Спасибо вам за нее!
Однако есть один неприятный момент — у меня почему-то не отрисовываются сугробы. Снежинки падают, снегоуборочная ездит, видно, что снежинки будто ложатся в кучу, они как бы оконтуривают некий сугроб, но самой картинки сугроба нет. Подскажите, что может идти не так, в какой стороне поискать проблему?
Добрый день, подскажите какой браузер используете и какой версии, так же может быть у вас есть какие-нибудь ошибки в логах консоли браузера, тоже может быть полезно. Из головы сложно сказать, что может быть, но возмонжо какой-нибудь z-index перекрывается или они из-за вёрски страницы уходят в самый низ страницы или вообще за её пределы.
В общем, пишите, чем могу помогу :)
Добрый день, Сергей!
Браузер Мозилка 115.18., ошибок в логах вроде нет. Тоже была мысль про z-index. В snow.min.css у объекта snowball-box поднимал его до 900, но результата не было. Что интересно, у snowflakes-box z-index всего 10 и они отображются нормально, а у snowball-box z-index целых 100, но он не отображается. Что странно.
Сугробы за пределы границы не уходят, потому что рост сугробов как-бы прослеживается, снежинки "залипают" внизу страницы, сугроб как-бы растет. Снегоуборщик тоже ездит и эти "залипшие" снежинки убирает. Нехватает только отображения самих сугробов. CMS, кстати, Битрикс, если это имеет значение.
В порядке бреда, сейчас попробую сугробу z-index поставить 11, потом 9, посмотрю, что получится.
Спасибо за помощь! Вроде сам разобрался. В Яндекс браузере все работает, в мурзилке нет Стал смотреть, оказалось плагин NoScript мешал корректной работе вашего скрипта. Он блокировал незарегистрированные CSS. Разрешил их для доверенных сайтов и все заработало с вашим штатным исполнением скрипта и css, без всяких изменений z-index. Может быть эта информация будет кому-то полезна.
Еще раз спасибо за помощь!
А можно как то сделать так чтобы снежинки находились за некоторыми тегами
СПАСИБО!!! Второй год уже пользуюсь. Не могу нарадоваться.
Добрый день, пытаюсь использовать этот жедевр на компе без доступа к интернету, но он выдаёт ошибку при компиляции .js файла, можно ли как-то запустить этот скрипт без доступа к интернету?
На телефоне в я браузере снегоуборочная машинка невидимая. Как исправить?
Четыре точки вместо машинки. В других браузерах то же на телефоне.
Здравствуйте, использовал на сайте юкоз, снежинки появились, машинка бегает, нет самих сугробов, хотя снежинки лежат внизу и как бы поднимаются на невидимом сугробе, что не так? :с
вопрос снят) разобрался)
Почему после js метода setTimeout (когда выполняется отложенный код), снежинки немного сбрасывают позицию?
Всё, исправил
Добрый вечер! Скажите, пожалуйста, возможно ли заменить снежинки в вашем скрипте на другую(другие) картинки. Как это сделать?
Идея залипательная! Спасибо автору.
Как сделать, чтобы такое чудо было на каждрй странице сайта. Сейчас только на главной.
Надо подключить скрипт на каждой странице, что логично. Вероятно, вы подключили его только для главной.
А как уменьшить скорость машинки которая убирает снег. Уж очень быстро она ездит. ))) Заранее спасибо. Снег супер!!!!
Хм...такого параметра, кажется, нет. Или он не вынесен в переменные. Ну, к следующему году сделаем :)
Аааграмменное спасибо!!! Супер скрипт!!!
Аааграмменное спасибо!!! Супер скрипт!!! Работает отлично, выглядит бомбически (в хорошем смысле слова)!
Добрый день! Спасибо огромное за скрипт, но не подскажите, как его в WordPress подключить?
Все же написано подробно в блоке "Как у становить код снега на сайт".
Открывем header.php своей темы и добавляем туда строки согласно инструкции. Все.
Мой добавочный код для снежинок)))
Добавляем кнопку включения/выключения снежинок
<button id="toggle" class="HB2ktwzExWEul5hkJi0x" style="border: none;">
<i class="fa fa-snowflake-o" aria-hidden="true"></i>
</button>
Добавляем стиля иконки
.snowflake {
color: #6996ed; /* Задайте нужный цвет */
}
добавляем js для всей работы скрипта
<script>
const id = "toggle";
const $toggleSnow = document.querySelector (`#${id}`);
const $snowflakes = document.querySelector (".snowflakes-box");
const $snowball = document.querySelector (".snowball-box");
const toggleHoliday = (show) => {
// Меняем иконку и класс в зависимости от состояния
const iconClass = show ? "fa fa-snowflake-o snowflake" : "fa fa-snowflake-o"; // Добавляем класс для скрытой иконки
$toggleSnow.innerHTML = `<i class="${iconClass}" aria-hidden="true"></i>`;
// Сохраняем состояние в localStorage
localStorage.setItem ("show_snow", show);
// Показ/скрытие снега
const display = show ? "block" : "none";
$snowflakes.style.display = display;
$snowball.style.display = display;
};
const isNeedShowSnow = () => localStorage.getItem ("show_snow") === "true";
if (!isNeedShowSnow ()) toggleHoliday (false);
$toggleSnow.addEventListener ("click", () => toggleHoliday (!isNeedShowSnow ()));
</script>
Код автора остаётся неизменным, добавляем всё, как указал автор выше. Автору спасибо за публикацию!
Демо снежинок и кнопок: https://show-kassa.ru/
Сайт на WP. Не получилось кстати добавить css код удалённо, почему то wp ругался, пришлось скачивать и добавлять самостоятельно.
Спасибо за комментарий!
Но на сайте-примере не работает кнопка, проверил в Chrome и Firefox — ничего не происходит при нажатии на кнопку :(