Перевод очередной статьи «ТОП 50 SEO-постов 2009 года». На этот раз речь пойдет о дизайне, а точнее о том, как правильно распорядиться свободным пространством на вашем сайте. Советы по юзабилити, оформлению и дизайну ждут вас!
«Меньше значит больше»
— Людвиг Мис ван дер Роэ
Один мой друг переезжает в новую квартиру после отсутствия в течение нескольких лет. Была нужна новая мебель, и в условиях ограниченных денежных средств мы начали прочесывать мебельные магазины. К сожалению, многие из этих магазинов содержали ошибку в дизайне, которая характерна для многих вебсайтов.
Недавно мы были в одном магазине, настолько переполненном мебелью и безделушками, что по нему было сложно перемещаться. Чтобы зайти в какой-нибудь проход, нужно было повернуться боком. Нужно было следить за каждым своим шагом, чтобы не наткнуться на какой-нибудь предмет, слишком выпирающий в проход. Если попытаться взять что-то с полки, несколько других вещей могли упасть с этой полки вместе с ней.
Там мы нашли прикроватную тумбочку, которая нам приглянулась. Чтобы пройти к ней, нам нужно было пройти через несколько больших столов и комод. Несмотря на то, что моему другу был нужен длинный список предметов мебели, и в магазине они, вероятно, были, мы не остались там надолго и ушли из магазина без покупок.
Этому магазину нужно пересмотреть свой дизайн и улучшить использование пространства.
Многие вебсайты страдают тем же самым, пытаясь впихнуть все на одну страницу и не оставляя достаточно пространства, которое помогло бы найти то, что ищет посетитель.
«Архитектор Людвиг Мис ван дер Роэ использовал девиз «Меньше значит больше» для описания своей эстетической тактики компоновки многочисленных необходимых элементов здания для создания впечатления предельной простоты, заставляя каждый элемент и деталь работать на достижение сложных визуальных и функциональных целей».
— Википедия
Что такое свободное пространство?
Свободное пространство или пустое пространство – это пространство между элементами дизайна. На макро уровне это пространство вокруг вашего дизайна и большие блоки свободного пространства между элементами. На микро уровне это расстояние между двумя линиями текста или место между изображением и заголовком.
Многие новые дизайнеры считают, что объект должен полностью заполнять страницу, не оставляя неиспользованного пространства. В целом этот подход не отвечает хорошему дизайну. То, что остается «за кадром» подчас так же важно, как и то что «в кадре», а иногда даже важнее.
Зачем нужно использовать свободное пространство?
Эффективное использование свободного пространства приводит к более чистому и профессиональному дизайну. Позволяя элементам вашего сайта «дышать», вы упрощаете восприятие вашего контента посетителями. Свободное пространство позволяет создать «течение дизайна» и помогает достичь баланса в дизайне.
День существует в противовес ночи. Без холода не существует жары. Это инь-янь взаимосвязанных противоположностей. То же самое касается пространства. Заполненное пространство существует в противовес пустому пространству, но ни одно из них не существует без сравнения с другим. Оба необходимы для создания гармоничного баланса в дизайне. Это дает возможность каждому элементу выделяться.
 Если все элементы дизайна толкутся друг на друге, сложно добраться до нужного элемента. Свободное пространство обеспечивает организованность элементам и визуально облегчает восприятие.
Если все элементы дизайна толкутся друг на друге, сложно добраться до нужного элемента. Свободное пространство обеспечивает организованность элементам и визуально облегчает восприятие.
Свободное пространство также добавляет вашему сайту элегантность и изысканность. Пустое пространство может рассматриваться как впустую потраченное пространство. Но кто может позволить себе тратить пространство впустую? В этом случае пространство является роскошью, и чем меньше вы его используете, тем больше средств вы должны иметь. Больше свободного пространства – это признак состоятельности; это может позиционировать ваш бренд как более высококачественный. Плотно заполненное пространство выглядит, как попытка сэкономить деньги. А свободное место фактически может добавить вашему бренду дополнительную стоимость.
 Рассмотрим эту ситуацию на примере магазинов одежды. В недорогих магазинах будет много товара, а между проходами будет мало место. Покупатели будут брать вещи с полок, а затем оставлять их сверху стопки. С другой стороны, в дорогих магазинах будет меньше товара, а большая часть пространства в магазине фактически будет оставаться пустой.
Рассмотрим эту ситуацию на примере магазинов одежды. В недорогих магазинах будет много товара, а между проходами будет мало место. Покупатели будут брать вещи с полок, а затем оставлять их сверху стопки. С другой стороны, в дорогих магазинах будет меньше товара, а большая часть пространства в магазине фактически будет оставаться пустой.
Взгляните на фотографии торговых залов магазинов Banana Republic и Old Navy. Оба магазина находятся в собственности одной и той же материнской компании, но если первый четко позиционируется как дорогой магазин, то второй – как недорогой. Каждый из этих торговых залов создает совершенно разное впечатление и четко нацелено на разные категории покупателей.
Как эффективно использовать свободное пространство?
Первый шаг к эффективному использованию торгового пространства – это фактически использовать его. Не старайтесь заполнить все пространство на странице. Не старайтесь впихнуть все на одну страницу. Оставляйте свободное место между элементами дизайна.
Поля и пробелы – ваши друзья. Разумно размещайте их для каждого элемента страницы. Один из этих элементов даже может использоваться более эффективно, чем оба одновременно, давая лучший результат.
Сопровождайте все основные части (заголовки, нижние колонтитулы, контент, отдельные колонки) пробелами, чтобы элементы внутри них не «толкались». Оставляйте поля между различными элементами, чтобы отделить их друг от друга. Используйте пробелы, чтобы оставалось свободное место внутри элемента, и поля – чтобы оставалось свободное место между двумя элементами.
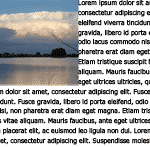
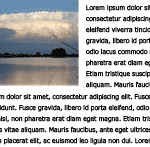
Сравните два изображения со связанным текстом, приведенные ниже. Какой из них легче читать? Тот, где есть пространство между изображением и текстом или тот, где текст идет впритык к изображению?

 Высота строки – еще один параметр CSS (каскадные таблицы стилей), с которым стоит ознакомиться. Большинство людей устанавливает его по умолчанию. Но, устанавливая правильную высоту строки, вы позволяете всему тексту на странице «дышать».
Высота строки – еще один параметр CSS (каскадные таблицы стилей), с которым стоит ознакомиться. Большинство людей устанавливает его по умолчанию. Но, устанавливая правильную высоту строки, вы позволяете всему тексту на странице «дышать».
Это не безусловное правило, но я предпочитаю высоту строки в 1,5 раза больше размера шрифта. Если у вас шрифт 12 пикселей, лучше установить высоту строки 18 пикселей.
Поэкспериментируйте с различными высотами строки и посмотрите, как будет лучше всего для вашего дизайна. Важно знать об этом.
Используйте заголовки, чтобы структурировать контент, и помните о принципе близости при оформлении. Ставьте заголовок ближе к тексту под ним, и дальше от текста над ним. Пространство облегчит восприятие и чтение вашего контента и улучшит впечатление от дизайна сайта.
Заключение
«Меньше значит больше» — это идея о том, что простота и четкость – залог хорошего дизайна. Любой дизайн – это попытка решить проблему. Графика и веб-дизайн нацелены на решение проблемы четкого взаимодействия.
Перенасыщенность информацией на одной странице не обеспечивает четкого донесения информации. Пространство вокруг этой информации позволит читателям быстрее найти нужную информацию и обеспечит для вас определенный контроль над тем, какая информация привлекает их внимание.
Свободное или пустое пространство – существенная составляющая часть любого дизайна. Без этого у вас нет дизайна.
Об источнике: Стивен Брэдли специализируется на построении сайтов удобных как для пользователя так и для поисковых роботов. Следите за его блогом, чтобы получать самую свежую информацию о том как этого добиться.
Источник: Whitespace: Less Is More In Web Design.




Целиком поддерживаю автора, лучше сделать больше страниц и разместить там элементы дизайна.
Кстати, воопрос о этому сайту — это только у меня браузер выводит желтые буквы на черном фоне или это такой дизайн? Если дизайн — то (IMHO) лучше его сделать в негативе — т.е. желтый фон с черными буквами, например.
Это такой дизайн у меня. Светлый шрифт на темном фоне. Глобальные изменения будут уже когда буду новый дизайн полностью делать. А пока так. Разве слишком плохо выглядит? :(
Спасибо за статью-мотиватор.
Пожалуй пора и мне заняться дизайном блога.
Все логично. А вообще вкратце смысл можно описать: на свободном пространстве важные элементы, как текст, так и графика лучше выделяются, привлекая внимание и обеспечивая удобство их просмотра.
Вы правы. Если все лепить друг к другу, то получается каша, в которой найти нужное сложнее. А если вам необходимо к какому то элементу привлечь внимание, то это не удастся. Можно, конечно, сделать какое-то выделение, но это уже будет портить дизайн.
Не зря сейчас все больше сайтов — где куча свободного белого пространства и одна большая оранжевая или зеленая кнопка (типа — скачай, зарегистрируйся и т.п.)
Ну да, особенно если это коммерческие сайты. Где важен конверт "любой ценой"!
Не зря же проводят исследования поведения человека. Видимо это есть лучшее решение.
Ну собственно так же как удачное размещение кнопки ретвита на блоге способствует большему количество ретвитов.
По поводу дизайна блога — сам по себе он очень даже неплох, однако с точки зрения работы зрительных анализаторов, гораздо проще воспринимаются более темные буквы на более светлом фоне. Идеально — черные на белом, но это уже по вкусу веб-дизайнера:)
Самый идеальный дизайн это у сайта vkontakte.ru он соответствует результатам исследований ученых. Исследования показали, что лучше всего зрительными рецепторами человека воспринимаются темно синий цвет текста на белом фоне.
Я предпочитаю креативный подход к делу. Наверное потому мой блог и отличается от остальных seo-блогов.
Нравятся сайты грамотно использующие свободное место — тоже стараюсь этому научится ;)
Согласна с вами по поводу форматирования текста. Часто встречаются сайты с полезными статьями, которые совершенно невозможно читать — весь текст написан мелким шрифтом одной сплошной "кашей". Однажды встретился сайт с желтым текстом на зеленом фоне (пришлось копировать текст в текстовый редактор, чтобы прочитать). Неужели веб-мастера не видят своих "творений" и не понимают, какой вред наносят своему пректу.
Когда я выбирала шаблон для своего блога, передо мной стояла задача — удобный дизайн, большое поле для текста, два сайт-бара и обязательно черный шрифт на белом фоне. Такой дизайн я в итоге нашла, переделала под свои задачи, и пока не планирую менять.
Да, нынче удобство сайта играет важнейшую роль, потому как задача удержать посетителя одна из самых приоритетных, просто заманить человека на сайт недостаточно.
У меня был уже опыт, как раз на этом блоге, раньше у меня был светлый текст на темном фоне, не скажу чтобы глаза резало, но классика (темный текст и светлый фон) гораздо приятнее и спокойнее для глаза.